|
Дострочное пересдача экзамена
|
Проверка и форматирование данных
Применение объекта TextFormat
Включение в текстовые строки тегов HTML – не единственный способ динамического изменения стиля текста. Объект TextFormat располагает еще большими возможностями форматирования, чем HTML!
Объект TextFomat является просто-напросто специальным объектом, который содержит свойства, определяющие стиль и форматирование символов и абзацев. По своим возможностям он схож с CSS (Cascading Style Sheets – стандарт, определяющий способы реализации изменения сразу нескольких веб-страниц). Будучи раз описан, объект TextFormat может быть затем "применен" к текстовому полю или к некоторой части текста в поле, в результате чего текст получит стиль форматирования, описанный в объекте. Объект TextFormat может быть создан и описан двумя способами. Вот первый вариант синтаксиса:
myStyle = new TextFormat(имяШрифта, size, color, bold, italic);
В этом варианте объект TextFormat создается, и одновременно конфигурируются его свойства, касающиеся стиля текста. Вот пример с использованием такого синтаксиса:
myStyle = new TextFormat("Arial", 12, 0x336699, true, true);Примечание С помощью функции-конструктора можно сконфигурировать и многие другие свойства.
В нашем примере создается объект TextFormat под именем myStyle. Этот объект представляет собой формат с использованием шрифта Arial размером 12, синего цвета, с полужирным курсивным начертанием. В другом варианте синтаксиса точно такой же объект создается следующим образом:
myStyle = new TextFormat();
with(myStyle){
font = "Arial";
size = 12;
color = 0x336699;
bold = true;
italic = true;
}В этом варианте для конфигурирования различных свойств форматирования используется оператор with. Оба способа приводят к одному результату, но последний способ, пожалуй, проще расшифровать.
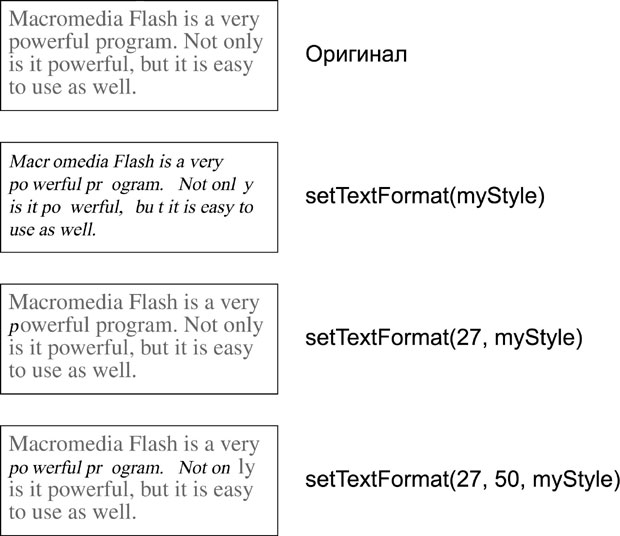
Созданный объект TextFormat можно применить к тексту в текстовом поле – и тоже разными способами. Можно применить его ко всему тексту, имеющемуся в текстовом поле в данный момент, к части имеющегося текста или к любому новому тексту, который будет вводиться в поле. Рассмотрим несколько примеров.
myField.setTextFormat(myStyle);
В результате выполнения такого скрипта весь текст в поле myField будет отформатирован в соответствии со стилем, описанным в объекте TextFormat myStyle. Если даже к этому тексту уже был применен какой-то стиль (с помощью другого объекта TextFormat ), он будет "перезаписан" новым стилем. Чтобы применить стиль объекта TextFormat только к одному конкретному символу в текстовом поле, следует использовать такой вариант:
myField.setTextFormat(27, myStyle);
В результате выполнения этого скрипта стиль, описанный в объекте TextFormat myStyle, будет применен к символу с индексом 27. Чтобы применить стиль объекта TextFormat только к некоторому диапазону в текстовом поле, примените такой вариант:
myField.setTextFormat(10, 50, myStyle);
Этот скрипт применит стиль, описанный в объекте TextFormat myStyle, к символам, имеющим индексы от 10 до 50.
Если нужно, чтобы текст, имеющийся в текстовом поле, сохранил прежний стиль, а новый стиль применялся только к новому тексту, следует использовать другой метод – setNewTextFormat(). Например:
myField.setNewTextFormat(myStyle);
После выполнения этой строки скрипта в текстовом поле myField не произойдет никаких изменений, однако любой новый текст, вводимый в это поле (неважно, пользователем или ActionScript) будет получать форматирование, описанное в объекте TextFormat myStyle. Впрочем, следует учесть одну тонкость. Новый стиль будет применяться к тексту, добавляемому в конец имеющегося в поле. Если текст вставляется куда-либо в середину имеющегося, он получит такой же стиль, какой имеет символ, расположенный справа от точки вставки.
Иногда требуется узнать, какой стиль форматирования имеет конкретный символ (или весь текст) в текстовом поле – например, чтобы скопировать этот стиль и применить в другом месте. Такую информацию можно получить с помощью методов getTextFormat() и getNewTextFormat(). Рассмотрим на примерах, как это работает. Когда вы применяете объект TextFormat к тексту в поле, Flash это, так сказать, запоминает. Возьмем для примера следующий скрипт, применяющий объект TextFormat myStyle к текстовому полю myField:
myField.setTextFormat(myStyle);
Предположим, мы хотим применить такой же стиль для другого поля, но не знаем точно, какой именно стиль был применен для myField. Тогда мы применяем такой скрипт:
newStyle = myField.getTextFormat();
Этот скрипт создаст новый объект TextFormat под именем newStyle, который автоматически скопирует все настройки того объекта TextFormat, который был применен к полю myField. После этого объект TextFormat newStyle можно применять к текстовым полям любым из описанных выше способов. Как с помощью метода setTextFormat() можно применить стиль не только ко всему текстовому полю, но и к отдельному символу или диапазону, так и метод getTextFormat() позволяет получить данные о стиле форматирования конкретного символа или диапазона. Например:
myField.getTextFormat(27);
Этот скрипт создаст новый объект TextFormat под именем newStyle, который автоматически скопирует настройки объекта TextFormat, который был применен к символу с индексом 27. Если нужно получить данные о стиле форматирования для нового текста (установленном методом setNewTextFormat() ), используется такой синтаксис:
otherStyle = myField.getNewTextFormat();
Этот скрипт создаст новый объект TextFormat под именем otherStyle, который автоматически скопирует настройки объекта TextFormat, который был применен для нового текста, вводимого в поле myField.
Примечание На самом деле setTextFormat(), getTextFormat(), setNewTextFormat() и getNewTextFormat() – это методы объекта TextField. Мы обсуждаем их здесь для того, чтобы вы лучше поняли, каков смысл объекта TextFormat и научились применять его.
Объект TextFormat имеет многочисленные свойства, описывающие особенности форматирования текста. Многие из этих свойств не требуют пояснений – такие, например, как align (выравнивание), bold (полужирный), color (цвет), left margin и right margin (левое и правое поля). Мы здесь опишем несколько свойств, которые могут показаться не совсем понятными.
- font. Это свойство, определяющее тип шрифта, имеет строковое значение, например, "Arial" или "Times New Roman". C помощью метода getFontList() объекта TextField можно получить список всех шрифтов, установленных на машине пользователя – любой из них можно будет использовать. Мы продемонстрируем применение этого свойства в следующем упражнении.
- tabStops. Это свойство определяет расстояние (в точках), на которое перемещается курсор в поле при нажатии клавиши Tab. Значением этого свойства является имя массива, содержащего положительные числа. Вот, например, такой массив из пяти чисел: myTabStops = [4, 20, 36, 52, 70] ;. Чтобы использовать значения из этого массива для свойства tabStops объекта TextFormat style1, следует применить такой синтаксис: style1.tabStops = myTabStops;. Теперь в любом поле, к которому мы применим этот объект, будет установлена табуляция по позициям 4, 20, 36, 52 и 70 точек.
- target. Это свойство, применяемое в комбинации со свойством url (см. ниже) определяет окно, в котором будет открыт запрошенный URL-адрес. Похоже на соответствующий параметр в HTML.
- url. Это свойство определяет URL-адрес для гиперссылки, которой должен "работать" текст, форматированный с помощью объекта TextFormat. Свойство может иметь строковое значение, например, "http://www.macromedia.com".
Также объектам TextFormat доступен метод getTextExtent(). C помощью этого метода можно определить размеры строки текста после применения к ней стиля данного объекта TextFormat. Рассмотрим пример:
sizeInfo = myStyle.getTextExtent("I have GOT to quit eating donuts!");Эта строка создает объект (родовой, то есть объект типа Object ) под именем sizeInfo, имеющий два свойства: width (sizeInfo.width) и height (sizeInfo.height). Эти свойства содержат значения размеров поля (ширина и высота), в которое сможет уместиться данный текст, если к нему будет применен стиль объекта TextFormat myStyle. Эти данные можно сравнить с размерами конкретного текстового поля, чтобы выяснить, поместится ли в него этот текст при таком стиле.