|
Дострочное пересдача экзамена
|
Применение функций
Использование локальных переменных и создание функций, возвращающих результат
Переменные, которые мы создавали и использовали до сих пор, были доступны любому скрипту Flash-фильма в любое время. Локальные же переменные создаются и используются только в пределах функции. Другими словами, локальная переменная объявляется при объявлении функции, затем создается и используется функцией при вызове и удаляется после того, как выполнение функции завершено. Локальная переменная доступна только той функции, в которой она создана.
В принципе, в ActionScript использовать локальные переменные не обязательно, однако их применение – "хороший тон" в программировании. Если в приложении выполняется много вычислений, это приводит к созданию большого числа переменных, а в результате приложение работает медленнее. Использование же локальных переменных позволяет сэкономить память. Кроме того, это помогает избежать конфликтов имен – это нередко происходит в больших проектах, когда программист легко может создать переменную с именем, которое он уже использовал. А вот локальные переменные, объявленные в разных функциях, вполне могут иметь одинаковые имена, даже если объявления этих функций находятся на одном монтажном столе. Flash не перепутает их – он знает, что локальная переменная существует только внутри функции и только во время выполнения этой функции.
Для создания локальной переменной имеется только один способ. Синтаксис таков:
var myName = "Jobe";
Обратите внимание на слово var: именно оно дает Flash понять, что эта переменная – локальная. Если такая строка присутствует внутри объявления функции, то переменная myName определена (и может быть использована) только внутри этой функции.
В одной строке можно объявить сразу несколько локальных переменных, используя следующий синтаксис:
var firstName = "Jobe", lastName = "Makar", email = "jobe@electrotank.com";
Теперь поговорим о функциях, которые возвращают конечный результат – то есть выдают некоторое значение. Представьте себе, например, калькулятор. Сам калькулятор – это функция, которая манипулирует числами и вызывает другие функции; вводимые вами числа – значения параметров, которые передаются вызываемой функции; а итог – это результат, возвращенный функцией после выполнения. Синтаксис строки для возвращаемого значения таков:
return myVariable;
Функция выполняет действия, чтобы определить конечный результат. Этот результат затем возвращается в строку, содержащую вызов функции. Как только в теле функции встречается действие return, выполнение функции немедленно прекращается – очень удобно, если нужно прервать выполнение функции. Вот пример объявления функции с использованием локальной переменной и возврата:
function convertToMoonWeight (myWeight) {
var newWeight = myWeight / 6.04;
return newWeight;
}Вызов этой функции мог бы выглядеть так:
myWeightOnMoon = convertToMoonWeight(165);
В этой строке ActionScript для присвоения значения переменной myWeightOnMoon используется вызов функции. Вызванная функция возвращает значение newWeight, значит, оно (27.32) и станет значением переменной myWeightOnMoon. Параметр myWeight автоматически создается как локальная переменная, которая удаляется после выполнения функции. Локальная переменная newWeight также удаляется, как только функция завершает свою работу.
В этом упражнении мы добавим к нашему телевизору "устройство приема кабельного ТВ", на дисплее которого будет отображаться название текущего канала. Для отображения надписей мы создадим специальную функцию.
Совет При помощи действия return можно возвращать данные любого типа, будь то значение переменной, массив или любой другой объект.
- Откройте файл television4.fla из папки Lesson05/Assets.
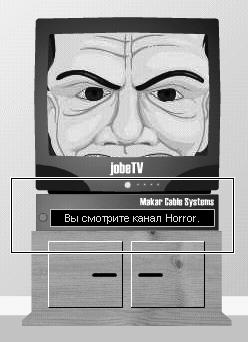
Этот фильм очень похож на тот, с которым мы недавно работали, только под телевизором появилось новое устройство – приемник кабельного ТВ. Это фильм-символ, имя экземпляра – cableBox, содержит он несложную графику и текстовое поле с именем cableDisplay. В этом текстовом поле будет отображаться название выбранного канала.
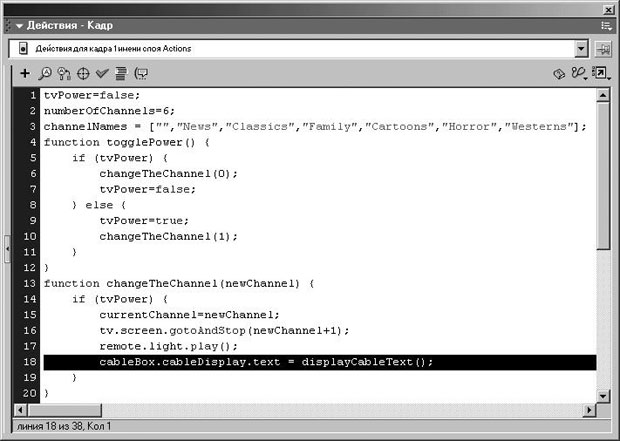
- Откройте панель Действия, выделите кадр 1 и вставьте следующий скрипт сразу после строки numberOfChannels =6;:
channelNames = ["","News","Classics","Family","Cartoons","Horror","Westerns"];
Вы только что создали массив с именем channelNames. Массив содержит названия каналов, которые будут динамически вставляться в текстовую строку на кабельном приемнике. В массиве семь элементов строкового типа, разделенных запятыми. Каждому из этих элементов соответствует так называемый индекс, начинаются индексы с нуля. Например, элемент channelNames[0] = "" (пустая строка), channelNames[1] = "News", channelNames[2] = "Classics" и так далее. Эти система индексов будет важна для нас, поэтому постарайтесь понять ее.
Примечание Подробную информацию о массивах вы найдете в Уроке 7 – Работа с динамическими данными.
Теперь давайте создадим функцию, использующую текстовые элементы этого массива для отображения сообщений на кабельном приемнике.
- В конец скрипта для кадра 1 добавьте следующие строки:
function displayCableText () {
if (currentChannel != 0) {
var displayText = "Вы смотрите канал "+channelNames[currentChannel]+".";
} else {
var displayText = "";
}
return displayText;
}Это описание функции displayCableText(), которая не имеет параметров. Ее предназначение – динамическое построение строки текста, который должен быть отображен в текстовом поле cableDisplay. Построенную строку функция возвращает действием return. Функция содержит условный оператор, проверяющий выключен ли телевизор (текущий канал не равен 0). Если это условие выполнено, создается локальная переменная displayText и строится текстовая строка с использованием элемента массива channelNames, индекс которого равен текущему значению currentChannel. Например, если в момент выполнения функции значение currentChannel равно 4, то получится вот что:
var displayText = "Вы смотрите канал "+channelNames[4]+".";
Поскольку в массиве channelNames элемент с индексом 4 – это "Cartoons", в итоге получаем:
var displayText = "Вы смотрите канал Cartoons.";
Если условие оператора if не выполнено, вступает в действие секция else: локальная переменная displayText создается с пустым значением (просто ""). Завершается функция возвратом значения displayText. Но куда же именно возвращается это значение? Это разъяснится на следующем шаге. А пока напомним, что, поскольку переменная displayText определена как локальная (с использованием var ), она будет выгружена из памяти сразу после того, как будет возвращено ее значение.
- Модифицируйте функцию changeTheChannel(), вставив после пятой строки ее описания следующую строку кода:
cableBox.cableDisplay.text = displayCableText();
Мы изменили функцию changeTheChannel(), чтобы каждый раз при смене канала (а это происходит при вызове этой функции) обновлялся текст в поле cableDisplay (в экземпляре фильма-символа cableBox ). Вставленная нами строка ActionScript устанавливает текст в экземпляре cableDisplay (это динамическое текстовое поле), используя значение, возвращаемое функцией displayCableText(). Итак, функция displayCableText() вызывается, выполняет свои действия и выдает значение. Это значение подставляется после знака равенства. Вот что означает "функция возвращает значение". Значение, выработанное функцией, возвращается в ту строку скрипта, которая вызвала эту функцию (как вы видели). А еще вы увидели отличный пример того, как функции экономят время при программировании. Мы расширили возможности функции changeTheChannel() – в одном-единственном месте, но все скрипты, вызывающие эту функцию, автоматически стали использовать и эти новые возможности!
- Выполните команду Управление > Проверить фильм (Control > Test Movie). Включите телевизор, нажав кнопку Power. Несколько раз смените канал.
Каждый раз, когда вы меняете канал, дисплей кабельного приемника обновляется, отображая надпись с названием текущего канала. Мы создали несложное приложение, использующее шесть функций, выполняющих различные задачи.
- Закройте тестовый фильм и сохраните свою работу под именем television5.fla.
Мы закончили работу с этим файлом. В ходе работы вы смогли применить все знания, полученные в этом уроке.