|
Дострочное пересдача экзамена
|
Организация ввода и вывода данных во Flash
- Измените свойство Data для четырех компонентов RadioButton – сверху вниз: 1, 2, 3 и 4.
Когда после опубликования фильма пользователь выберет одну из наших селективных кнопок, значение ее свойства Data станет значением данных группы radioGroup. Это значение можно в любой момент получить, вызвав метод getData() компонента RadioButton. Предположим, например, что выбрана кнопка со значением свойства Data, равным 3, и эта кнопка входит в состав группы с именем radioGroup. Тогда с помощью выражения
selectedValue = radioGroup.getData();
переменной selectedValue будет присвоено значение 3.
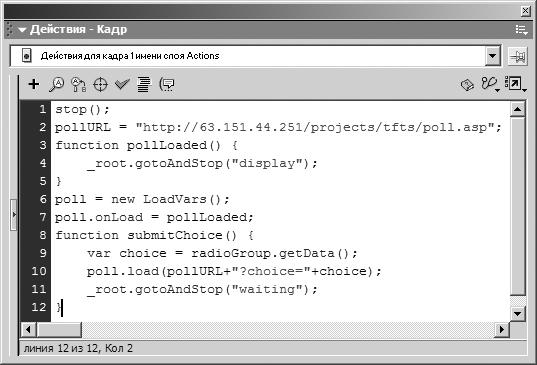
- Откройте панель Действия, выделите кадр 1 слоя Actions и введите действие stop();.
Это действие предотвратит воспроизведение следующих кадров фильма – до тех пор, пока фильм не получит соответствующих инструкций.
- По-прежнему при выделенном кадре 1, добавьте следующую строку срипта:
pollURL = "http://www.myDomain.com/poll.asp";
Этим будет создана переменная с именем pollURL и значением, представляющим расположение страницы poll.asp, которую вы должны были выгрузить на сервер перед началом этого упражнения. Указанный здесь URL следует заменить реальным адресом страницы poll.asp на вашем сервере.
- Добавьте к скрипту следующую строку:
poll = new LoadVars();
Этим создается новый объект LoadVars. C его помощью мы сможем загружать данные из внешнего источника и использовать их в фильме, применяя описанные выше методы.
- Добавьте в конец текущего скрипта описание функции pollLoaded():
function pollLoaded() {
_root.gotoAndStop("display");
}Эта функция будет перемещать курсор воспроизведения к кадру с меткой display.
- Чтобы связать только что описанную функцию с событием onLoad объекта LoadVars poll, добавьте следующую строку:
poll.onLoad = pollLoaded;
Этот скрипт указывает, что как только в объект LoadVars poll будет загружен последний байт данных, следует вызвать функцию pollLoaded(). Таким образом, по окончании загрузки данных монтажный стол будет перемещен к кадру с меткой display. Чуть позже мы добавим в этот кадр скрипт, который будет использовать загруженные данные для отображения результатов на диаграмме.
- Добавьте к скрипту следующее описание функции:
function submitChoice() {
var choice = radioGroup.getData();
poll.load(pollURL + "?choice=" + choice);
_root.gotoAndStop("waiting");
}Эта функция будет вызываться при нажатии кнопки Submit, подтверждая сделанный пользователем выбор лучшего фильма года.
Первая строка функции создает локальную переменную choice. Ей присваивается текущее значение данных группы селективных кнопок radioGroup. Например, если пользователь выбрал вторую кнопку, переменная choice получит значение 2.
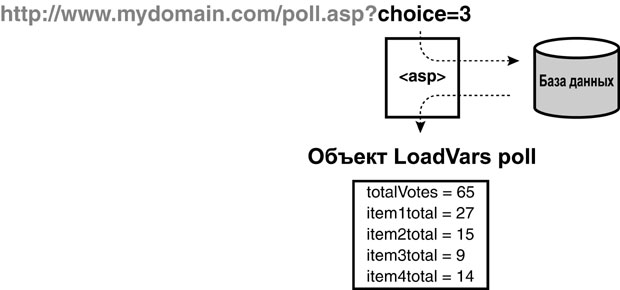
Следующей строкой вызывается метод load() объекта LoadVars poll. Выражение в скобках конструирует URL: берется URL страницы poll.asp (pollURL), к нему добавляется строка "?choice=", и в конец – значение переменной choice ; получившаяся в итоге строка используется для обмена данными с сервером методом GET. Если, например, пользователь выбрал селективную кнопку 3, то аргумент метода load() будет выглядеть так: "http://www.mydomain.com/poll.asp?choice=3". Напомним: все, что стоит здесь после вопросительного знака – это переменные для передачи серверу. В данном случае мы посылаем странице poll.asp голос пользователя ( choice=3 ). В соответствии с этим голосом скрипт этой страницы обновит значения в базе данных, чтобы затем загрузить результат в объект LoadVars poll. Эти результаты мы используем на шаге 14.
Последняя строка в функции говорит, что фильм должен перейти к кадру с меткой waiting. Фильм останется на этом кадре до тех пор, пока результаты с сервера не будут загружены во Flash. Как только это произойдет, будет вызвана функция pollLoaded(), переведя фильм к кадру с меткой display.
- Выделите кнопку Submit и введите в панели Действия следующий скрипт:
on (release) {
submitChoice();
}При нажатии этой кнопки выполняется функция submitChoice(), которую мы описали на предыдущем шаге.
- Переместите курсор воспроизведения к кадру с меткой display.
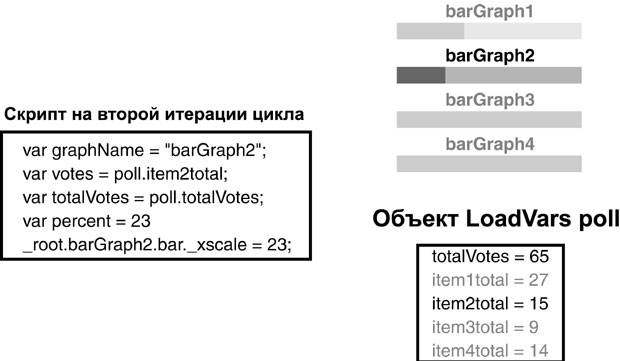
В этом кадре вы видите на сцене четыре горизонтальные планки – по одной на каждый фильм. Эти планки – экземпляры одного и того же фильма-символа; имена экземпляров – barGraph1, barGraph2, barGraph3 и barGraph4. Обратите внимание, что имена различаются лишь цифрами в конце – мы воспользуемся этим при отображении результатов голосования. Каждый из этих экземпляров включает в себя два текстовых поля: topPercent и bottomPercent – в них будет отображаться процент голосов, только в текстовом виде. Оба текстовых поля будут отображать один и тот же текст, поле bottomPercent служит просто для создания эффекта тени позади topPercent. Также фильм-символ содержит горизонтальную планку – клип с именем bar. Она будет отображать (при помощи масштабирования) процент голосов графически.
- Выделите кадр в слое Actions и присоедините такой цикл:
for (i=1; i<=4; ++i) {
var graphName = "barGraph" + i;
var votes = poll["item" + i + "total"];
var totalVotes = poll.totalVotes;
var percent = Math.round((votes/totalVotes) * 100);
_root[graphName].bar._xscale = percent;
}Если курсор воспроизведения переместится к этому кадру (метка display ), значит, пользователь сделал свой выбор и подтвердил его, сервер принял данные, добавил их в базу данных и загрузил результаты в объект LoadVars poll. Как вы помните, на шагах 9 и 10 мы запрограммировали наш фильм таким образом, что он перейдет к этому кадру лишь после того, как данные с сервера будут полностью загружены в объект poll. Скрипт в этом кадре использует эти данные. Переменные, загружаемые удаленным (серверным) скриптом в объект LoadVars, называются totalVotes, item1total, item2total, item3total и item4total. Переменная totalVotes, естественно, имеет числовое значение, представляющее общее число голосований (вскоре мы воспользуемся им для расчета процентных значений). Прочие переменные содержат количество голосов, полученных каждым фильмом. Поскольку все эти переменные загружены в объект LoadVars poll, обращаться к ним мы должны следующим образом:
poll.totalVotes poll.item1total poll.item2total poll.item3total poll.item4total
Цикл в последнем нашем скрипте вычисляет процент голосов, полученных каждым фильмом, и, в соответствии с полученным значением, масштабирует горизонтальную планку соответствующего фильма-символа. Первая строка тела цикла объявляет локальную переменную graphName. Ее значение есть конкатенация строки "barGraph" и текущего значения i, что дает в результате имя экземпляра фильма-символа, над которым будет вестись работа на данной итерации цикла ( barGraph1, barGraph2 и т.д.). Таким же способом, с помощью значения i, в следующем действии цикла формируется ссылка на переменную, содержащую число голосов, полученных текущим фильмом ( poll.item1total, poll.item2total и т.д.). Ее значение присваивается переменной votes. Затем переменной totalVotes присваивается значение общего числа голосований. После этого вычисляется значение переменной percent: число голосов за текущий фильм делится на общее число голосов и умножается на 100, после чего результат округляется при помощи метода Math.round() объекта Math. На конец, клип bar в текущем фильме-символе (на него указывает текущее значение graphName ) масштабируется в соответствии со значением percent. Действия в теле цикла повторяются четыре раза, масштабируя все четыре планки диаграммы.
Примечание Подробнее о циклах см. в Уроке 10 – Автоматизация скриптов с помощью циклов.
- В тело цикла, в самый конец, добавьте еще две строки ActionScript:
_root[graphname].topPercent.text = percent + "%"; _root[graphname].bottomPercent.text = percent + "%";
Текст, отображаемый в полях topPercent и bottomPercent, поверх масштабированного экземпляра клипа bar, формируется из значения переменной percent и присоединенного к нему знака "%".
- Выполните команду Управление > Проверить фильм (Control > Test Movie), чтобы проверить свою работу. Выберите одну из селективных кнопок и нажмите кнопку Submit.
После нажатия кнопки Submit ваш выбор будет сообщен странице poll.asp, которая обновит базу данных и вернет результат в объект LoadVars poll. Фильм перейдет к кадру с меткой display и покажет вам результаты голосования!
- Закройте тестовый фильм и сохраните свою работу как poll2.fla.
Итак, мы только что завершили простое приложение, использующее объект LoadVars для общения с внешним скриптом. Полученные знания вы сможете применить для создания более сложных и полезных приложений.