|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Использование таблиц
Создание таблиц
Табличная организация данных в строки и столбцы может при просмотре больших объемов данных помочь понять их общую структуру и содержание. Поэтому таблицы являются полезным инструментом представления информации в содержательной форме. В то же самое время, таблицы можно использовать для структуризации компоновки страницы Web, независимо от ее содержимого. Можно создать различные варианты страницы, применяя просто различные табличные структуры, в которых размещается информационное содержимое страницы. Можно сказать, что таблицы являются важным средством представления и об их использовании необходимо знать как можно больше.
Тег <pre>
Ранее мы познакомились с тегом <pre> как с одним из методов организации данных в строки и столбцы для табличного представления. Блок текста, окруженный тегом <pre>, выводится моноширинным (равномерным) шрифтом точно в том же виде, как он был введен в текстовом редакторе. Этот тег часто используется для создания простых таблиц, где выравнивание столбцов осуществляется с помощью вставки дополнительных пробелов.
Следующий код из редактора, например, показывает таблицу, созданную с помощью клавиши Enter для создания отдельных строк и пробела (Space Bar) для выравнивания столбцов данных. Эта компоновка таблицы выводится на странице Web точно в таком же формате, как она введена внутри тегов <pre>.
<pre>
Таблица 1
Продажи по регионам
----------------------------------------------
Регион/Год 2000 2001 2002 2003
----------------------------------------------
Восток 35.2 37.4 39.8 40.0
Запад 28.0 25.6 27.4 29.8
Юг 102.3 86.1 98.6 100.2
Север 10.5 8.6 9.8 10.4
----------------------------------------------
</pre>
Листинг
8.1.
Код для создания таблицы с помощью тега <pre>
Этот метод предоставляет ограниченные возможности для организации и оформления таблицы. Он будет полезен только для создания достаточно простых таблиц, не требующих оформления в соответствии с общим стилем страницы. Более удобным методом является создание таблиц с помощью специальных тегов XHTML, предназначенных для этой цели.
Простая таблица
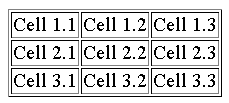
Таблица, созданная с помощью тегов таблицы XHTML, как и любое другое табличное представление, содержит строки и столбцы, их пересечением являются ячейки таблицы, в которые помещается информация. Простая таблица 3 х 3 показана на рисунке 8.1.
Строки, столбцы и ячейки таблицы определяются с помощью трех основных тегов. Тег <table> охватывает все описание таблицы; теги <tr> (table row) определяют строки таблицы; а теги <td> (table data) определяют ячейки, или столбцы, которые появляются в каждой строке. Тег <td> охватывает содержимое, которое появляется в ячейке. Эти теги показаны в их общем структурном формате на листинге 8.2.
<table>
<tr>
<td>содержимое ячейки</td>
<td>содержимое ячейки</td>
...
</tr>
...
</table>
Листинг
8.2.
Общий формат основных тегов таблицы
Для задания таблицы используется столько тегов <tr>, сколько имеется строк в таблице, и столько тегов <td>, сколько имеется ячеек (столбцов) в каждой строке. При создании таблиц надо внимательно следить за правильным расположением открывающих и закрывающих тегов. Небольшая ошибка в организации может приводить к полному разрушению таблицы. Желательно также аккуратно организовать код, чтобы структура таблицы была легко видна. Следующий код, например, используется для таблицы, показанной выше на рисунке 8.1.
<table> <tr> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table>Листинг 8.3. Код для создания таблицы 3 x 3
Отметим, что теги <table>, <tr>, и <td> являются контейнерными тегами, которые требуют как открывающего, так и закрывающего тега. Тег <table> ограничивает весь код таблицы; теги <tr> ограничивают каждую строку таблицы; теги <td> ограничивают каждую ячейку строки таблицы.
Код на листинге 8.3 организован с построчной иерархией тегов, напоминающей о структуре таблицы. Такая манера кодирования полезна для визуализации таблицы, хотя теги таблицы можно кодировать в свободном стиле, как и любой другой код XHTML. Например, эту же таблицу вверху можно закодировать следующим образом:
<table> <tr><td>Cell 1.1</td><td>Cell 1.2</td><td>Cell 1.3</td></tr> <tr><td>Cell 2.1</td><td>Cell 2.2</td><td>Cell 2.3</td></tr> <tr><td>Cell 3.1</td><td>Cell 3.2</td><td>Cell 3.3</td></tr> </table>Листинг 8.4. Альтернативный код создания таблицы 3 x 3
Однако, поскольку ячейки таблицы ( <td>...</td> ) могут содержать информацию различной длины и сложности, то лучше кодировать их на отдельных строках, как на листинге 8.3, для более точной визуализации и ввода содержимого ячеек.
Границы таблицы и ячеек
По умолчанию теги таблицы не создают границы вокруг таблицы или вокруг ее ячеек. Код на листингах 8.3 и 8.4 создает в действительности таблицу, показанную ниже на листинге 8.5. Данные выровнены по столбцам и строкам, однако, никакие границы не выводятся. В некоторых случаях границы таблиц выводить нежелательно, но в большинстве случаев их выводят. Поэтому, чтобы выводить вокруг таблицы и ее ячеек границы, необходимо применять таблицы стилей.
Cell 1.1 Cell 1.2 Cell 1.3 Cell 2.1 Cell 2.2 Cell 2.3 Cell 3.1 Cell 3.2 Cell 3.3Листинг 8.5. Стандартная таблица 3 x 3
Границу вокруг всей таблицы задают оформлением тега <table> ; границы, окружающие отдельные ячейки, задают оформлением тега <td>. Показанный ниже код создает таблицу с границами, показанную на рисунке 8.1. Вся таблица окружена внешней границей толщиной 1 пиксель, а каждая из ячеек окружена внутренней границей толщиной 1 пиксель. Такое оформление типично для стандартной таблицы XHTML.
<style type="text/css">
table {border:outset 1px}
td {border:inset 1px}
</style>
<table>
<tr>
<td>Cell 1.1</td>
<td>Cell 1.2</td>
<td>Cell 1.3</td>
</tr>
<tr>
<td>Cell 2.1</td>
<td>Cell 2.2</td>
<td>Cell 2.3</td>
</tr>
<tr>
<td>Cell 3.1</td>
<td>Cell 3.2</td>
<td>Cell 3.3</td>
</tr>
</table>
Листинг
8.6.
Код создания таблицы 3 x 3 с границами
Встроенная таблица стилей является самым удобным методом оформления элементов таблицы. Однако можно использовать линейную таблицу стилей, при этом отдельные таблицы стилей должны появиться в каждом из множества тегов <td>. Значительно проще объявить встроенную таблицу стилей для селекторов table и td. Таблицы могут иметь любой стиль для внешних границ, а ячейки могут иметь свои собственные стили границ. Оформление границ рассматривается дальше.
Размер таблицы
По умолчанию размер таблицы зависит от размера данных, появляющихся в его ячейках. Столбец имеет ширину самого широкого элемента в столбце; все строки имеют ширину, равную сумме значений ширины ячеек строки. Фактически ячейки таблицы сжимаются вокруг содержащихся в них данных. Хотя это не очевидно в приведенных выше примерах, но данные выравниваются в ячейках по горизонтали влево и по вертикали по центру. Настройки стиля для управления размерами таблицы и ячеек и выравниванием данных описаны дальше.
Вложенные таблицы
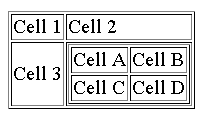
Таблицы могут быть вложенными; то есть таблица может находиться внутри ячейки другой таблицы. Такая организация не включает никаких особенных усложнений кода - спецификации таблицы просто вставляются как содержимое ячейки. Ячейка расширяется в размере, чтобы обеспечить полный вывод вложенной таблицы, как показано в следующей таблице и коде XHTML.
<style type="text/css">
table {border:outset 1px}
td {border:inset 1px}
</style>
<table>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<tr>
<td>Cell 3</td>
<td>
<table>
<tr>
<td>Cell A</td>
<td>Cell B</td>
</tr>
<tr>
<td>Cell C</td>
<td>Cell D</td>
</tr>
</table>
</td>
</tr>
</table>
Листинг
8.7.
Код, создающий вложенную таблицу
В этом примере можно также видеть используемое по умолчанию выравнивание данных в ячейках. Обратите внимание в Cell 2, что запись по горизонтали выровнена в ячейке влево; в Cell 3 запись по вертикали выровнена по центру ячейки.
Оформление нескольких таблиц
Так как таблицы являются одним из наиболее эффективных методов организации содержимого на странице Web, то часто на одной странице встречаются две и больше таблиц либо вложенные таблицы или несколько таблиц, содержащих различные данные. При этом часто необходимо оформить эти таблицы различным образом. Поэтому встроенная таблица стилей должна различать таблицы, чтобы каждая из них могла иметь свое собственное специальное оформление.
Вспомните из предыдущего обсуждения, что элементам страницы могут присваиваться для уникальной идентификации эначения id. Эти id нужны затем во встроенной таблице стилей для указания, какому уникальному элементу соответствует какой стиль. Эту технику можно использовать для применения различных стилей к разным таблицам на одной странице.
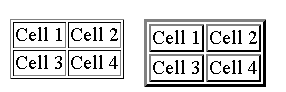
Две таблицы на рисунке 8.3, например, имеют различные стили границы и размеры. Первая таблица оформлена со стандартными границами; вторая таблица использует стиль outset для границ таблицы и ячеек и другую толщину границ.
Таблица стилей и определения этих двух таблиц показаны на листинге 8.8.
<style type="text/css">
table#Table1 {border:outset 1px}
table#Table1 td {border:inset 1px}
table#Table2 {border:outset 3px}
table#Table2 td {border:outset 2px}
</style>
<table id="Table1">
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<tr>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</table>
<table id="Table2">
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<tr>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</table>
Листинг
8.8.
Код оформления нескольких таблиц на одной странице
Селекторы ID используются для раздельного оформления тегов <table> для двух таблиц. Контекстные селекторы применяются для оформления их тегов <td>. Таким образом можно оформить различными стилями любое число таблиц без конфликтов оформления.
Это введение в таблицы дает общий обзор таблиц и подходов на основе таблиц стилей для их оформления. Далее подробно рассмотрены различные аспекты проектирования и форматирования таблиц.