|
В тестах есть вопросы, детали которых в тестах не рассматриваются. Ест ли возможность рассмотреть материал в лекциях более подробно и в деталях? |
Окрашивание объектов
Окрашивание объектов
Материалы к лекции Вы можете скачать здесь.
Для иллюстрации алгоритма окрашивания объекта создадим на сцене ролик (объект для окрашивания с именем rol) и кнопку (по нажатию на которую будет окрашиваться объект. Имя кнопки btn.cvet). Для ключевого кадра создадим скрипт:
var cvet: ColorTransform = rol.transform.colorTransform;
btn.cvet.addEventListener(MouseEvent.CLICK, f);
function f(event:MouseEvent):void
{
cvet.color = 0x0000ff;
rol.transform.colorTransform = cvet
}
Изменения в скрипте можно вносить в следующие фрагменты, выделенные красным цветом: в имя ролика (rol), кнопки (btn.cvet), переменной (cvet), функции (f) и в значение цвета (0000ff).
Разберем работу приведенного выше скрипта:
- У ролика rol (также, как и у всех символов) есть свойство transform, которое содержит сведения о различных преобразованиях, применяемых к объекту (таких как геометрические преобразования, настройки цвета). Для применения преобразований, связанных с заданием цвета объекта используется свойство colorTransform.
- Созданная новая переменная cvet получает значение свойств ролика rol, связанных с настройками цвета.
- Мы меняем значение цвета свойства color на новое:
0000ff – шестнадцатиричное представление цвета в формате RGB: красный, зеленый и синий цвета задаются в виде двухзначных чисел в шестнадцатиричном коде (в 16-тиричном коде используются арабские цифры 0-9, и латинские буквы a, b, c, d, e, f, выступающие аналогами чисел 10, 11, 12, 13, 14 и 15). Итоговый цвет объекта получается путем смешивания трех цветов в заданных пропорциях.
- Обновляем свойство colorTransform объекта rol (производим цветокоррекцию).
Практическая работа №1
Создадим на сцене ролик (объект для окрашивания – с именем rol) и 2 кнопки (btn.cvet1 и btn.cvet2), символизирующие 2 цвета в цветовой палитре. Нажатие на каждую кнопку окрашивает ролик в цвет, закрепленный за кнопкой. Внешний вид кнопок должен говорить об их назначении (допустим, цвет кнопок соответствует цвету окрашиваемого объекта).
В скрипте потребуется создать переменную для считывания цвета объекта и задания для него одного из двух цветов, в зависимости от нажатой кнопки:
var cvet:ColorTransform = rol.transform.colorTransform;
btn.cvet1.addEventListener(MouseEvent.CLICK, f1);
function f1(event:MouseEvent):void
{
cvet.color = 0x0000ff;
rol.transform.colorTransform = cvet;
}
btn.cvet2.addEventListener(MouseEvent.CLICK, f2);
function f2(event:MouseEvent):void
{
cvet.color = 0x00ff00;
rol.transform.colorTransform = cvet;
}
Практическая работа №2
Создадим на сцене 2 кнопки (объекты для окрашивания – с именами rol1, rol2) и 2 кнопки (символизирующие 2 цвета в цветовой палитре - с именами btn.cvet1 и btn.cvet2). Нажатие на кнопку цветовой палитры – выбор цвета; нажатие на кнопки-объекты для окрашивания приводит к окрашиванию их в выбранный шагом ранее цвет. Внешний вид кнопок цветовой палитры должен говорить об их назначении.
Для окрашивания объекта необходимо выполнить 2 шага:
- выбрать цвет;
- выбрать объект, который будет окрашен в выбранный цвет.
var cvet:ColorTransform = rol1.transform.colorTransform; btn.cvet1.addEventListener(MouseEvent.CLICK, f1); function f1(event:MouseEvent):void { cvet.color = 0x0000ff; } btn.cvet2.addEventListener(MouseEvent.CLICK, f2); function f2(event:MouseEvent):void { cvet.color = 0x00ff00; } rol1.addEventListener(MouseEvent.CLICK, f3); function f3(event:MouseEvent):void { rol1.transform.colorTransform = cvet; } rol2.addEventListener(MouseEvent.CLICK, f4); function f4(event:MouseEvent):void { rol2.transform.colorTransform = cvet; }
Окрашивание объектов без анализа окраски различных объектов, как правило, не имеет смысла. При создании приложения, в котором раскрашивание объектов используется в качестве инструмента выбора данного объекта, необходимо анализировать цвета, полученные объектами в процессе работы. Существуют программные средства анализа цвета объекта.
Мы же рассмотрим пример задания, в котором анализ цвета производится путем "запоминания" выбранного цвета для окраски фигуры (а не путем "анализа" цвета уже окрашенной фигуры).
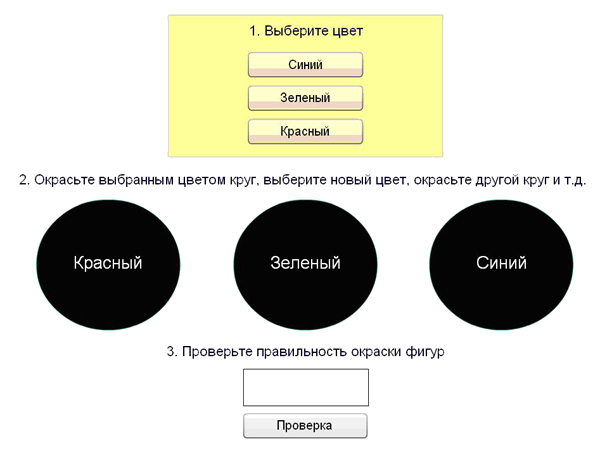
Допустим, необходимо из набора геометрических фигур отметить квадраты, треугольники и ромбы так: окрасить квадраты одним цветом, треугольники – другим и т.д.
В скрипте объявляются переменные типа Number:
- c (для хранения информации о выбранном цвете),
- fla.1, fla.2, fla.3 (для хранения информации о полученном цвете каждым кругом).
На сцену помещена кнопка "Проверить" (ее имя pr) и динамическое текстовое поле (ttt), в которое выводится информация о правильности/неправильности окраски кругов.
В случае правильной окраски всех фигур (логическое выражение в команде ветвления будет истинным, когда истины все три простых логических выражения – первое и (&&) второе и (&&) третье) свойству text динамического текстового поля ttt присваивается значение "verno", иначе – "ne verno":
…
pr.addEventListener(MouseEvent.CLICK, f7);
function f7(event:MouseEvent):void
{
if ((fla.1==1) && (fla.2==2) && (fla.3==3))
{
ttt.text = "verno";
}
else
{
ttt.text = "ne verno";
}
}
Краткие итоги лекции:
У символа есть свойство transform, которое содержит сведения о различных преобразованиях, применяемых к объекту (таких как геометрические преобразования, настройки цвета). Для применения преобразований, связанных с заданием цвета объекта используется свойство colorTransform.
Для окрашивания объекта необходимо выполнить 2 шага:
- выбрать цвет;
- выбрать объект, который будет окрашен в выбранный цвет.
Цвет символа задается в виде шестизначного 16-тиричного числа в формате RGB (красный, зеленый и синий цвета задаются в виде двухзначных чисел в шестнадцатиричном коде).
В 16-тиричном коде используются арабские цифры 0-9, и латинские буквы a, b, c, d, e, f, выступающие аналогами чисел 10, 11, 12, 13, 14 и 15). Итоговый цвет объекта получается путем смешивания трех цветов в заданных пропорциях.
Ключевые термины
Цветовое представление в форматеRGB
16-тиричный код
Набор для практики:
Вопросы
- В какой системе счисления (в каком коде) задаются цвета графических объектов?
- Какие цифры входят в набор цифр в 16-тиричной системе счисления (16-тиричном коде)?
- Сколько разрядным числом представлен цвет графического объекта? Как распределены разряды для кодирования изображения в формате RGB?
- Какие свойства объекта отвечают за геометрические преобразования символа, в частности, за цвет?
Упражнения
Создайте "сложное" изображение-"раскраску", состоящее из набора символов (роликов) и цветовую палитру, состоящую из разноцветных кнопок. Детализируйте задание для пользователя (дайте текстовый комментарий).
Создайте "геометрический тест", в котором необходимо из набора фигур выбрать те, которые соответствуют перечисленным в задании признакам. В приложении должен быть заложен механизм оценки правильности выбора фигур.