Основы грамотной работы в Photoshop
Палитры
Брюс к своему компьютеру подключает два монитора: на одном он держит палитры Photoshop, а другой использует только для изображения. Палитры чрезвычайно важны, но временами здорово раздражают. К счастью, Photoshop имеет скрытые средства воздействия на палитры, что существенно упрощает работу с ними. В частности, палитры, словно намагниченные, притягиваются к краям экрана и друг к другу, при этом происходит их выравнивание. (И еще лучше: чтобы "пришвартовать" палитру к краю экрана, протяните ее, удерживая клавишу (Shift).) Это помогает хоть как-то расчистить пространство на экране.
Подсказка. Устранение палитр с экрана. Если у вас только один монитор, запомните два клавиатурных приема. С нажатием клавиши (Tab) все палитры исчезают с экрана (или появляются снова, если были спрятаны). Мы находим это очень удобным для повседневного использования.
Комбинация (Shift)+(Tab) прячет (или делает видимыми) все палитры, кроме инструментальной. По нашему мнению, проку от этого мало. Было бы гораздо лучше, если бы исчезали все палитры, кроме Info.
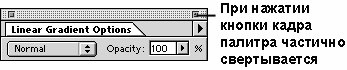
Подсказка. Свертывание палитр. Другой способ расширить рабочую площадь на экране – это свернуть палитры. С двойным щелчком на корешке какой-либо из вкладок палитра свертывается – остаются лишь титульная строка и корешки вкладок (см. рис. 2.15). А если нажать кнопку кадра (квадратик в правом углу титульной строки), палитра свертывается до минимума, оставляя лишь ключевые элементы (только для Мас). В таком виде палитра Layers, например, позволяет изменять степень прозрачности слоя и выбирать режимы наложения, но пиктограммы слоев, их заголовки и другие элементы уже недоступны.
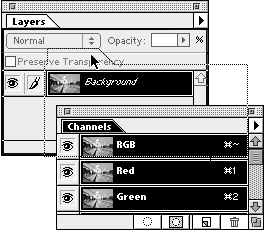
Подсказка. Объединение палитр. Объединение палитр – это еще один способ экономии рабочего пространства. Палитры Photoshop имеют интересную особенность: их вкладки можно перетаскивать за корешок с одной палитры на другую (см. рис. 2.16). Если захотите, можете затем вернуть вкладку на место.
Например, Дэвид держит вкладки Layers, Channels и Paths на одной палитре и открывает их щелчком на корешках или, еще лучше, пользуется для этого комбинациями клавиш. Создание новых клавиатурных эквивалентов рассмотрено в разделе "Операции", "Техника работы с изображениями" .
Брюс вкладки Layers и Channels держит на разных палитрах, даже когда работает с одним монитором. Вкладку Info мы никогда не объединяем с другими, предпочитая держать ее все время на виду.
В Photoshop 6 предлагается еще один способ объединения палитр: путем стыковки. Стыковка палитр означает, что одна палитра "прикрепляется" к нижнему краю другой. Такие палитры всегда перемещаются вместе, и когда вы указываете скрытие одной палитры, с экрана исчезают обе. Для пристыковки одной палитры к другой перетащите ее на нижний край другой палитры и не отпускайте кнопку мыши, пока этот нижний край не станет подсвеченным.
Палитра Layers
Впервые слои появились в Photoshop 3.0. С тех пор с каждой новой версией значение палитры Layers возрастало. И просто не может быть, чтобы для нее не было придумано ни одного интересного трюка.
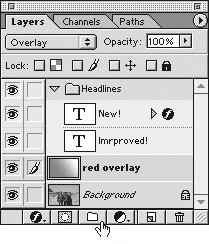
Подсказка. Создание наборов слоев. Чем больше слоев у вас в документе, тем труднее справляться с ними. К счастью, в Photoshop теперь можно использовать "наборы" слоев, в которых можно группировать смежные слои (то есть слои, находящиеся рядом друг с другом). Наборы слоев настолько просты в использовании, что не требуют особого описания. Тем не менее, ниже приводятся основы их применения.
- Чтобы создать набор слоев, щелкните на кнопке New Layer Set (Создать набор слоев) в палитре Layers (см. рис. 2.17).
- Чтобы добавить слой к набору, просто перетащите его поверх этого набора. Или – для автоматического создания нового слоя внутри набора – выделите этот набор или любой слой внутри этого набора (в палитре Layers ) и щелкните на кнопке New Layer. Для удаления слоя из набора просто перетащите его наружу.
- Перемещать наборы слоев можно так же, как и слои: просто перетаскивать их в палитре. Вы можете также копировать целиком набор слоев в другой документ путем перетаскивания этого набора слоев.
- Если у вас несколько наборов слоев, то имеет смысл использовать для них цветовое кодирование: просто щелкните на имени набора слоев и выберите для него цвет в диалоговом окне Layer Set Properties (Свойства набора слоев). Вам следует, видимо, здесь же присвоить имя этому набору (принятое по умолчанию имя "Set 1" не объясняет, что находится в этом наборе). Но будьте внимательны: если перетащить слой с цветовой кодировкой из набора, он по-прежнему сохранит его цветовую кодировку!
- Если вы хотите переместить сразу все слои одного набора слоев, выделите этот набор в палитре Layers. Это проще и быстрее, чем связывание этих слоев.
- Вы можете добавить слой-маску к набору слоев (более подробно о масках см. в "Выделения" ), и она будет применена к каждому слою этого набора. Аналогичным образом, закрепление набора приводит к закреплению каждого слоя этого набора.
- Наборы слоев действуют почти как один слой, и если вы показываете или скрываете набор слоев, на экране появляются или исчезают все слои этого набора.
- Если вы удаляете набор слоев, Photoshop позволяет вам выбирать между удалением этого набора и всех его слоев или только самого набора (не трогая при этом его слои).
К сожалению, вы не можете применить какой-либо эффект слоя (см. "Техника работы с изображениями" ) к набору слоев или использовать набор слоев как "макетную группу" (clipping group) (см. "Выделения" ).
Подсказка. Наборы слоев и режимы наложения. Вы, видимо, уже заметили, что можно изменять режим наложения для набора слоев. Обычно установлен режим Pass Through (Сквозной), что означает "пусть режим наложения каждого слоя действует сам по себе". В этом режиме слои внутри набора выглядят так, как если бы они находились вне набора. Но если вы изменяете режим наложения самого набора, то происходит любопытная вещь: Photoshop сначала объединяет слои набора как бы в один слой (в соответствии с режимами наложения, которые вы задали для каждого слоя) и затем объединяет этот "один слой" с остальной частью изображения, используя режим наложения этого набора слоев. В этом случае слои могут выглядеть совсем по-разному внутри и снаружи данного набора.
Аналогичным образом, если вы изменяете непрозрачность набора, Photoshop сначала объединяет слои этого набора (используя значения непрозрачности [Opacity] отдельных слоев) и затем применяет к результату глобальное значение параметра Opacity (Непрозрачность).
Палитра Info
Трудно сказать, какая из палитр Photoshop "самая важная", но самая информативная, несомненно, палитра Info. И поскольку она содержит чрезвычайно ценные сведения, мы ее никогда не закрываем.
Выполняя функцию денситометра, палитра показывает значения серого и величины RGB и CMYK в изображении. Мало того, когда вы работаете в цветовом пространстве RGB, Info показывает, какие значения получат пикселы изображения после преобразования его в CMYK или Grayscale. При открытых диалоговых окнах Levels или Curves она отображает значения до и после коррекции (см. "Коррекция тонов" ).
Но и это еще не все. При повороте выделения Info показывает угол поворота, а при масштабировании – процент увеличения или уменьшения. Если вы выделяете цвет, который выходит за пределы охвата CMYK (в зависимости от заданных вами установок; см. "Параметры цвета" ), Info предупреждает вас об этом.
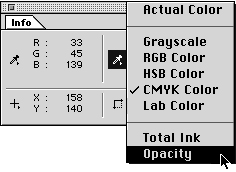
Подсказка. Определение прозрачности. Если на слоях есть прозрачные области, палитра Info может показывать степень их прозрачности (поле Op:). Прежние версии Photoshop делали это автоматически, теперь же нужно нажать пиктограмму пипетки на палитре и в открывшемся меню выбрать вариант Opacity (см. рис. 2.18).
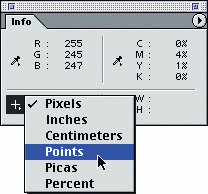
Подсказка. Выбор единиц измерения. Обычно в качестве единицы измерения мы используем пикселы, однако временами возникает необходимость проверить размеры в "реальных" величинах – дюймах или сантиметрах. Чтобы лишний раз не обращаться к команде Units & Rulers в подменю Preferences в меню File, мы открываем меню палитры Info и выбираем нужные единицы. Для этого достаточно нажать на перекрестье, где отображаются координаты XY (см. рис. 2.19). Впрочем, двойным щелчком на любой из линеек можно вызвать диалоговое окно Units & Rulers из подменю Preferences. Отметим, что это можно сделать, щелкнув на одной из линеек при нажатой клавише (Control) (Mac) или щелкнув там же правой кнопкой мыши (Windows). (Нажмите (Command) + (R), если линейки не видны на экране.)
Цветовые палитры
Инструмент Color Picker и палитра Color относятся к одной категории, поэтому мы обычно группируем их на одной палитре.
Когда новичку нужен тот или иной цвет, щелчком на пиктограмме основного или фонового цвета на инструментальной панели он вызывает инструмент Color Picker и выбирает цвет там. Профессионалы давно не пользуются этим способом.
Подсказка. Изменение цветов на палитре Swatches. Поскольку на палитре Swatches никогда не бывает цветов, имеющих хоть какое-то отношение к вашему изображению, то вы ее, наверное, просто игнорируете. Но лучше попробуйте извлечь из нее пользу. Сюда можно добавлять новые цвета и удалять лишние (см. табл. 2.2).
Те цвета, которые там есть, изменять непосредственно невозможно. Но есть обходной маневр. Щелкните на одном из образцов (его цвет становится основным), отредактируйте основной цвет, затем щелкните на том же образце при нажатой клавише (Shift). Цвет образца заменяется текущим основным цветом.
| Для того, чтобы... | Проделайте следующее... (Mac) | Проделайте следующее... (PC) |
|---|---|---|
| Добавить на палитру основной цвет | Щелкните в пустом месте палитры, где нет образцов. | Щелкните в пустом месте палитры, где нет образцов. |
| Удалить образец цвета | Щелкните на образце, удерживая (Command). | Щелкните на образце, удерживая (Ctrl). |
| Заменить имеющийся цвет основным цветом | Щелкните на образце, удерживая (Shift). | Щелкните на образце, удерживая (Shift). |
| Вставить образец основного цвета между двумя другими образцами | Щелкните на образце, удерживая (Shift)+(Option). | Щелкните на образце, удерживая (Shift)+ (Alt). |