|
Дострочное пересдача экзамена
|
Проверка и форматирование данных
Создание текстовых полей и управление ими посредством ActionScript
Вы уже знакомы с различными возможностями создания и конфигурирования текстовых полей в среде разработки. Однако текстовые поля можно создавать и "на лету" – в процессе воспроизведения фильма, что дает дополнительные колоссальные возможности обработки текстовой информации в проектах. Давайте посмотрим, как выглядит процесс динамического создания текстовых полей.
Чтобы с помощью ActionScript создать текстовое поле, следует воспользоваться методом createTextField():
_root.createTextField(имяЭкземпляра, depth, x, y, width, height);
Здесь в скобках следует указать, помимо имени экземпляра текстового поля, значения свойств – глубины, X- и Y-координат, ширины и высоты. Вот пример создания текстового поля с помощью метода createTextField():
_root.createTextField("myField", 10, 20, 50, 200, 30);Эта строка скрипта создаст на главном монтажном столе фильма текстовое поле с именем myField и соответствующими значениями свойств depth, x, y, width и height. Учтите, что текстовые поля можно создавать не только на корневом монтажном столе, как в этом примере, но и на любом другом – нужно просто использовать соответствующую адресацию:
_root.myMovieClip.createTextField("myField", 10, 20, 50, 200, 30);Всякое текстовое поле – неважно, было ли оно помещено на сцену в процессе разработки фильма, или создано динамически – рассматривается как экземпляр объекта TextField. А посему текстовые поля кое в чем похожи на экземпляры фильмов-символов. Во-первых, каждое текстовое поле получает имя (оно указывается в инспекторе Параметры или при динамическом создании, как вы только что видели). В скриптах для указания на текстовое поле используется адресация, включающая имя экземпляра.
Для экземпляров текстовых полей доступны некоторые методы (причем не все они перечислены среди инструментов панели Действия), присущие объекту MovieClip. Например:
startDrag("myField", true);Эта строка включает перетаскивание мышью текстового поля myField. Конечно, есть и такие методы, которые применительно к экземплярам текстовых полей не имеют смысла – ведь у текстовых полей нет монтажного стола (например, методы prevFrame(), attachMovie(), loadMovie() и т.п.).
Также экземпляры текстовых полей имеют некоторые свойства, схожие со свойствами фильмов-символов. Например:
myField._alpha = 50;
Эта строка сделает текстовое поле myField на 50 процентов прозрачным. Немного поэкспериментировав, вы сами сможете выяснить, какие методы и свойства являются общими для экземпляров фильмов-символов и текстовых полей.
Однако это далеко не все. Мы говорили о свойствах и методах, управляющих самим экземпляром текстового поля; однако текстовые поля располагают также многочисленными уникальными свойствами и методами, предназначенными для манипуляций с текстом внутри поля. Некоторые из этих методов предназначены для форматирования текста в поле посредством объекта TextFormat – мы изучим его в следующем разделе, "Применение объекта TextFormat ". А пока следует упомянуть о двух весьма полезных методах, не относящихся к форматированию.
Для удаления динамически созданного текстового поля служит метод removeTextField():
myField.removeTextField();
Эта строка скрипта удалит со сцены текстовое поле с именем myField.
Примечание Этим методом можно удалить только текстовые поля, созданные динамически. Поля, помещенные на сцену в процессе разработки фильма, так удалить нельзя.
Еще один метод предназначен для добавления и удаления текста – это метод replaceSel(). C помощью этого метода можно заменить выделенный текст каким-либо другим.
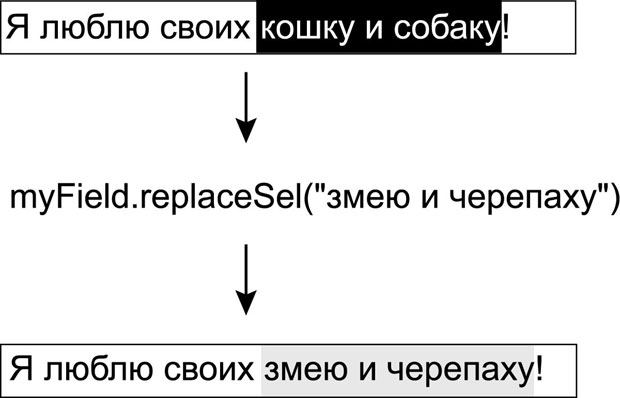
Для примера предположим, что текстовое поле myField содержит текст "Я люблю своих кошку и собаку!". Далее, предположим, что часть "кошку и собаку" выделена. Теперь воспользуемся методом replaceSel(), чтобы заменить этот текст:
myField.replaceSel("змею и черепаху");Теперь в поле myField будет отображен текст "Я люблю своих змею и черепаху!".
В качестве аргумента метода replaceSel() может быть указана текстовая строка, пустая строка ("") или любая переменная.
Как мы уже говорили, текстовые поля имеют множество свойств, с помощью которых можно конфигурировать экземпляр поля в ходе воспроизведения фильма. Эти свойства управляют не только внешним видом поля и отображением текста, но также и тем, как функционирует текстовое поле. Некоторые свойства покажутся вам знакомы, поскольку мы с вами уже применяли их; другие соответствуют опциям, устанавливаемым в инспекторе Параметры при создании поля в среде разработки. Например, свойство bold – следующая строка установит полужирное начертание для текста в поле myField:
myField.bold = true;
Мы перечислим здесь некоторые из свойств текстовых полей, смысл которых не столь очевиден.
- autoSize. Обычно текстовые поля имеют некоторые статичные (неизменяемые) значения ширины и высоты. Данное свойство позволяет динамическое изменение размера поля – оно будет автоматически расширяться по мере ввода текста.
- borderColor. Это свойство управляет цветом рамки вокруг текстового поля. Цвет задается шестнадцатеричным значением, например, myField.borderColor = 0x336699 ;. Мало установить цвет рамки, нужно еще сделать рамку видимой ( myField.border = true; ). Таким же образом применяются свойства, управляющие фоном текстового поля – background и backgroundColor.
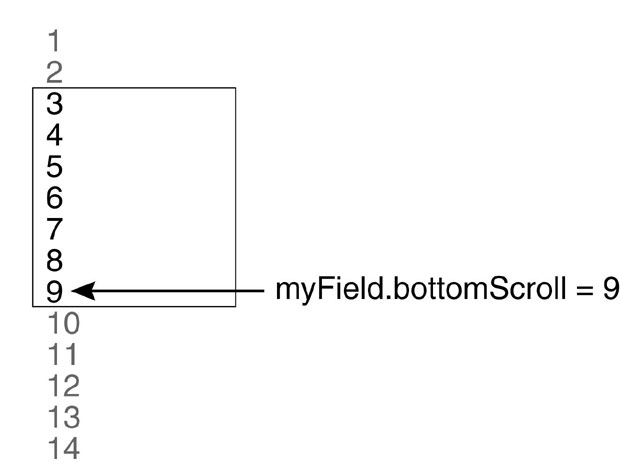
- bottomScroll. Это свойство содержит номер самой нижней видимой строки текста в текстовом поле. Свойство только для чтения.
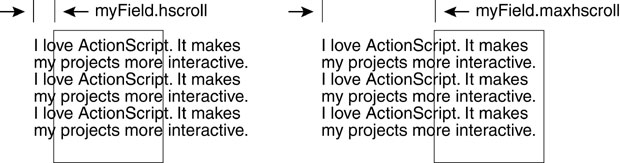
- hScroll. Это свойство содержит числовое значение, определяющее текущую позицию горизонтальной прокрутки (в точках). Если свойству hScroll дать отличное от 0 значение, скажем, 10, весь текст в поле будет сдвинут на 10 точек влево. Данное свойство не может иметь значения, большего, чем значение свойства maxhscroll (см. далее). Свойство это может пригодиться лишь для текстовых полей с отключенным автоматическим переносом на следующую строку (чтобы увидеть текст, скрытый за правой границей поля).
- maxhscroll. Это свойство содержит максимальное значение, на которое можно сместить текст по горизонтали. Только для чтения.
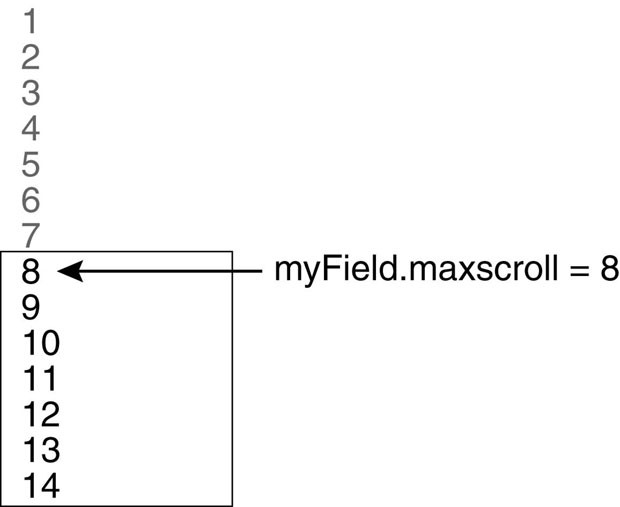
- maxscroll. Данное свойство (только для чтения) представляет собой наибольший номер строки, до которой можно прокрутить текст по вертикали. Чтобы лучше понять, представьте себе текстовое поле, которое вмещает 7 строк, тогда как текст в нем состоит из 14 строк. Мы не хотим, чтобы пользователь мог прокрутить текст ниже 14-й строки, поэтому свойство maxscroll имеет значение 8; если к тексту будут добавлены новые строки, изменится и значение данного свойства.
- restrict. Данное свойство позволяет ограничить набор символов, которые можно вводить в поле. Значение null ( myField.restrict = null; ) или "" означает, что в поле можно вводить любые символы. Конкретная строка текста ( myField.restrict = "meatloaf"; ) означает, что в данное поле можно будет вводить только те символы, которые входят в эту строку. С помощью дефиса можно указать диапазон символов ( myField.restrict = "A-Z 0-9 a-z"; ). Знак вставки ( ^ ) позволяет указать исключения из разрешенного диапазона. Например, myField.restrict = "0-9^567" ; позволит вводить цифры 0, 1, 2, 3, 4, 8 и 9, но не 5, 6 и 7. Чтобы разрешить все символы с небольшим исключением, можно использовать знак вставки таким образом: myField.restrict = "^bug" ; – это позволит вводить любые символы, кроме b, u и g. Свойство restrict относится только к тексту, вводимому пользователем; ActionScript может помещать в поле любой текст, невзирая на ограничения.
- scroll. Это свойство определяет номер верхней строки текста из отображенных в поле. Например, если нужно прокрутить текст в поле так, чтобы верхней строкой оказалась четвертая, следует написать: myField.scroll = 4 ;. Значение данного свойства не может превышать значения свойства maxscroll (см. выше) для данного поля.
- tabEnabled. Это свойство определяет, будет ли включено данное текстовое поле в последовательность элементов сцены при переходе по ним с помощью клавиши Tab. Значение true или undefined включает поле в последовательность, значение false означает, что поле будет пропущено.
- tabIndex. Если свойство tabEnabled включено (имеет значение true или undefined ), то есть текстовое поле входит в tab-последовательность, свойство tabIndex устанавливает номер поля в этой последовательности.
- textHeight. Это свойство (только для чтения) определяет высоту текста в поле (не высоту самого поля – это совсем другое!).
- textWidth. Это свойство (только для чтения) определяет ширину текста в поле (не ширину самого поля).
- type. Данное свойство определяет тип текстового поля – это поле для ввода или динамическое поле. Например, myField.type = "input" ; сделает поле myField полем для ввода.
- variable. Это свойство представляет собой имя переменной, ассоциированной с текстовым полем. Как упоминалось в предыдущем разделе, такая переменная содержит текст, отображенный в текстовом поле (то и другое можно в любой момент изменить, текст в поле и значение переменной зависят друг от друга).
При создании текстового поля его свойства получают следующие стандартные значения:
type = "dynamic"; border = false; background = false; password = false; multiline = false; html = false; embedFonts = false; variable = null; maxChars = null;