|
Дострочное пересдача экзамена
|
Звук и ActionScript
Управление громкостью
Все, что мы сделали до сих пор, было подготовкой, а главное начнется в следующих упражнениях. В принципе, управлять громкостью звука в экземпляре клипа при помощи присоединенного объекта Sound очень просто, однако наш подход к этому процессу будет в высшей степени динамическим.
Вы помните, что в первом упражнении этого урока мы создадим объект Sound под именем bounce и связали его с экземпляром клипа basketball. Данный экземпляр клипа содержит звукозапись, которая воспроизводится в момент удара мяча по полу. Изменение громкости данного объекта Sound будет выглядеть так:
bounce.setVolume (70);
В этой строке скрипта использован метод setVolume(), который устанавливает для объекта bounce уровень громкости 70 процентов. Поскольку данный конкретный объект Sound связан с экземпляром клипа basketball, соответствующим образом изменится громкость всех звукозаписей на его монтажном столе. Вообще громкость можно менять от 0 (тишина) до 100 (100 процентов).
Впрочем, совсем не обязательно задавать громкость, как в этом примере, жестко запрограммированным значением; возможности ActionScript позволяют использовать для этого переменную. Если изменится ее значение, соответственно изменится и громкость звука. Ну, например:
bounce.setVolume (myVariable);
В этой строке скрипта уровень громкости объекта Sound зависит от значения переменной myVariable. Изменится значение myVariable – изменится и громкость объекта bounce. Такой подход мы и используем в этом упражнении.
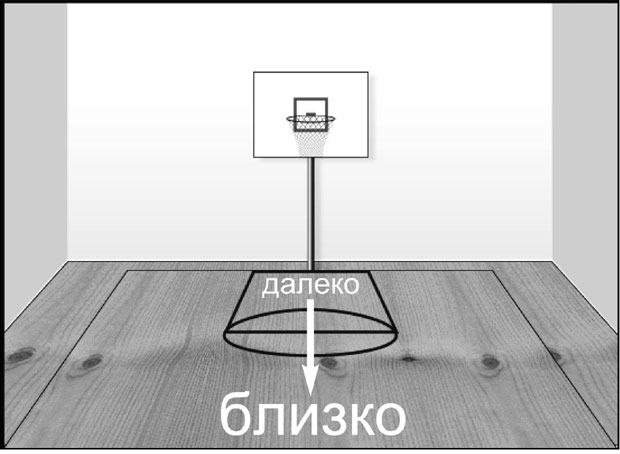
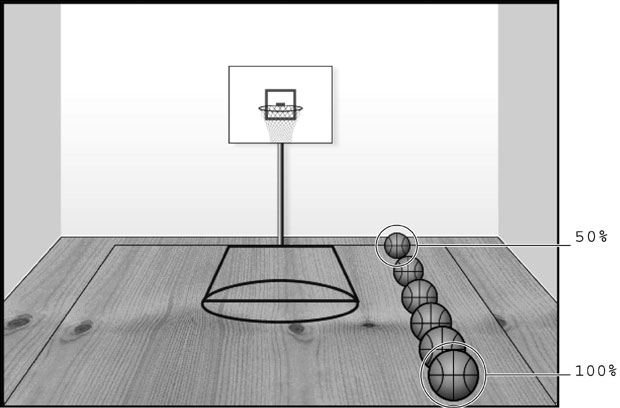
Посмотрев на фоновое графическое оформление этого проекта, то увидите, что оно сделано таким образом, чтобы создать эффект глубины зала. Стены как бы "сближаются" к дальней стене зала, а пол "поднимается", что и создает перспективу. На этом мы и собираемся строить наши звуковые эффекты: громкость объекта Sound bounce будет зависеть от позиции мяча по вертикали внутри нашего ограничивающего прямоугольника. То есть, если мяч находится у верхней границы, громкость звука будет 50 процентов, что создаст впечатление, будто удары мяча по полу раздаются у дальней стены зала. По мере того, как мяч будет перемещаться к нижней границе ("приближаться" к зрителю), звук ударов будет становиться все громче, достигая у нижней границы 100 процентов громкости.
Чтобы этого добиться, мы должны сделать две вещи. Во первых, нам нужно создать переменную и постоянно обновлять ее значение (которое должно быть от 50 до 100). Для вычисления значения переменной нам следует вычислить процентное отношение расстояния от позиции мыши до верхней граничной координаты к общему вертикальному размеру ограниченной области. Что, звучит запутанно? Ну, давайте разберем нашу формулу по частям, а заодно рассмотрим пример вычислений. Итак, мы должны:
- Определить общую длину (вернее, в данном случае – высоту) ограниченной области.
- Определить длину участка, для которого требуется найти процентное отношение.
- Разделить длину участка на общую длину, затем умножить результат на 100.
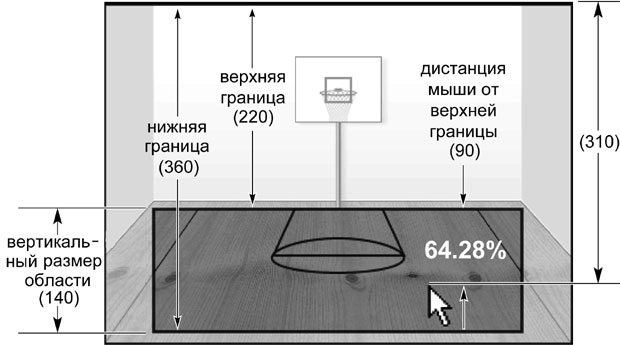
Для примера предположим, что вертикальная координата мыши равна 310. Из предыдущего упражнения мы знаем, что наша верхняя граничная координата равна 220, а нижняя – 360. В первой части нашей формулы мы определяем общую длину, то есть вертикальный размер нашей ограниченной области. Для этого мы из 360 (нижняя граница) вычитаем 220 (верхняя граница). 360 – 220 дает нам значение 140. Далее мы должны найти длину участка. Для этого мы вычитаем 220 (верхняя граница) из 310 (текущая координата мыши). Это дает нам результат 90 (310 – 220), то есть мышь находится на расстоянии 90 пикселей от верхней границы. И наконец, мы делим размер участка (90) на общий размер (140), а затем умножаем результат на 100. Запишем это все математически.
(90 / 140) * 100 = x (0,6428) * 100 = x x = 64,28 или 64,28%
Если предположить, что x – имя переменной в нашем фильме, то громкость нашего объекта Sound bounce будет устанавливаться так:
bounce.setVolume (x);
Поскольку значение x в нашем примере равно 64,28, такая громкость и будет установлена для объекта bounce. Так как мышь постоянно перемещается, значение x будет изменяться, а вместе с ним и громкость ударов мяча.
Однако с математикой пока не покончено. Используя нашу формулу, мы будем получать результаты в диапазоне от 0 до 100: 0 будет получаться, если мышь находится у верхней границы, 100 – если у нижней. Но нам-то нужно, чтобы у верхней границы было 50 процентов. Что ж, этого можно добиться, разделив полученное значение (от 0 до 100) на 2, а затем прибавив 50. Рассмотрим на примерах, что будет при этом получаться.
50 / 2 = 25 25 + 50 = 75
По нашей новой формуле мы преобразовываем значение 50 (среднее между 0 и 100) в 75 (среднее между 50 и 100). Еще пример:
20 / 2 = 10 10 + 50 = 60
И вновь мы видим, как значение 20 (пятая часть промежутка от 0 до 100) благополучно преобразована в 60 (одна пятая промежутка от 50 до 100).
Еще раз распишем логику наших рассуждений и действий по управлению громкостью.
- При каждом перемещении мыши,
- если мышь находится в пределах ограниченной области,
- определить расстояние по вертикали (в процентах, от 0 до 100) от положения мыши до верхней границы.
- Разделить полученное значение на 2, к результату прибавить 50.
- Присвоить это значение переменной.
- Использовать значение переменной для установки громкости объекта Sound bounce.
Что ж, теперь пора вставить все это в наш фильм.
- Откройте файл basketball3.fla из папки Lesson16/Assets.
Если вы не закрыли файл после выполнения предыдущего упражнения, продолжайте работать с ним.
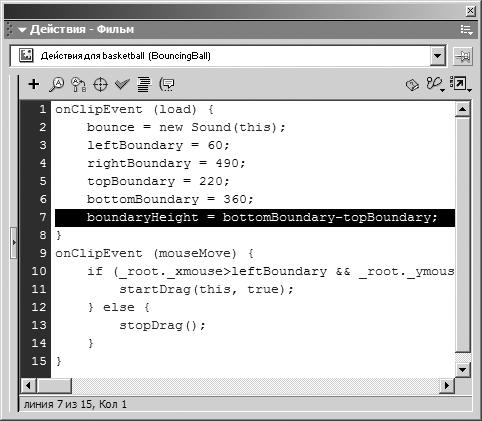
- Выделите экземпляр клипа basketball, откройте панель Действия. После строк скрипта, задающих граничные координаты (добавленных нами в предыдущем упражнении), вставьте следующую строку:
boundaryHeight = bottomBoundary – topBoundary;
Этим мы создаем переменную boundaryHeight и присваиваем ей результат выражения bottomBoundary – topBoundary. Две строки скрипта, расположенные над этой, показывают, что bottomBoundary = 360 и topBoundary = 220. Если подставить это в нашу новую строку, получится
boundaryHeight = 360 – 220
или
boundaryHeight = 140
Это значение представляет собой вертикальный размер ограниченной области; оно нужно нам для вычисления процентных отношений, описанных выше.
Совет Конечно, можно было бы просто присвоить переменной boundaryHeight значение 140, но то, как сделали это мы – при помощи выражения – гораздо динамичнее. В этом случае, если понадобится изменить значение bottomBoundary или topBoundary, значение boundaryHeight изменится автоматически. В скриптах желательно как можно реже использовать жестко запрограммированные значения переменных; старайтесь, где только можно, применять выражения.
- После действия startDrag (this, true) вставьте следующую строку:
topToBottomPercent = ((((_root._ymouse - topBoundary) / boundaryHeight) * 100) / 2) + 50;
Эта строка создает переменную topToBottomPercent и присваивает ей результат выражения. Это выражение представляет собой ту самую формулу процентных отношений. Для вычислений требуется три динамических значения: _root._ymouse (текущая вертикальная координата мыши), topBoundary (ее значение равно 220) и boundaryHeight (значение равно 140). Многочисленные скобки обеспечивают правильный порядок вычислений. Порядок этот таков:
- Вычисляется _root._ymouse - topBoundary.
- Результат делится на boundaryHeight.
- Новый результат умножается на 100.
- Новый результат делится на 2.
- К новому результату прибавляется 50.
Следует упомянуть о двух важных моментах в отношении того, где находится эта строка скрипта. Во-первых, она находится в обработчике события mouseMove. А значит, почти при каждом перемещении мыши вычисляется выражение и переменная topToBottomPercent получает новое значение. Мы сказали почти, поскольку данная строка скрипта находится еще и внутри оператора if, который проверяет, находится ли мышь в пределах ограниченной нами области. Это значит, что значение этой переменной будет вычисляться и обновляться только в том случае, если мышь находится в пределах границ. Ведь значение переменной нужно нам для установки уровня громкости объекта bounce, и мы совсем не хотим, чтобы громкость менялась, когда мышь находится за пределами ограниченной области.
- После строки скрипта, добавленной на предыдущем шаге (создающей переменную topToBottomPercent) вставьте следующую строку:
bounce.setVolume(topToBottomPercent);
Эта строка просто устанавливает громкость объекта Sound bounce – в соответствии с текущим значением переменной topToBottomPercent. Значение этой переменной постоянно обновляется, то же будет происходить и с громкостью объекта bounce.
Эта строка находится в обработчике события mouseMove, а также внутри оператора if следовательно, громкость объекта bounce будет изменяться каждый раз, когда мышь перемещается в пределах ограниченной области.
- После строки скрипта, добавленной на предыдущем шаге (устанавливающей громкость объекта Sound bounce) вставьте следующую строку:
this._xscale = topToBottomPercent; this._yscale = topToBottomPercent;
Эти две строки создают в нашем проекте дополнительный эффект. Используя текущее значение переменной topToBottomPercent, мы изменяем свойства _xscale и _yscale экземпляра клипа basketball (this). Благодаря этому одновременно с изменением громкости объекта bounce будет изменяться размер мяча. Иными словами, изменение громкости создает звуковой эффект удаления или приближения мяча, а изменение размера мяча создает такой же визуальный эффект – для большего реализма нашего проекта.
Поскольку эти строки находятся в обработчике события mouseMove, а также внутри оператора if, следовательно, размер мяча будет изменяться лишь тогда, когда мышь перемещается в пределах ограниченной области.
- Командой Управление > Проверить фильм (Control > Test Movie) запустите тест.
Когда фильм запустится в среде тестирования, подвигайте мышь по "площадке". Когда мяч перемещается вверх (по экрану, а по площадке, значит вдаль), его размер уменьшается, звук ударов становится тише – как будто мяч действительно удаляется. При перемещении вниз по экрану размер мяча увеличивается, он стучит по полу громче, словно приближается.
- Закройте тестовый фильм и вернитесь в среду разработки. Сохраните файл под именем basketball4.fla.
Можете оставить файл открытым – мы еще продолжим работу с ним в этом уроке.