|
Отправила свое задание на проверку 3.11.2017. оно еще не проверено. Сколько времени ожидать проверку? |
Слои и GIF-анимация
Сначала рассмотрим использование слоёв для создания эффектов, в частности, для создания градиента прозрачности.
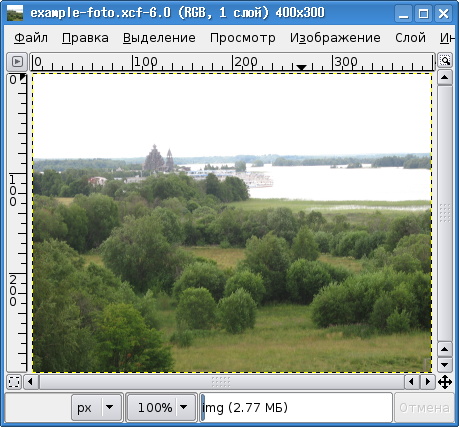
Возьмём какую-нибудь пейзажную фотографию и изменим её размер. В данном случае создано тестовое изображение размером 400×300 точек (рис. 3.1).
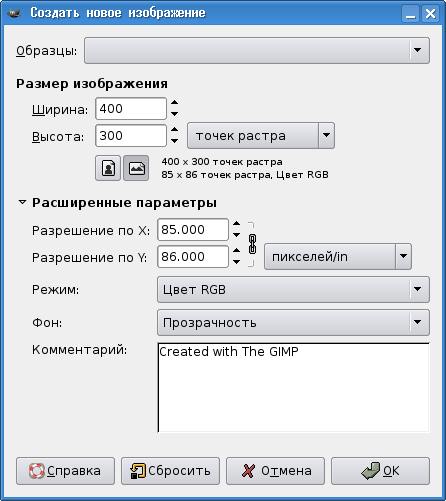
Теперь командой "Файл / Создать. . ." создадим новое изображение размером 400×300 точек с прозрачным фоном (рис. 3.2) и сразу же сохраним его с именем, например, layers.xcf.
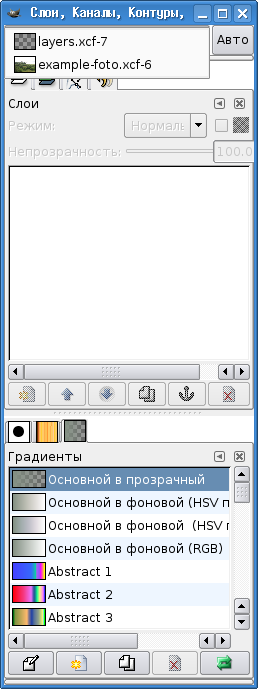
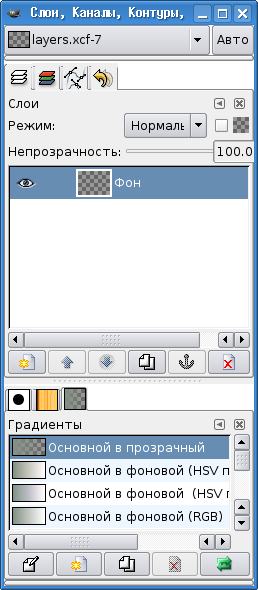
Теперь посмотрим на диалог "Слои, каналы, контуры" (рис. 3.3). Раскрывающийся список (на рисунке раскрыт) даёт возможность выбрать нужное изображение. Выберем из этого списка файл layers.xcf и увидим, что в этом изображении всего один слой под названием "Фон" (рис. 3.4).
Цветной полосой выделен активный слой, то есть тот, с которым в данный момент ведётся работа. Значок с изображением глаза слева от названия слоя говорит о том, что слой видим. Видимость слоя включается и выключается щелчками по этому значку.
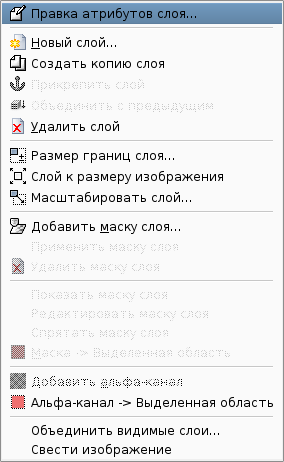
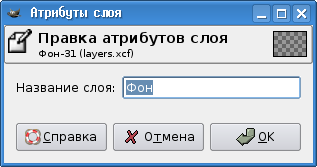
Прежде всего научимся именовать слои. Для переименования слоя щёлкнем по его имени в списке слоёв правой кнопкой мыши и увидим меню операций со слоями (рис. 3.5). Нас в данном случае интересует самый первый пункт — "Правка атрибутов слоя. . ." (рис. 3.6).
Назовём наш фоновый слой "background". Теперь, используя меню работы со слоями, создадим новый прозрачный слой и назовём его "img".
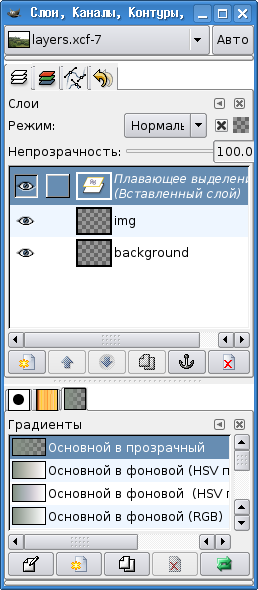
Далее скопируем исходную фотографию в файл layers.xcf. Для этого в главном меню окна изображения исходной фотографии выберем команду "Правка / Скопировать видимое", а затем в главном меню окна изображения layers.xcf выберем команду "Правка / Вставить". В результате в списке слоёв диалога слоёв появится новый слой — "Плавающее выделение" (рис. 3.7).
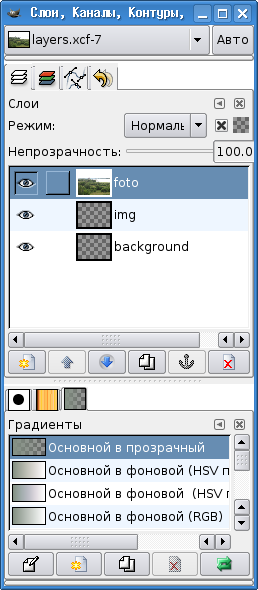
Чтобы это выделение перестало "плавать", вызовем для него меню операций со слоями и выберем команду "Создать слой. . .", после чего переименуем получившийся слой, дав ему имя "foto" (рис. 3.8).
Прежде чем двигаться дальше, посмотрим на кнопки в диалоге слоёв под списком слоёв. Эти кнопки соответствуют некоторым пунктам меню работы со слоями. Кнопка "Создать слой" (самая левая) в комментариях уже не нуждается. Самая правая кнопка — "Удалить слой" — также имеет очевидное назначение. Кнопка с изображением якоря называется "Прицепить слой", и её использование позволяет вставить плавающее выделение в предыдущий слой (в нашем случае при использовании этой кнопки плавающее выделение оказалось бы в слое img). Кнопка с двумя символическими листами бумаги называется "Создать копию слоя", а кнопки со стрелками позволяют перемещать слой вниз и вверх по списку слоёв. Естественно, если операции производятся со слоем, то этот слой должен быть активным (выделенным).
Теперь сделаем слой img активным, оставим его видимым, а все остальные слои сделаем невидимыми. Используем этот слой как основу для создания эффекта "градиента прозрачности" для фотографии. С этой целью сделаем в нём радиальную градиентную заливку от белого цвета к прозрачности.
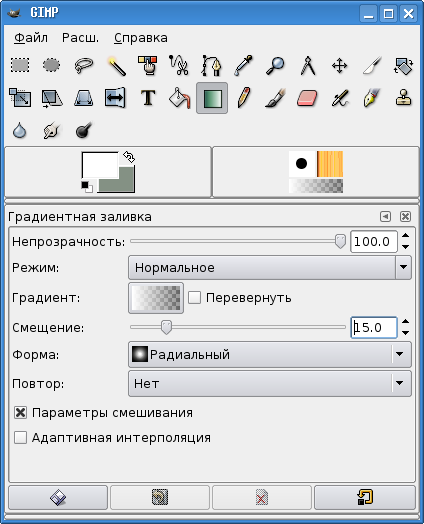
Сделаем белый цвет цветом переднего плана, в главном окне GIMP выберем инструмент "Градиентная заливка" и установим параметры в соответствии с рис. 3.9.
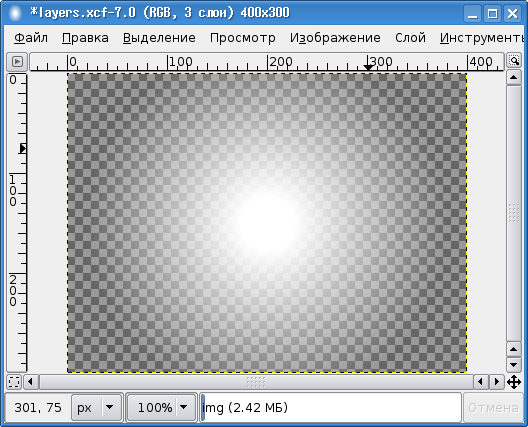
Теперь установим курсор в центр изображения и протянем его по горизонтали примерно до 90 % ширины изображения. В результате в слое img получим нечто похожее на рис. 3.10.
Теперь сделаем активным и видимым слой foto, в раскрывающемся списке "Режим" над списком слоёв установим режим "Умножение" (активного слоя на нижележащий) и получим результат, показанный на рис. 3.11.
Следует заметить, что умножение на белый цвет даёт исходное изображение (видимо, аналогично умножению на 1), умножение на чёрный — чёрный цвет (как умножение на 0), а умножение на "полупрозрачность" даёт полупрозрачность исходного изображения.
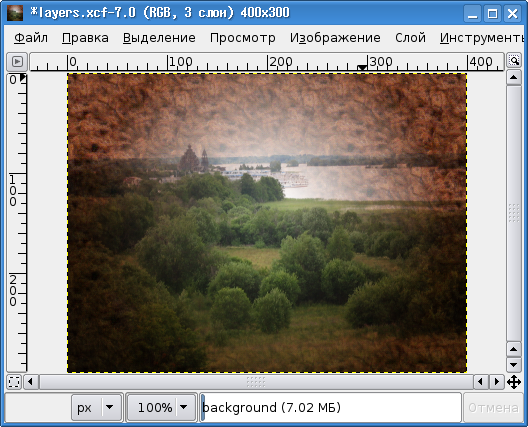
Теперь для слоя background выберем заливку текстурой, в качестве текстуры используем нечто, дающее фактуру "шерсти" (например, текстура "Walnut") и получим эффект "дырки в одеяле" (рис. 3.12).
Теперь попробуем создать с помощью слоёв анимированное GIF-изображение. В качестве исходных картинок возьмём изображения часов из коллекции OpenClipart (http://openclipart.org/media/downloads). Коллекция исходных изображений показана на рис. 3.13.
Исходные изображения являются прозрачными картинками в формате PNG и имеют размер около 380×380 точек. Поэтому, если нужно получить часики небольшого размера, все исходные изображения нужно предварительно масштабировать.
Теперь откроем в GIMP первое изображение (clock01 ), а для открытия всех последующих и автоматического создания новых слоёв будем использовать команду "Файл / Открыть как слой. . ." в главном меню окна изображения. Получившийся файл нужно сразу же сохранить в формате XCF во избежание потери информации.
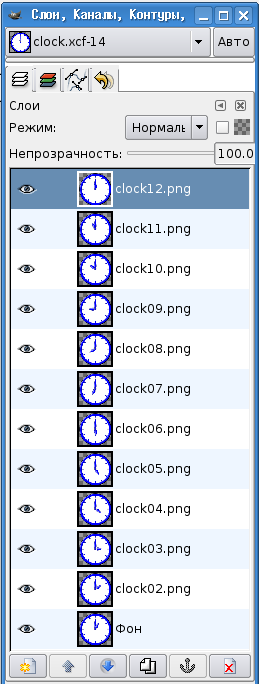
В результате получим набор слоёв, как показано на рис. 3.14.
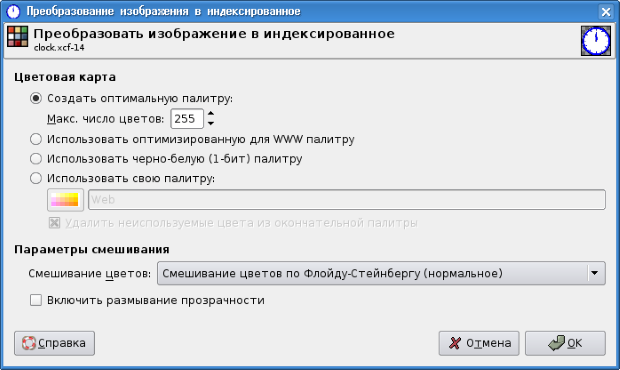
Поскольку формат GIF в GIMP ограничен палитрой в 256 цветов, а исходные картинки — полноцветные PNG, прежде чем экспортировать файл в формат GIF, его нужно перевести в индексированную палитру командой "Изображение / Режим / Индексированное. . ." из главного меню окна изображения. Диалог настроек преобразования показан на рис. 3.15, количество цветов должно быть установлено в 255 в соответствии с настройками по умолчанию.
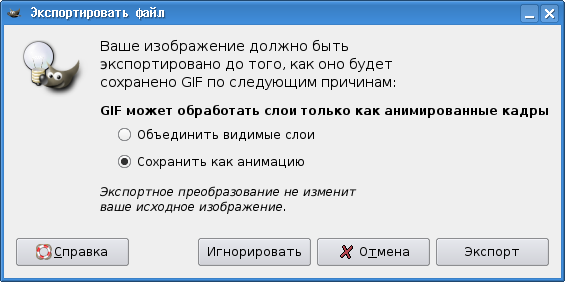
После нажатия "ОК" выполняется требуемое преобразование, и после его завершения можно сохранять файл в формате GIF (то есть выбрав в диалоге "Сохранить как. . ." соответствующий тип целевого файла). В процессе такого сохранения будет выдан запрос о том, что следует сделать со слоями (рис. 3.16). Наш вариант — "Сохранить как анимацию".
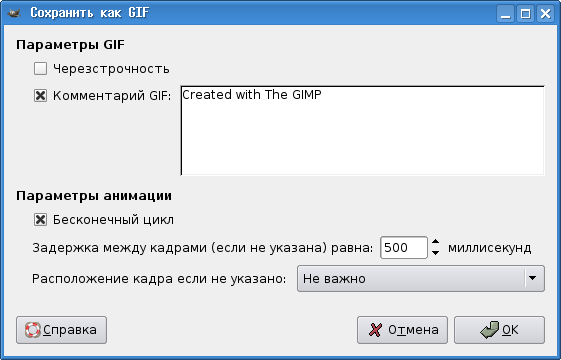
Тут же появится диалог настройки анимации (рис. 3.17), в котором можно установить длительность показа кадра и комментарий. Оставим комментарий без изменений, а длительность показа для всех кадров установим в 500 мс (0,5 секунды).
После нажатия "ОК" слои будут соответствующим образом обработаны, и получится анимированное GIF-изображение, которое можно просмотреть в любом интернет-браузере.
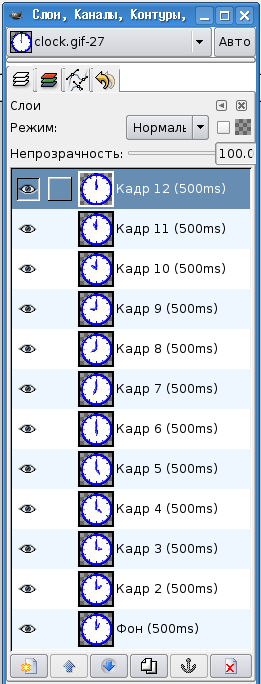
Если повторно открыть в GIMP получившийся GIF-файл, то мы увидим, что слои, ранее имевшие имена, соответствующие названиям исходных изображений, стали называться "кадрами". Теперь для каждого кадра можно индивидуально устанавливать время показа (рис. 3.18).