|
В тестах есть вопросы, детали которых в тестах не рассматриваются. Ест ли возможность рассмотреть материал в лекциях более подробно и в деталях? |
Планирование работы над мультимедийной энциклопедией
Планирование работы над мультимедийной энциклопедией
Материалы к лекции Вы можете скачать здесь.
Как правило, эти два направления работы делят между собой два разработчика – дизайнер и программист. И если программированию хоть и в небольшом объеме, но все же обучают в школе, то навыки компьютерного дизайна вам, судя по всему, пришлось получать самостоятельно! Попытаемся получить представление о двух направлениях работы над созданием мультимедийной энциклопедии.
Этапы разработки мультимедийной энциклопедии
- Выбор темы
- Детализация темы (разбиение на подтемы)
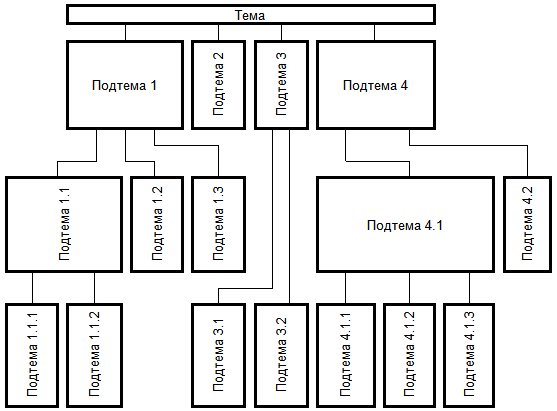
- Сбор и систематизация материала по выбранной теме, построение структурной модели в виде иерархической схемы:
- Создание роликов-моделей освещаемых в энциклопедии процессов, помещение их в библиотеку;
- Разработка интерфейса мультимедийной энциклопедии или интерактивного пособия;
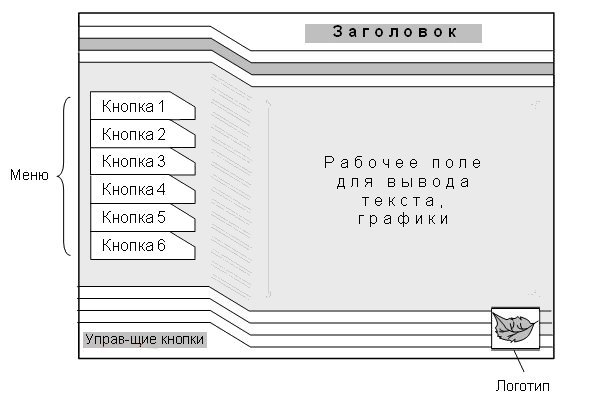
- На основе разработанного интерфейса необходимо создать главное окно энциклопедии, в котором должны присутствовать такие элементы:
-заголовок
-рабочее поле для вывода текста, графики
-многоуровневое (как частный случай – одноуровневое) меню (соответствует заголовкам "Подтема 1", "Подтема 2" и т.д. в структурной модели), подменю (соответствуют заголовкам "Подтема 1.1", "Подтема 1.2", "Подтема 1.3", "Подтема 4.1." и т.д. в структурной модели). Соответственно, меню состоит из нескольких уровней, так и называемых – "Меню 1-ого уровня", "Меню 2-ого уровня" и т.д.
- Кнопки управления воспроизведением (остановкой) роликов. На панели с управляющими кнопками могут располагаться также поля для вывода справочной информации (номер вопроса тестирующего приложения, фраза "Верно (Неверно)" в тестах, кнопки "Ок", "Вперед", "Назад" и др.)
- логотип компании, графический объект (назначение которого, например, снятие напряжения), символ, несущий идею, заложенную в освещаемой теме.
Поля для вывода текстовой, графической, видео информации могут быть совмещены, а могут располагаться в разных местах экрана.
- Заполнение всех ключевых кадров элементами из библиотеки, организация переходов между ними, программирование работы кнопок.
Дизайн окна
- Дизайн окна: все элементы окна (заголовок, логотип, кнопки, меню, подменю, элементы управления, рабочее поле) должны быть выполнены в едином стиле.
- Выбранный стиль должен соответствовать тематике работы.
- Цветовая палитра: в работе используется не более 3-х цветов (2 цвета одного оттенка и один контрастный). Есть стили, в которых допускается многоцветие (например, стиль детского рисунка).
- Не допускайте пустующего экранного пространства.
Ключевые термины
- структурная модель разрабатываемого приложения
- элементы интерфейса
- меню, подменю, уровни меню
- управляющие элементы
- логотип
Набор для практики:
Вопросы
- Перечислите основные элементы интерфейса пользовательского приложения
Упражнения
- Выберите тему, по которой будете создавать интерактивное приложение. Детализируйте тему (определитесь с вопросами, которые в нее будут входить и освещаться в приложении). Соберите и систематизируйте материал по выбранной теме, постройте структурную модель в виде схемы (древовидной структуры).