|
Отправила свое задание на проверку 3.11.2017. оно еще не проверено. Сколько времени ожидать проверку? |
GIMP и Web
9.1 Создание аватары для блога или форума
Аватара — небольшая картинка, изображающая персонаж, которым "притворяется" автор блога или форума. Этот персонаж может не иметь ничего общего с реальной личностью, он является воплощением виртуальной личности автора.
Обычно аватары имеют размер 80—100 точек по горизонтали и по вертикали и создаются на основе фотографий или имеющихся картинок (в случае использования изображений из Интернет всегда нужно помнить об авторских правах и этике!). Кроме того, в аватарах возможна анимация.
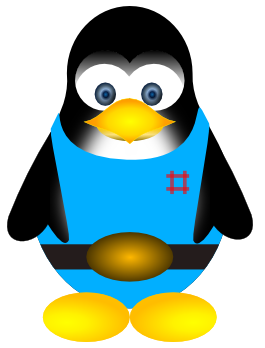
Создадим анимированную аватару my-tux на основе картинки egonpin_Tux.png, загруженной с сайта www.openclipart.org (рис. 9.1). Поскольку картинка относится к категории PublicDomain и будет использована исключительно для учебных целей, проблем с соблюдением авторских прав возникнуть не должно.
Исходная картинка является прозрачной, имеет размеры 246×336 точек и глубину цвета 32 бита. Для аватары на этой основе нужно будет создать анимированное изображение формата GIF шириной 80 точек и соответствующей высоты. Пусть фон аватары совпадает с цветом "одежды" исходного пингвина.
Итак, начинаем творить. Сначала изменим фон изображения, потом масштабируем его, а затем создадим эффекты анимации.
Откроем исходное изображение в GIMP, выделим его целиком с помощью команды "Выделение / Всё", скопируем, а затем создадим новое. Созданное изображение автоматически окажется размером с исходное, но для него обязательно нужно проверить разрешение экрана — оно должно соответствовать тому, что реально обеспечивает видеосистема ("Дополнительные параметры" в диалоге создания изображения). Затем инструментом "Получение цвета из изображения" ("Пипетка") устанавливаем цвет "одежды" пингвина в качестве цвета переднего плана, выделяем полностью новое изображение и заливаем его цветом переднего плана с помощью инструмента "Заливка" с соответствующими параметрами.
После этого вставляем ("Правка / Вставить") выделенное ранее исходное изображение в новое, сохраняем результат в формате XCF, а затем создаём из плавающего выделения новый слой и масштабируем изображение пропорционально до ширины в 80 точек. Результат показан на рис. 9.2.
В качестве анимации заставим пингвина перебирать лапками. Поскольку GIF- анимация делается по слоям, потребуется 4 слоя с изображением разных фаз этого процесса, причём у каждого слоя должен быть непрозрачный фон. Этого можно добиться, скопировав слой фона, разместив копии нужным образом и затем объединив слои изображения и фона для соответствующих кадров анимации.
Нужно заметить, что все операции редактирования нужно делать в прозрачном слое изображения, когда он активен и сделан видимым. Все остальные слои на этом этапе полезно сделать невидимыми.
Для перемещения лапки выделяем её с помощью "прямоугольного выделения" (виртуозы могут воспользоваться инструментом "эллиптическое выделение" или любым другим), вырезаем её, вставляем в активный слой, перемещаем плавающее выделение в нужное место (чуть выше исходного положения лапки) и прикрепляем плавающее выделение.
После завершения работы со слоями переводим изображение в индексированный режим ("Изображение / Режим / Индексированное") и сохраняем результат в формате GIF, обработав слои как анимацию и установив бесконечный цикл с интервалом между кадрами, например, 500 миллисекунд.
9.2 Создание логотипов и элементов дизайна страниц
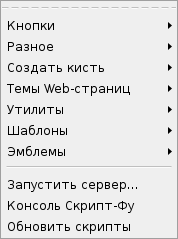
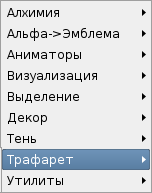
Графическое оформление сайтов может быть создано исключительно вручную, однако GIMP предоставляет начинающим "сайтостроителям" некоторый набор процедур автоматизации создания элементов графического оформления. Автоматизация процесса осуществляется с помощью программ (скриптов), которые могут быть написаны как на собственном языке GIMP, так и на широко известном языке Python. Наборы скриптов для обработки изображений доступны как из меню "Расш." главного окна, так и из меню "Фильтры" окна изображения (рис. 9.3 и рис. 9.4).
На данном этапе более интересен первый вариант (меню "Расш. / Скрипт-Фу" главного окна программы). Здесь можно найти как раз то, что нужно для создания элементов дизайна сайтов — кнопки, темы Web-страниц и эмблемы.
Рассмотрим некоторые варианты предлагаемых элементов с настройками по умолчанию и с изменёнными параметрами.
9.2.1 Кнопки
GIMP предлагает два варианта автоматизированного создания кнопок: "Круглая кнопка" и "Простая выпуклая кнопка". Для каждого варианта существует собственный набор настроек.
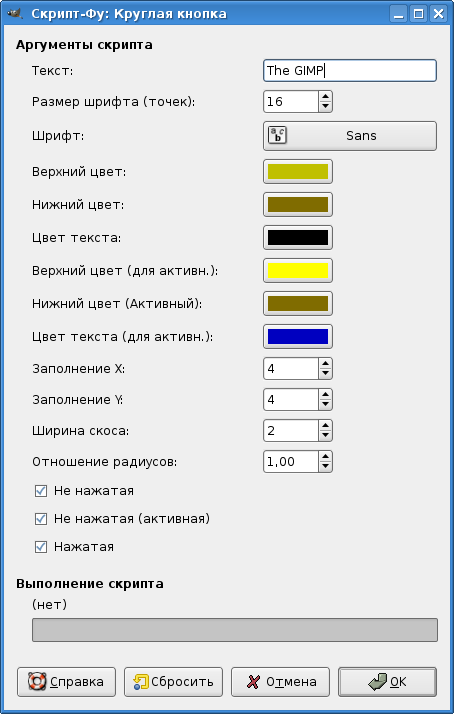
Вызовем диалог настройки "Круглой кнопки" (рис. 9.5).
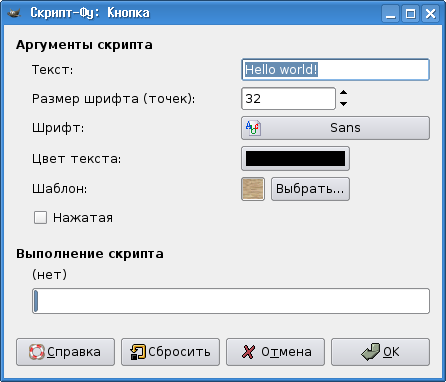
Этот скрипт позволяет создать сразу три варианта кнопки: неактивную, активную (когда на кнопку наведена мышь) и нажатую. Изменение изображения кнопки обеспечивается уже автором сайта. Соответственно, выбираются цвет затенённой части кнопки (нижний цвет), цвет поверхности кнопки (верхний цвет) и цвет текста. Для нажатой кнопки "верхний" и "нижний" цвета меняются местами (инвертируются). Для активной кнопки поверхность становится более яркой ("подсвеченной") и меняется цвет текста. В целом цветовая гамма по умолчанию не очень приятная. Более точно настройки цвета можно воспроизвести по табл. 9.1.
| Элемент изображения | HTML-код цвета |
|---|---|
| Верхний цвет: | C0C000 |
| Нижний цвет: | 806C00 |
| Цвет текста: | 000000 (black) |
| Верхний цвет (для активн.): | FFFF00 (yellow) |
| Нижний цвет (для активн.): | 806C00 |
| Цвет текста (для активн.): | 0000C0 |
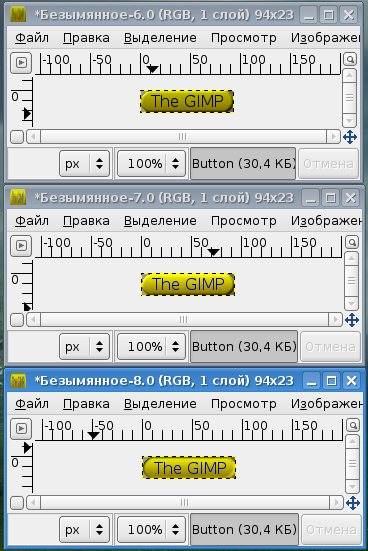
На рис. 9.6 показаны результаты работы скрипта — три кнопки в порядке их создания: обычная, активная и нажатая.
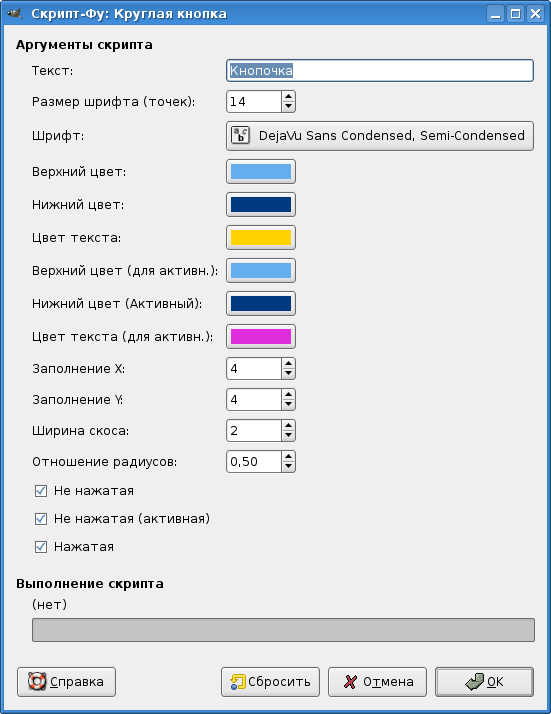
Теперь попробуем изменить вид и размер шрифта, цвета и параметр "отношение радиусов" (рис. 9.7).
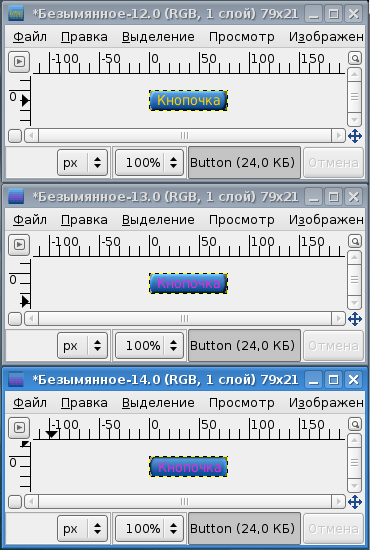
Коды цветов элементов изображения приведены в табл. 9.2, а результат показан на рис. 9.8.
Заметим, что создаются полноцветные изображения, следовательно, при сохранении кнопок для использования на Web-странице должен быть выбран формат JPEG (поскольку все ещё используются браузеры, некорректно отображающие изображения в формате PNG). Для сохранения кнопок в формате GIF нужно преобразовать изображения в индексированные.
| Элемент изображения | HTML-код цвета |
|---|---|
| Верхний цвет: | 65AEEE |
| Нижний цвет: | 003980 |
| Цвет текста: | FFD200 |
| Верхний цвет (для активн.): | 65AEEE |
| Нижний цвет (для активн.): | 003980 |
| Цвет текста (для активн.): | E02DDE |
| Элемент изображения | HTML-код цвета |
|---|---|
| Верхний-левый цвет: | 00FF7F |
| Нижний-правый цвет: | 007FFF |
| Цвет текста: | 000000 |
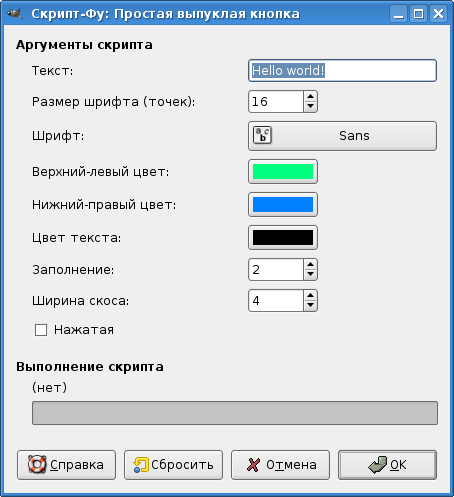
Теперь познакомимся с работой скрипта "Простая выпуклая кнопка". Диалог настройки скрипта с параметрами по умолчанию показан на рис. 9.9. Следует обратить внимание, что для кнопки может быть включён режим "Нажатая".
Цвета элементов кнопки приведены в табл. 9.3 (в HTML-кодах).
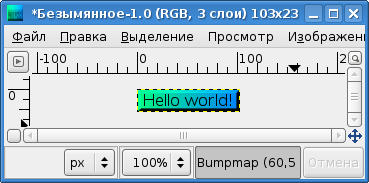
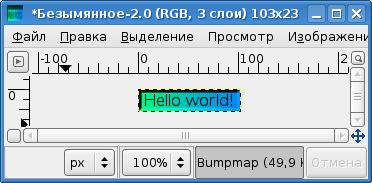
Посмотрим на результаты работы скрипта при создании обычной кнопки (рис. 9.10) и нажатой кнопки (рис. 9.11) с параметрами по умолчанию.
В обоих случаях создаются три слоя изображения: слой с границами (основа), слой с градиентом цвета от верхнего левого угла кнопки к нижнему правому, а также слой с текстом. В результате работы скрипта опять-таки создаётся полноцветное изображение, и при сохранении кнопки для использования на Webстранице должен быть выбран формат JPEG. Для сохранения кнопки в формате GIF также нужно преобразовать изображение в индексированное.
| Элемент изображения | HTML-код цвета |
|---|---|
| Верхний-левый цвет: | A6A6A6 |
| Нижний-правый цвет: | 000000 |
| Цвет текста: | FFFFFF |
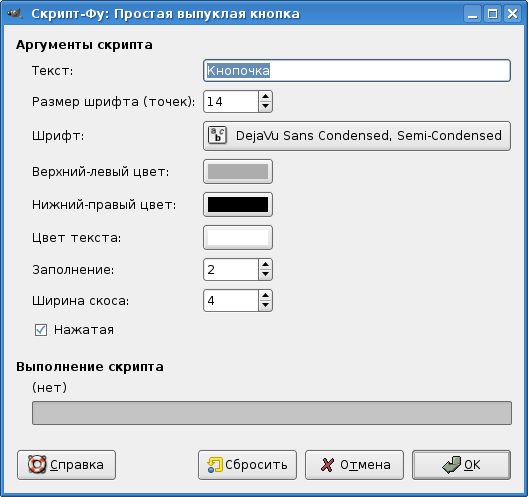
Теперь изменим параметры скрипта в соответствии с рис. 9.12 и цвета элементов в соответствии с табл. 9.4 и посмотрим на получившуюся "нажатую" кнопку (рис. 9.13).
9.2.2 Темы Web-страниц
Описываемая здесь версия GIMP позволяет с помощью расширений Скрипт- Фу создавать следующие темы Web-страниц: "Классический Gimp.org", "Приподнятые объекты" и "Чужое свечение". Рассмотрим, что и как они позволяют получить для графического оформления Web-страниц.
9.2.2.1 Тема "Классический Gimp.org"
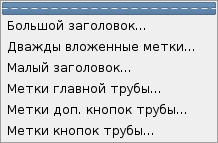
Список элементов темы "Классический Gimp.org" показан на рис. 9.14.
Поскольку совершенно не ясно, что означает в данной ситуации термин "главная труба", рассмотрим только два скрипта: "Большой заголовок" и "Малый заголовок".
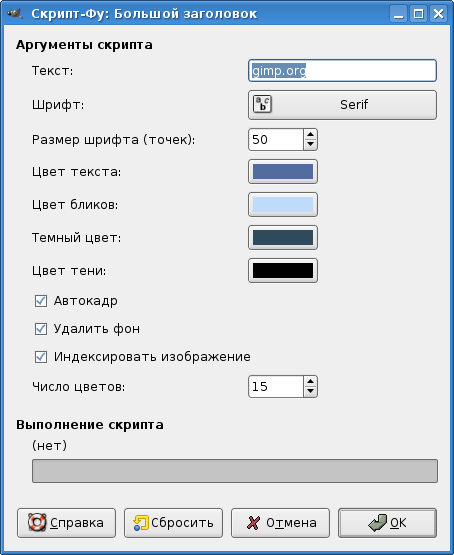
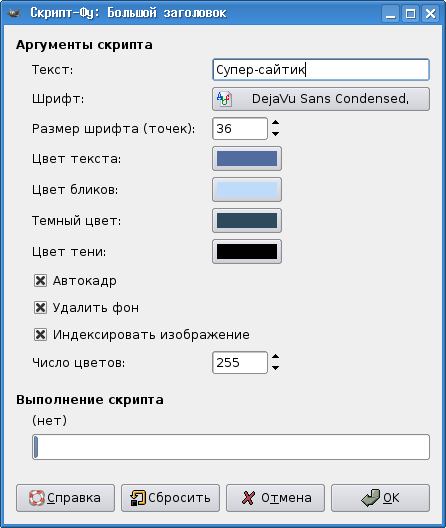
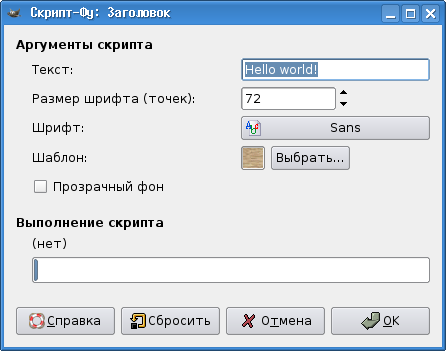
Настройки по умолчанию для скрипта "Большой заголовок" показаны на рис. 9.15, а HTML-коды цветов элементов — в табл. 9.5.
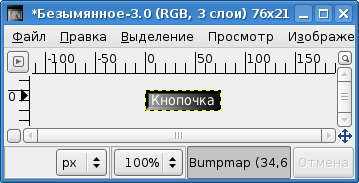
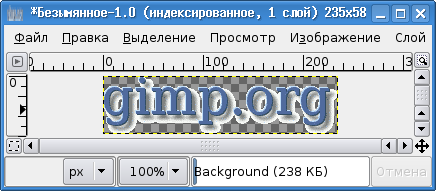
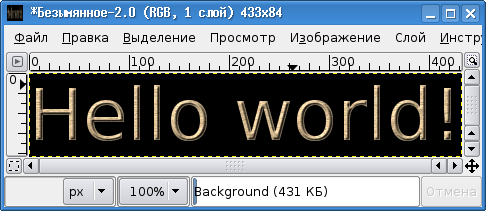
Скрипт создаёт индексированное изображение, а это значит, что сохранять результат для использования на Web-странице нужно будет в формате GIF. На рис. 9.16 показано получившееся изображение в окне изображения GIMP, а на рис. 9.17 — получившийся заголовок в окне браузера.
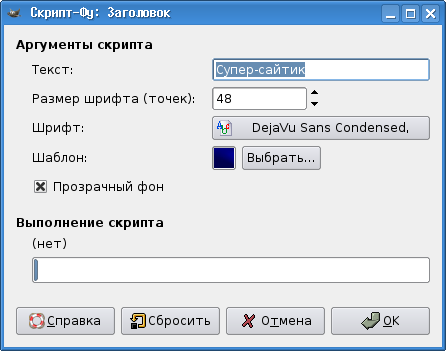
Получается вполне красиво, так что даже не хочется ничего менять в настройках по умолчанию. Однако попробуем, не изменяя цветовую палитру, изменить вид и размер шрифта, а также текст и количество цветов в индексированном изображении (рис. 9.18).
| Элемент изображения | HTML-код цвета |
|---|---|
| Цвет текста: | 526C9F |
| Цвет бликов: | BEDCFA |
| Тёмный цвет: | 2E4A5C |
| Цвет тени: | 000000 |
| Элемент изображения | HTML-код цвета |
|---|---|
| Цвет текста: | 87DCDC |
| Цвет бликов: | D2F0F5 |
| Тёмный цвет: | 2E4A5C |
| Цвет тени: | 000000 |
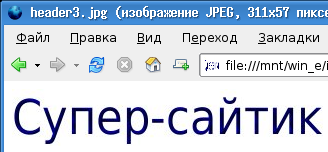
Результат эксперимента в окне браузера показан на рис. 9.19. Этот результат также выглядит вполне пристойно.
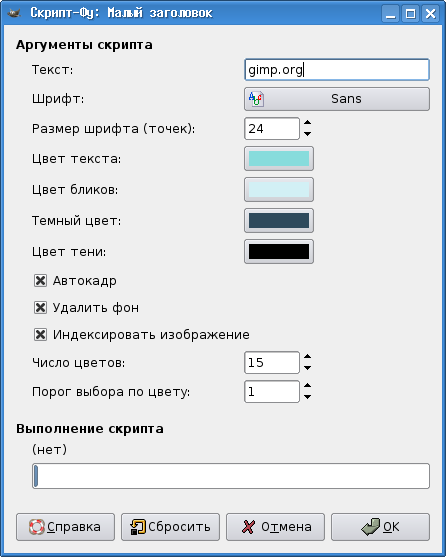
Теперь посмотрим на настройки и результаты работы скрипта "Малый заголовок". Диалог настройки показан на рис. 9.20, а в табл. 9.6 приведены цвета элементов изображения.
Результат, который можно увидеть в окне браузера, показан на рис. 9.21.
Теперь сделаем цвета "Малого заголовка" такими же, как у большого, установим шрифт той же гарнитуры, что у изменённого "Большого заголовка" размером 18 точек, а количество цветов в индексированном изображении установим в 255. Запустив скрипт с новыми параметрами, получим результат, показанный на рис. 9.22.
А теперь посмотрим, как оба заголовка выглядят вместе о окне браузера (рис. 9.23).
9.2.2.2 Тема "Приподнятые объекты"
Список элементов темы "Приподнятые объекты" показан на рис. 9.24. Рассмотрим эти элементы с настройками по умолчанию, а потом, как всегда, попробуем изменить параметры скриптов.
Начнём с заголовка страницы. Диалог настройки скрипта с параметрами по умолчанию показан на рис. 9.25, а результат работы — на рис. 9.26.
Здесь по умолчанию используется шаблон с фактурой светлого дерева (шаблон называется Wood) и чёрный фон заголовка. Если оставить его без изменений, то всю Web-страницу придётся также делать на чёрном фоне, что может затруднить шрифтовое оформление и восприятие страницы (хотя на вкус и цвет, как известно, товарищей нет).
Однако диалог настройки скрипта позволяет установить прозрачный фон, а также выбрать другой шаблон и изменить текст, гарнитуру и размер шрифта.
Итак, изменяем текст, устанавливаем размер шрифта в 48 точек, выбираем гарнитуру по вкусу и устанавливаем шаблон под названием "Big Blue", а также включаем режим "Прозрачный фон" (рис. 9.27).
В результате получается текст на прозрачном фоне. Для использования на Web-странице с сохранением прозрачности нужно экспортировать изображение в формат GIF или PNG, однако, как уже говорилось выше, не все браузеры пока ещё корректно обрабатывают PNG-изображения. Поэтому экспортируем картинку в GIF, при этом согласившись на преобразование изображения в индексированное. Однако, как легко убедиться, результат оказывается неприемлемым из-за "шершавости" получившегося текста, что связано с резкостью цветовых переходов при индексировании цветовой гаммы изображения.
Хороший результат можно получить, скопировав получившийся текст на белый фон и экспортировав результат в формат JPEG (рис. 9.28).
"Выпуклость" в итоге практически незаметна, однако у текста получились довольно интересные тёмно-сине-чёрные переходы.
Следующий элемент рассматриваемой темы — кнопка. Параметры скрипта по умолчанию показаны на рис. 9.29. Шаблон используется тот же, что и для заголовка (Wood), а цвет текста — чёрный (HTML-код 000000).
Как видно из рис. 9.29, скрипт позволяет создавать как обычную, так и "нажатую" кнопки. Ограничимся примерами обычной кнопки.
Результат работы скрипта с параметрами по умолчанию показан на рис. 9.30.
Теперь изменим текст и гарнитуру шрифта, установим размер шрифта в 14 точек, цвет шрифта — белый, а шаблон, как и для заголовка, — Big Blue (рис. 9.31). Результат в окне изображения показан на рис. 9.32.
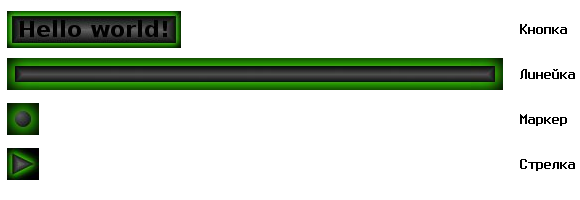
Для остальных элементов оформления страниц в этой теме уже не будем показывать диалоги настройки с параметрами по умолчанию, а сразу установим параметры для этих элементов (табл. 9.7) при использовании шаблона "Big Blue" и результаты посмотрим уже на Web-странице.
| Элемент изображения | Аргументы скрипта |
|---|---|
| Линейка: | Длина — 300, высота — 5, шаблон — Big Blue |
| Маркер: | Диаметр — 10, шаблон — Big Blue, прозрачный фон |
| Стрелка: | Размер — 32, направление — вправо, шаблон — Big Blue |
Для этих элементов размер в 5 точек является минимально допустимым, т. е. линия с толщиной менее 5 точек не может быть получена.
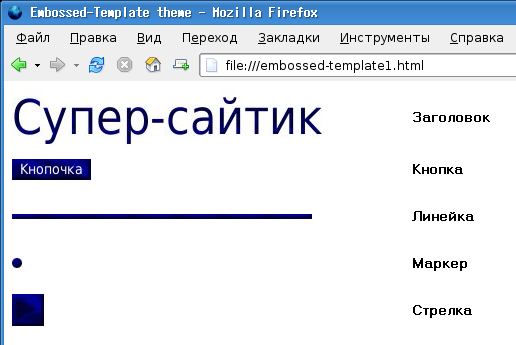
Все элементы получившейся Web-страницы показаны на рис. 9.33.
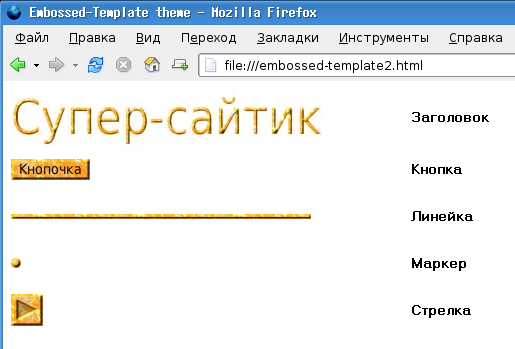
Видно, что фактура шаблона почти не видна, а стрелка не видна вообще, поскольку используемый шаблон слишком тёмный. Повторим создание элементов с теми же параметрами, но с более светлым шаблоном, соответственно изменив цвет на кнопке. На рис. 9.34 показан результат внесения изменений.
9.2.2.3 Тема "Чужое свечение"
В этой теме количество элементов меньше, чем в предыдущей, поскольку отсутствует скрипт для создания заголовка (рис. 9.35).
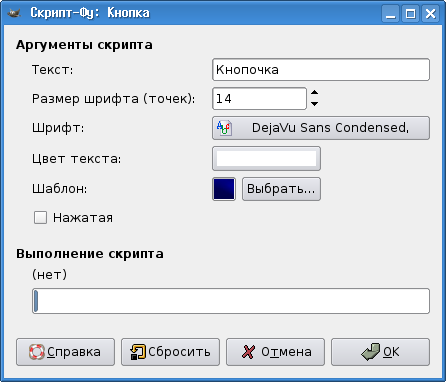
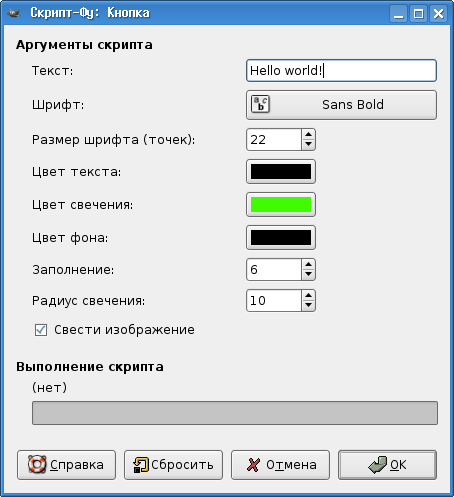
Диалог настройки скрипта "Кнопка" с параметрами по умолчанию показан на рис. 9.36, а в табл. 9.8 приведены параметры по умолчанию для остальных элементов темы.
| Элемент изображения | Аргументы скрипта |
|---|---|
| Кнопка: | Шрифт — жирный без засечек, размер 22, цвет текста — черный, цвет свечения — ярко-зелёный (HTML-код 3FFC00), цвет фона — чёрный, заполнение — 6, радиус свечения — 10. |
| Линейка: | Длина — 480, высота — 16, цвет свечения — ярко-зелёный (HTML-код 3FFC00), цвет фона — чёрный. |
| Маркер: | Радиус — 16, цвет свечения — ярко-зелёный (HTML-код 3FFC00), цвет фона — чёрный. |
| Стрелка: | Размер — 32, направление — вправо, цвет свечения — ярко-зелёный (HTML-код 3FFC00), цвет фона — чёрный. |
| Элемент изображения | Аргументы скрипта |
| Кнопка: | Шрифт — без засечек, размер 14, цвет текста — ярко-зелёный (HTML-код 3FFC00), цвет свечения — ярко-зелёный (HTML-код 3FFC00), цвет фона — белый, заполнение — 6, радиус свечения — 6. |
| Линейка: | Длина — 300, высота — 4, цвет свечения — ярко-зелёный (HTML-код 3FFC00), цвет фона – белый. |
| Маркер: | Радиус — 6, цвет свечения — ярко-зелёный (HTML-код 3FFC00), цвет фона — белый. |
| Стрелка: | Размер — 20, направление — вправо, цвет свечения — ярко-зелёный (HTML-код 3FFC00), цвет фона — белый. |
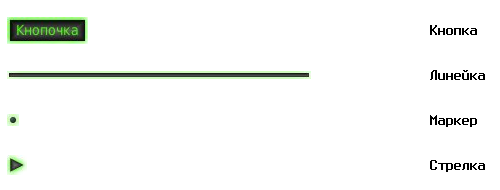
На рис. 9.37 показано, как все эти элементы выглядят на Web-странице с белым фоном.
Видно, что параметры по умолчанию рассчитаны на чёрный фон документа, как и в теме "Приподнятые объекты". Попробуем изменить их так, чтобы элементы темы нормально выглядели на странице с белым фоном.
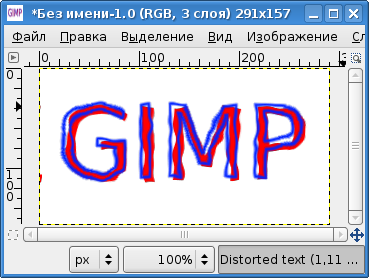
Результаты применения этих параметров (табл. 9.9) показаны на рис. 9.38.
| Название параметра | Значение параметра |
|---|---|
| Текст | GIMP |
| Цвет текста | Красный (HTML-код FF0000) |
| Цвет обрамления | Синий (HTML-код 0022FF) |
| Шрифт | Пропорциональный без засечек |
| Кегль шрифта | 100 точек |
| Размер обрамления | 2 |
9.2.3 Логотипы (или Эмблемы)
Различных вариантов скриптов для создания логотипов в GIMP имеется около 30. Нет смысла рассматривать все, поэтому остановимся на пяти–шести вариантах.
9.2.3.1 Imigre-26
Логотип в "детском" стиле, двухцветный на белом фоне. Результат работы скрипта с параметрами по умолчанию показан на рис. 9.39, а в табл. 9.10 приведены параметры скрипта, соответствующие настройкам по умолчанию в диалоге создания эмблемы.
Теперь изменим параметры скрипта в соответствии с табл. 9.11 и посмотрим на результат (рис. 9.40).
9.2.3.2 SOTA хром
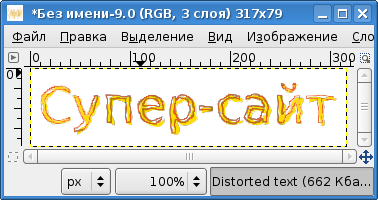
Кратко охарактеризовать этот логотип трудно, лучше его увидеть. На рис. 9.41 показан вариант с настройками по умолчанию, а в табл. 9.12 — значения настроек.
| Название параметра | Значение параметра |
|---|---|
| Текст | Супер-сайт |
| Цвет текста | Жёлтый (HTML-код FFDC00) |
| Цвет обрамления | Оранжево-коричневый (HTML-код ED5A27) |
| Шрифт | Пропорциональный без засечек |
| Кегль шрифта | 50 точек |
| Размер обрамления | 1 |
| Название параметра | Значение параметра |
|---|---|
| Насыщенность хрома | -80 |
| Светлость хрома | -47 |
| Фактор хрома | 0,75 |
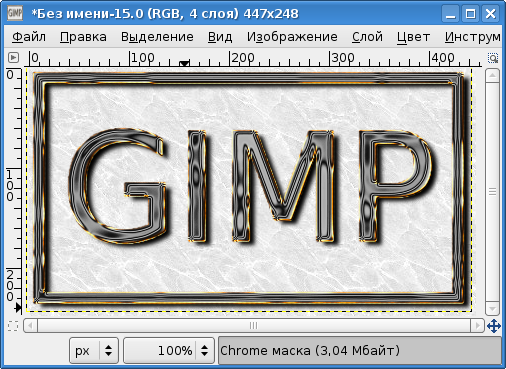
| Текст | GIMP |
| Кегль шрифта | 150 точек |
| Шрифт | Пропорциональный без засечек |
| Карта окружения | beavis.jpg (карта по умолчанию) |
| Баланс бликов | Светло-коричневый (HTML-код D35F00) |
| Баланс хрома | Чёрный (HTML-код 000000) |
| Название параметра | Значение параметра |
|---|---|
| Насыщенность хрома | -60 |
| Светлость хрома | -47 |
| Фактор хрома | 0,50 |
| Текст | Супер-сайт |
| Кегль шрифта | 72 точки |
| Шрифт | Пропорциональный без засечек |
| Карта окружения | beavis.jpg (карта по умолчанию) |
| Баланс бликов | Фиолетовый(HTML-код 4A00D3) |
| Баланс хрома | Серый (HTML-код C0C0C0) |
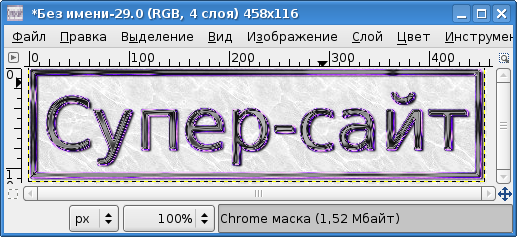
Теперь, как обычно, изменим параметры скрипта (см. табл. 9.13) и посмотрим, что получилось (рис. 9.42).
Ниже приведено изображение beavis (рис. 9.43), которое является картой окружения для этого логотипа.
Это чёрно-белое (в градациях серого) изображение размером 350×350 точек.
По всей видимости, уровень белого для "хромированных" элементов изображения определяется этой самой картой окружения. Следовательно, чтобы изменить распределение уровней белого на логотипе, нужно изменить карту окружения, создав файл с такими же характеристиками (JPEG, градации серого, размер 350×350).
Для создания такого файла возьмём использовавшуюся ранее пейзажную фотографию, изменим её размеры (команда "Изображение / Размер изображения") и переведём в градации серого ("Изображение / Режим / Градации серого"). Получится карта окружения, показанная на рис. 9.44.
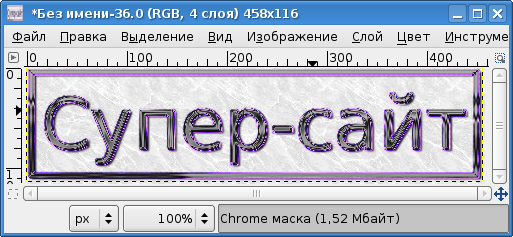
Теперь возьмём последний вариант параметров скрипта и заменим карту окружения (табл. 9.14), после чего посмотрим, что изменилось (рис. 9.45).
| Название параметра | Значение параметра |
|---|---|
| Насыщенность хрома | -60 |
| Светлость хрома | -47 |
| Фактор хрома | 0,50 |
| Текст | Супер-сайт |
| Кегль шрифта | 72 точки |
| Шрифт | Пропорциональный без засечек |
| Карта окружения | foto2.jpg (новая карта) |
| Баланс бликов | Фиолетовый(HTML-код 4A00D3) |
| Баланс хрома | Серый (HTML-код C0C0C0) |
По сравнению с предыдущим вариантом (рис. 9.42) видно, что в "хромированных" элементах изменилось распределение светлых и тёмных участков.
Если "хромированная" рамка наводит на ненужные ассоциации или не требуется, то ничто не мешает вырезать внутреннюю часть изображения и использовать её в качестве эмблемы для сайта.
9.2.3.3 Газетный текст
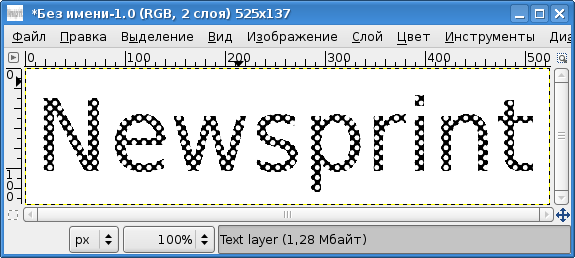
Этот логотип имитирует заголовок в газете, создавая неоднородности, характерные для офсетной печати. На рис. 9.46 показан вариант с настройками по умолчанию, а в табл. 9.15 — значения параметров скрипта.
Снова изменим параметры по вкусу (табл. 9.16) и посмотрим на результат (рис. 9.47).
| Название параметра | Значение параметра |
|---|---|
| Текст | Newsprint |
| Шрифт | Пропорциональный без засечек |
| Кегль шрифта | 100 точек |
| Размер ячейки | 7 точек |
| Плотность | 60 % |
| Радиус размывания | 0 |
| Цвет текста | Чёрный (HTML-код 000000) |
| Белый (HTML-код FFFFFF) |
| Название параметра | Значение параметра |
|---|---|
| Текст | Супер-сайт |
| Шрифт | Пропорциональный с засечками |
| Кегль шрифта | 50 точек |
| Размер ячейки | 1 точка |
| Плотность | 70 % |
| Радиус размывания | 0 |
| Цвет текста | Чёрный (HTML-код 000000) |
| Цвет фона | Белый (HTML-код FFFFFF) |
Для этого логотипа очень подходит аскетичная чёрно-белая цветовая гамма. Цвет фона здесь устанавливается для фона изображения, а неоднородности цвета букв определяются параметрами "Размер ячейки", "Плотность" и "Радиус размывания".
9.2.3.4 Градиентный с фаской
Этот скрипт создаёт строгий, но изящный логотип из "металлических" букв с тенью на белом фоне.
На рис. 9.48 показан результат работы скрипта с параметрами по умолчанию, а в табл. 9.17 — значения параметров.
Изменим параметры в соответствии с табл. 9.18 и посмотрим на результат (рис. 9.49).
| Название параметра | Значение параметра |
|---|---|
| Текст | Moo |
| Шрифт | Пропорциональный жирный без засечек |
| Кегль шрифта | 90 точек |
| Высота скоса (резкость) | 40 |
| Ширина скоса | 2,5 |
| Цвет фона | Белый (HTML-код FFFFFF) |
| Название параметра | Значение параметра |
|---|---|
| Текст | Супер-сайт |
| Шрифт | Пропорциональный без засечек |
| Кегль шрифта | 50 точек |
| Высота скоса (резкость) | 50 |
| Ширина скоса | 1,0 |
| Цвет фона | Белый (HTML-код FFFFFF) |
| Название параметра | Значение параметра |
|---|---|
| Текст | GIMP |
| Шрифт | Пропорциональный без засечек |
| Кегль шрифта | 150 точек |
| Цвет вспышки | Зелёный (HTML-код 3CC421) |
| Цвет фона | Белый (HTML-код FFFFFF) |
9.2.3.5 Звёздная вспышка
Этот логотип основан на применении "спецэффекта" — имитации вспышки света на поверхности рельефного текста со слабо выраженной текстурой.
Посмотрим на результаты применения скрипта с параметрами по умолчанию (рис. 9.50), а также на состав и значения этих параметров табл. 9.19).
Снова изменим надпись и размер шрифта, а также попробуем поэкспериментировать с параметром "Цвет вспышки" (табл. 9.20, рис. 9.51).
Получается некая имитация "золотых" букв.
9.2.3.6 Текст по кругу
Этот логотип имитирует надпись на печати. Для него важны такие параметры, как радиус, начальный угол и угол заполнения (см. табл. 9.21).
Результат применения скрипта с параметрами по умолчанию показан на рис. 9.52.
И снова изменим надпись и параметры шрифта (табл. 9.22). В качестве цвета текста используется цвет переднего плана, который устанавливается в главном окне программы. Установим фиолетовый цвет (HTML-код 602AFD) и попытаемся создать собственный вариант "печати" (рис. 9.53).
| Название параметра | Значение параметра |
|---|---|
| Текст | Супер-сайт |
| Шрифт | Пропорциональный без засечек |
| Кегль шрифта | 72 точки |
| Цвет вспышки | Жёлтый (HTML-код FFC300) |
| Цвет фона | Белый (HTML-код FFFFFF) |
| Название параметра | Значение параметра |
|---|---|
| Текст | The GNU Image Manipulation Program Version 2.0 |
| Радиус | 80 |
| Начальный угол | 0 |
| Заполнить угол | 360 |
| Шрифт | Пропорциональный без засечек |
| Кегль шрифта | 18 точек |
| Название параметра | Значение параметра |
|---|---|
| Текст | Некоммерческое партнёрство "Рога и копыта" |
| Радиус | 100 |
| Начальный угол | -90 |
| Заполнить угол | 360 |
| Шрифт | Пропорциональный с засечками |
| Кегль шрифта | 16 точек |
Эксперименты со всеми остальными вариантами скриптов для создания логотипов читатели могут проделать самостоятельно и подобрать для себя наилучшие варианты по цветовой гамме и дизайну.
9.2.4 Нарезка изображения для Web-страниц
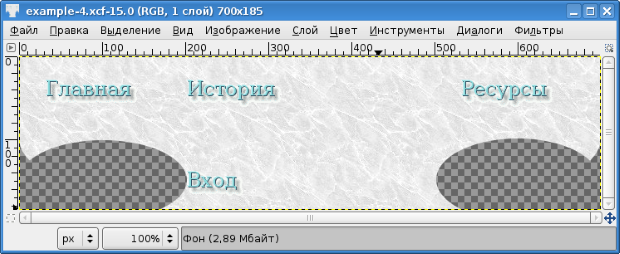
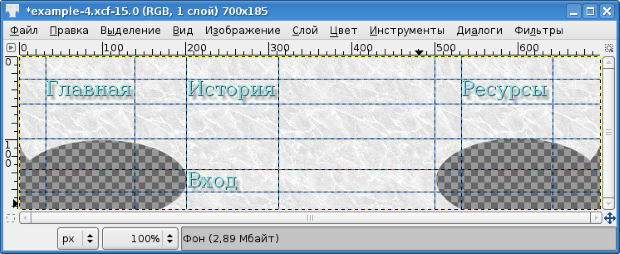
Пусть имеется концептуальный дизайн Web-страницы, например, как показано на рис. 9.54.
Для реальной страницы все участки, содержащие надписи, должны быть ссылками на соответствующие ресурсы Интернет (другие страницы, сайты и пр.), а кроме того, необходимо учесть возможность изменения ширины страницы (автоподбор ширины) для разного разрешения экрана у пользователей и различных режимов просмотра страницы. Поэтому данный элемент дизайна должен иметь возможность изменения ширины, т. е. какая-то его часть (в которой нет надписей) должна быть "резиновой" — растягиваться и сжиматься при изменении эффективной ширины окна просмотра.
Первую часть задачи (сделать участки с надписями ссылками) можно решить путём создания так называемой "Карты изображений" (эта возможность имеется в GIMP — "Фильтры / Веб / Карта изображения"), но в настоящее время такой подход используется редко, и он не поможет решить вторую часть задачи — обеспечение автоподбора ширины дизайна.
Поэтому используем возможности GIMP в части "нарезки" изображения по направляющим. Функция "Гильотина" ("Изображение / Преобразование / Гильотина") — как раз одна из таких возможностей.
Сначала создадим необходимое количество направляющих (рис. 9.55), а затем вызовем нужную команду. Пустые участки не должны быть активными, поэтому направляющие максимально прижаты к надписям. Кроме того, область с примерными координатами от 310 до 500 точек является областью, за счёт которой можно обеспечить автоподбор ширины изображения.
Теперь запустим "Гильотину" ("Изображение / Преобразование / Гильотина") и получим много маленьких изображений (в данном случае — 48), пронумерованных как <имя>-Nx-Ny.xcf-<номер окна>. Nx и Ny — номера элементов по строке (по "X") и по столбцу (по "Y") получившейся сетки, причём нумерация начинается с нуля. Таким образом, если имя исходного файла было example-4, то изображение со словом "Главная" будет иметь имя example-4-1-1, а изображение со словом "История" — соответственно example-4-3-1.
Теперь нужно будет создать таблицу и все фрагменты изображения распределить по ячейкам этой таблицы. Это достаточно трудоёмкая работа.
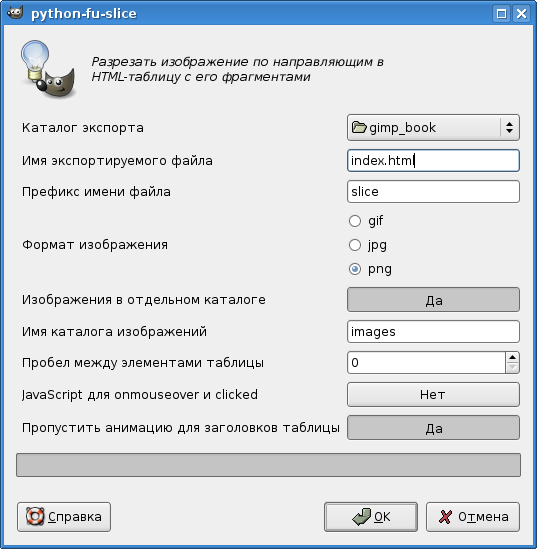
Однако GIMP "умеет" самостоятельно создавать HTML-таблицу для Web- страницы и размещать в ней фрагменты изображения. Для этого нужно использовать инструмент "Нарезка для веба" ("Фильтры / Веб / Нарезка для веба"). При вызове этой функции появится диалог настройки параметров скрипта (рис. 9.56).
Здесь выбран формат изображения PNG, поскольку имеются прозрачные участки и не хочется терять цветовую гамму. JPEG (JPG) в данном случае вообще не годится (в этом формате не поддерживается прозрачность), а для получения GIF нужно было бы предварительно преобразовать изображение в индексированное.
Приведём фрагмент получившегося HTML-кода:
<!–HTML SNIPPET GENERATED BY GIMPWARNING!! This is NOT a fully valid HTML document, it is rather a piece of HTML generated by GIMP’s py-slice plugin that should be embedded in an HTML or XHTML document to be valid. Replace the href targets in the anchor (<a>) for your URLS to have it working as a menu.–> < table cellpadding = "0 " border = " 0 " cellspacing = " 0 " > < tr > < td > < img alt = " " src = " images / slice_0_0 . png " style = " width : 32 px ; height : 27 px ; border - width : 0 px ; " > </ td > < td > < img alt = " " src = " images / slice_0_1 . png " style = " width : 107 px ; height : 27 px ; border - width : 0 px ; " > </ td > < td > < img alt = " " src = " images / slice_0_2 . png " style = " width : 62 px ; height : 27 px ; border - width : 0 px ; " > </ td > < td > < img alt = " " src = " images / slice_0_3 . png " style = " width : 111 px ; height : 27 px ; border - width : 0 px ; " > </ td > < td > < img alt = " " src = " images / slice_0_4 . png " style = " width : 188 px ; height : 27 px ; border - width : 0 px ; " > </ td > < td > < img alt = " " src = " images / slice_0_5 . png " style = " width : 32 px ; height : 27 px ; border - width : 0 px ; " > </ td > < td > < img alt = " " src = " images / slice_0_6 . png " style = " width : 110 px ; height : 27 px ; border - width : 0 px ; " > </ td > < td > < img alt = " " src = " images / slice_0_7 . png " style = " width : 58 px ; height : 27 px ; border - width : 0 px ; " > </ td > </ tr > . . . </ table >
GIMP честно предупреждает, что сгенерирована не полноценная страница, а только фрагмент. Однако нужно отметить некоторую "интеллектуальность" преобразования — для элементов изображения, находящихся на краях таблицы (первая и последняя строки, первый и последний столбцы), не предусмотрены ссылки (в таких ячейках отсутствует элемент <a href="#">...</a>).
Для получения окончательного результата остаётся отредактировать этот код, убрав жёсткую установку ширины для всех изображений slice_x_4.png (5-й столбец), за счёт которых и будет происходить автоподбор ширины изображения.
На этом закончим обзор возможностей, которые GIMP предоставляет создателям Web-страниц. Но это не означает, что все функции GIMP ограничены только ими. Дальше каждый интересующийся может продолжить исследования самостоятельно.