|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Использование таблиц
Границы таблиц
Когда таблица определена тегом <table> без определения стиля, то выводится таблица без границ с шириной и высотой, соответствующими выводимым в таблице данным. Начиная с этой простой конструкции можно структурировать и оформить таблицу, чтобы получить практически любые характеристики вывода, которые можно вообразить.
Стили границ таблицы
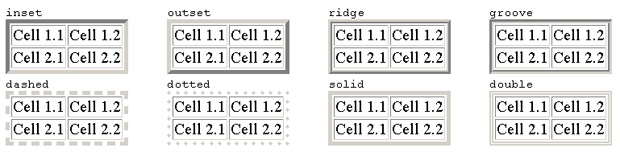
Любой из стилей границы, которые были введены ранее, можно применить к внешней границе таблицы. Рисунок 8.4 показывает примеры стилей границы, общий код которых в общем виде представлен на листинге 8.9.
<style type="text/css">
table {border:style 5px}
td {border:inset 1px}
</style>
Листинг
8.9.
Общий код таблицы стилей для границ таблицы
Стиль границы ( style ) определен на рисунке 8.4 для каждой таблицы. Таблица стилей использует общий формат {border:style size} для всех стилей границы.
Все приведенные выше таблицы имеют внешнюю границу в 5 пикселей, чтобы они были визуально очевидны. С помощью границ различной толщины можно создавать различные эффекты.
Индивидуальные стили границ
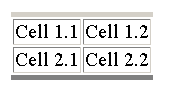
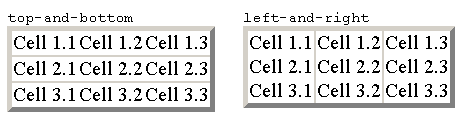
В приведенных выше примерах границы выводятся вокруг всех четырех сторон таблицы. Однако можно определить индивидуальное оформление для отдельных сторон. С помощью свойств border-top, border-bottom, border-left, и border-right можно выборочно задавать границы вокруг таблицы. Например, таблица на рисунке 8.5 выводит только верхнюю и нижнюю границы с помощью таблицы стилей, заданной на листинге 8.10.
<style type="text/css">
table {border-top:outset 5px; border-bottom:outset 5px}
td {border:inset 1px}
</style>
Листинг
8.10.
Таблица стилей для верхней и нижней границ таблицы
Сжатие границ ячеек
Границы вокруг ячеек таблицы обычно выводятся независимо друг от друга. То есть, каждая ячейка окружена своей собственной границей, создавая вид "удвоенной границы" у смежных ячеек. Эти удвоенные границы можно сжать в одиночные границы, задавая для таблицы свойство стиля border-collapse.
| Свойство | Значения |
|---|---|
border-collapse |
separate collapse |
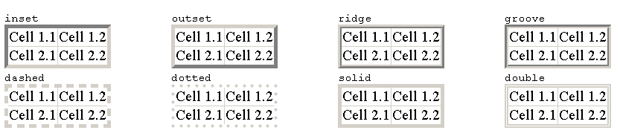
Применяемой по умолчанию настройкой границы таблицы является border-collapse:separate. При задании border-collapse:collapse ячейки совместно используют "одиночные границы" между собой. Этот эффект иллюстрируется в таблицах на рисунке 8.6, оформленных со сжатыми границами.
<style type="text/css">
table {border:style 5; border-collapse:collapse}
td {border:solid 1px}
</style>
Листинг
8.11.
Таблица стилей для сжатия границ таблицы
Отметим, что сжатые границы определяют для тега <table>, хотя этот параметр применяется к ячейкам таблицы. Нельзя также выборочно применить сжатие границ к отдельным ячейкам. Когда границы таблицы сжаты, все границы ячеек оформляются как border:solid 1px; другие стили и толщины не распознаются.
Стили границ ячеек
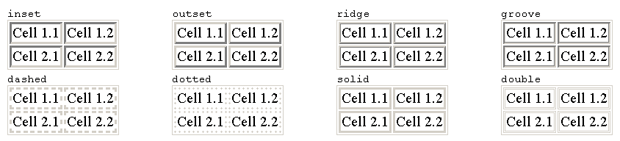
Если границы ячеек не сжаты, тот же набор стилей оформления, которые применяется для внешней границы таблицы, можно использовать для ее отдельных ячеек. В примерах на рисунке 8.7 внешние границы таблиц имеют толщину 1px, а границы ячеек имеют толщину 5px, чтобы выделить их оформление.
<style type="text/css">
table {border:solid 1px}
td {border:style 3px}
</style>
Листинг
8.11.
Общий код таблицы стилей для границ ячеек
Выборочное оформление границ ячеек
Окружающие ячейки границы можно выборочно оформлять, применяя для тега <td> стили border-top, border-bottom, border-left, и border-right. Эти стили используются обычно для вывода верхней и нижней или правой и левой границ для выделения строк или столбцов таблицы. Две таблицы, показанные на рисунке 8.8, выводятся с таблицей стилей, заданной на листинге 8.12.
<style type="text/css">
table {border:outset 5px; border-collapse:collapse}
td {border-top:solid 2px; border-bottom:solid 2px}
</style>
<style type="text/css">
table {border:outset 5px; border-collapse:collapse}
td {border-left:solid 2px; border-right:solid 2px}
</style>
Листинг
8.12.
Таблицы стилей для задания границ строк и столбцов
Чтобы расширить границы строки и столбца на всю таблицу, границы должны быть сжаты. Иначе в линиях появятся разрывы между отдельными ячейками. Как упоминалось ранее, сжатые границы означают также, что не выводятся различные стили границ ячеек. Поэтому стиль границы solid является единственным, который необходимо использовать для всех ячеек.
Индивидуальные стили границ
Границы ячеек можно оформлять независимо друг от друга. Если потребуется, то каждая ячейка может иметь индивидуальный стиль границы. Однако обычно только отдельным ячейкам задают выделяющиеся границы, чтобы подчеркнуть их содержимое. Конечно, границы ячеек при этом не должны быть сжаты.
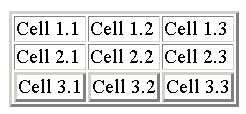
Следующая таблица выводит отличающиеся границы ячеек для нижней строки.
Такой результат можно получить, применяя линейную таблицу стилей к выбранным ячейкам. Однако такая ситуация особенно подходит для использования селекторов ID и контекстных селекторов. Полный код таблицы и оформления (таблицы стилей) показаны ниже.
<style type="text/css">
table#TAB1 {border:outset 3px}
table#TAB1 td {border:inset 1px}
table#TAB1 tr#ROW3 td {border:outset 3px}
</style>
<table id="TAB1">
<tr>
<td>Cell 1.1</td>
<td>Cell 1.2</td>
<td>Cell 1.3</td>
</tr>
<tr>
<td>Cell 2.1</td>
<td>Cell 2.2</td>
<td>Cell 2.3</td>
</tr>
<tr id="ROW3">
<td>Cell 3.1</td>
<td>Cell 3.2</td>
<td>Cell 3.3</td>
</tr>
</table>
Листинг
8.13.
Код выделения строки таблицы с помощью границ ячеек
Самой таблице присваивается id, чтобы уникальным образом идентифицировать ее среди других таблиц на странице. В этой строке применяется специальное оформление границы для ее ячеек.
В таблице стилей для таблицы задан стиль внешней границы с помощью ID-селектора table#TAB1, который выбирает для приложения стиля границы тег <table> с id="TAB1". Контекстный селектор table#TAB1 td задает для всех ячеек этой таблицы внутреннюю границу толщиной 1 пиксель - т.е. там, где тег <td> содержится внутри тега <table> для таблицы с id="TAB1".
Контекстный селектор используется также для оформления последней строки таблицы. В селекторе table#TAB1 tr#ROW3 td применяется 3-пиксельная внешняя граница - т.е. там, где тег <td> содержится внутри тега <tr> с id="ROW3", который содержится внутри тега <table> с id="TAB1" .
Если только одна ячейка имеет стили границ, то этой ячейке можно задать id, например, id="CELL9". Затем селектором оформления этой одной ячейки будет
table#TAB1 td#CELL9 {border:outset 3px}где тег <td> с id="CELL9" содержится внутри тега <table> с id="TAB1". В этом случае не нужно будет определять строку таблицы.
Исключенные атрибуты тега <table>
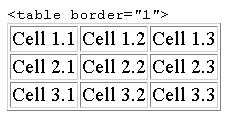
Границы вокруг таблицы и между ячейками таблицы выводятся с помощью атрибута border="n" тега <table>, где n является толщиной внешней границы в пикселях. Следующая таблица имеет границу толщиной 1 пиксель:
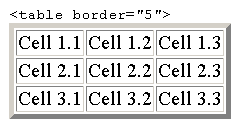
Изменение толщины внешней границы не влияет на величину границ ячеек. Используемым по умолчанию стилем внешней границы является "outset", внутренних границ - "inset".