|
В тестах есть вопросы, детали которых в тестах не рассматриваются. Ест ли возможность рассмотреть материал в лекциях более подробно и в деталях? |
Создание заголовков
Создание заголовков
Материалы к лекции Вы можете скачать здесь.
Во Flash есть два разных состояния текста:
-
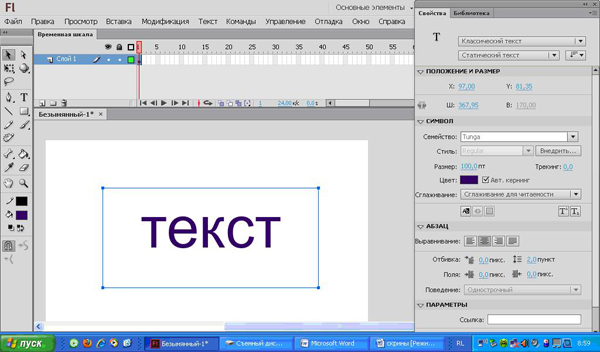
Текстовый блок (созданный посредством инструмента "Текст"), доступный для редактирования и форматирования. Форматирование текста происходит посредством панели Свойств (сродни панели Форматирование в текстовом редакторе), либо через режим меню "Текст":
Также как и в текстовом редакторе форматирование применимо к таким структурным текстовым единицам, как символу и к абзацу:
-символу можно задать: шрифт, размер, цвет, трекинг (межсимвольное расстояние), символ можно перевести в надстрочные знаки, подстрочные знаки, установить рамку вокруг текстового блока. Проверьте на практике эти возможности.
-к абзацу применимы "Выравнивание", "Отбивка" (задание величины красной строки), для абзаца устанавливают межстрочный интервал, поля текстового блока относительно границы выделенной области. Проверьте на практике эти возможности.
- Текст, в котором мы имеем отношение не с самим текстом, а с его графическим представлением ("разбитый текст").
Практическая работа: "Разноцветные буквы"
- Напишите текст, используя размер кегля более 50-ти черного цвета (используйте режим меню "Текст", на панели свойств в поле "Задать тип текста" оставить по умолчанию "Статический текст"). Выделим текст (инструмент "Стрелка").
- Разобьем текст ("Модификация" – "Разделить"). Текст "разбит" на буквы, каждая буква теперь является самостоятельным текстовым блоком.
- Зальем каждую букву своим цветом. Буквы также можно увеличить (уменьшить) в различных пропорциях, повернуть, применив к каждой различный угол наклона.
Практическая работа: "Полый текст"
- Напишите текст. Выделите его (инструмент "Стрелка")
- Разобьем текст ("Модификация" – "Разделить"). Еще раз разобьем текст. Теперь мы имеем дело не с текстом, а с его графическим представлением.
- Применим к нему эффект смягчения граней заливки ("Модификация" - "Фигура" - "Смягчить края заливки"). Зададим число шагов - 2, расстояние 10.
- Снимем выделение с изображения. Выделим внутреннюю заливку букв, удалим ее. Останется только очертание букв. Выделим это очертание и окрасим в необходимый цвет.
Практическая работа: "Хромированный текст"
- После того как Вы написали текст и разбили его (2 раза), возьмите "Карандаш" и нарисуйте волнистую линию вдоль текста.
- Выделите верхнюю часть текста и закрасьте ее градиентной заливкой, при необходимости измените направление градиента на вертикальное.
- Проделайте то самое с нижней частью текста.
- Возьмите инструмент "Стрелка" и двойным кликом выделите нарисованную ранее линию.
- Удалите ее. Перед Вами хромированный текст, полученный путем разбивания текста и эффекта сегментирования.
Практическая работа: "Размытый текст"
- Напишите текст, используя размер кегля более 50-ти черного цвета (используйте режим меню Текст). Выделим текст. Разобьем текст. Еще раз разобьем текст.
- Применим к тексту эффект смягчения граней заливки.
- Удалим внутреннюю заливку букв (или внутреннюю заливку букв путем смягчения граней заливки размыть внутрь):
Практическая работа: "Выдавленный текст"
- Напишите текст. Выделите его.
- Разобьем текст. Еще раз разобьем текст.
- Применим к нему эффект смягчения граней заливки (2 шага, расстояние 10).
- Удалив внутреннюю заливку букв, оставшуюся обводку зальем градиентом.
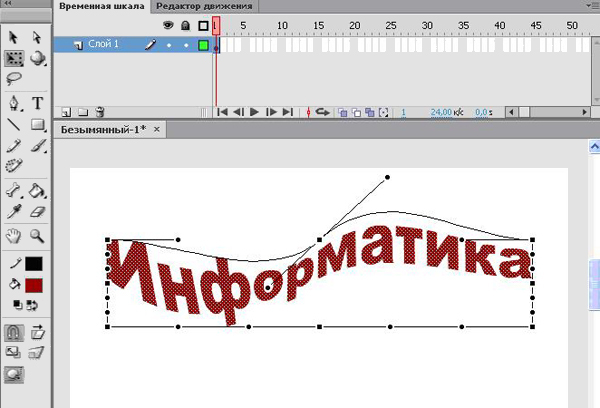
Практическая работа: "Изогнутый текст"
- Напишите текст. Выделите его.
- Разобьем текст. Еще раз разобьем текст.
- К графическому объекту, которым сейчас является текст применим инструмент "Свободное преобразование" (на панели инструментов), затем опцию "Огибающая". Придадим объекту необходимую форму.
Созданный с использованием перечисленных приемов текст для дальнейшего использования преобразуют в символ ("Модификация" - "Преобразовать в символ") типа "Графика". Символ будет храниться в библиотеке и при необходимости вставлен в разрабатываемое приложение.
Если текст преобразуют в символ типа "Фрагмент ролика", то в дальнейшем текст можно анимировать (войдя двойным кликом в символ и создав анимацию).
Краткие итоги лекции:
Во Flash есть два разных состояния текста:
- Текстовый блок, доступный для редактирования и форматирования посредством панели Свойств (сродни панели Форматирование в текстовом редакторе), либо через режим меню "Текст". Также как и в текстовом редакторе форматирование применимо к таким структурным текстовым единицам, как символу и к абзацу:
-символу можно задать: шрифт, размер, цвет, трекинг (межсимвольное расстояние), символ можно перевести в надстрочные знаки, подстрочные знаки, установить рамку вокруг текстового блока
-к абзацу применимы "Выравнивание", "Отбивка" (задание величины красной строки), для абзаца устанавливают межстрочный интервал, поля текстового блока относительно границы выделенной области.
- Текст, в котором мы имеем отношение не с самим текстом, а с его графическим представлением ("разбитый текст"). К "разбитому" тексту можно применять разнообразные виды заливки, смягчять края заливки (добиваясь эффекта размытости), применять инструмент "Свободное преобразование" (опцию "Огибающая") для придания объекту необходимой формы.
Ключевые термины
- Текстовый блок
- Форматирование текста
- Символ, как структурная текстовая единица
- Абзац, как структурная текстовая единица
- Трекинг
- Выравнивание
- Отбивка
- "Разбитый" текст
Набор для практики:
Вопросы
- Перечислите возможности форматирования текстового блока. Какие параметры абзаца и шрифта можно настраивать?
- Дайте объяснение понятию "Разбитый текст" (или "Графическое представление текста").
- Путем каких преобразований добиваются различных эффектов с "разбитым" текстом?
Упражнения
Для выбранной темы разрабатываемого приложения (работа начата на предыдущей лекции):
- Сформулируйте название.
- Продумайте цветовую гамму окна, установите необходимый цвет фона документа. Вертикальными и горизонтальными линиями разделите рабочую область на зоны (заголовка, меню и др.).
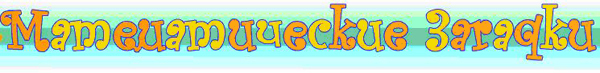
- Создайте новый слой "Заголовок", разработайте в нем заголовок приложения, используя приемы, рассмотренные в лекции. Разнообразить набор начертаний букв поможет использование английского алфавита – путем "подбора" английских букв, сходных по начертанию с русскими. "Лишние" детали букв, мешающих их восприятию, как букв русского алфавита, можно скорректировать после преобразования текста в графику. Этот прием проиллюстрирован ниже ( рис. 14.11).
- Выделите заголовок и преобразуйте его в символ "Графика". Заблокируйте слой "заголовок". Сохраните проект.