|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
JavaScript - язык разработки клиентских веб-приложений
Клиентские объекты
Для создания механизма управления страницами на клиентской стороне используется объектная модель документа (DOM - Document Object Model). Суть модели в том, что каждому HTML-контейнеру соответствует объект, который характеризуется:
- свойствами;
- методами;
- событиями.
Объектную модель можно представить как способ связи между страницами и браузером. Объектная модель документа - это представление объектов, их методов, свойств и событий, которые присутствуют и происходят в программном обеспечении браузера, в виде, удобном для работы с ними из кода HTML и исходного текста сценария на странице.
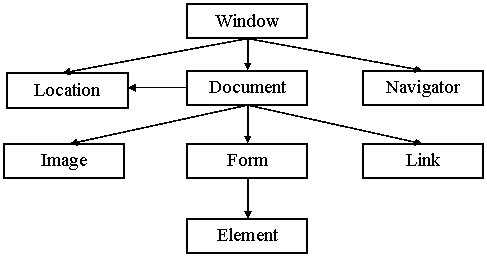
Связи между объектами различных уровней, представленные на рис. 6.1, означают, что объект верхнего уровня содержит ссылку на объект нижнего уровня. Так, например, между объектами Window и Document есть связь. Это означает, что объект Window имеет свойство с именем document, содержащее ссылку на объект типа Document.
Исключением является объект Location. Из рис. 6.1 видно, что на этот объект ссылается как объект Window, так и объект Document. В объекте Document ссылка на объект Location также содержится в свойстве с именем location.
Некоторые интерпретаторы JavaScript считают, что свойство location объекта Document должно быть защищено от записи. Поэтому обращение к объекту Location через свойство location объекта Window и через одноименное свойство объекта Document могут дать различные результаты.
Чтобы обратиться к свойству или методу объекта, надо использовать выражение
объект.свойство
или
объект.метод()
Первый объект, с которым необходимо познакомиться, чтобы написать простейший сценарий, - это объект document, который описывает HTML документ, отображаемый в окне браузера. Ниже приведен исходный текст веб-страницы, содержащей сценарий, действия которого сводятся к выводу строки текста в окне браузера.
Имена чувствительны к регистрам символов, и если вы попытаетесь обратиться к текущему документу по имени Document, интерпретатор JavaScript отобразит сообщение об ошибке.
Для того чтобы хранить произвольное количество ссылок на объекты, расположенные на веб-странице, используются массивы. Поэтому свойства объекта Document, предназначенные для связи с компонентами веб-страницы, выглядят следующим образом.
- links[ ] - массив ссылок на гипертекстовые связи, сформированные в HTML-документе с помощью дескрипторов <А>.
- images[ ] - массив ссылок на изображения, включенные в состав Web-страницы с помощью дескрипторов <IMG>.
- forms[ ] - массив ссылок на формы, созданные посредством дескрипторов <FORM>.
Объекты Link, Image и Form помещаются в массивы links[], images[] и forms[] в том же порядке, в котором они встречаются в исходном тексте HTML-документа. Так, images[0] ссылается на первое изображение в составе веб-страницы, images[1] - на второе изображение и т.д.
Объект Form, в свою очередь, ссылается на интерактивные элементы, принадлежащие форме. Несмотря на то, что каждый из элементов является объектом определенного типа (например, Text, Password, Radio, Checkbox и т.д.), для их описания существует также обобщенный тип Element. Соответственно ссылки на интерактивные элементы, принадлежащие форме, содержатся в свойстве elements объекта Form. Так, чтобы получить строку текста, которую пользователь ввел в поле формы, расположенной на веб-странице, можно использовать следующее выражение:
line = document.forms[0].elements[2].value;
В результате выполнения данной команды значение третьего интерактивного элемента, принадлежащего первой форме, входящей в состав текущего документа, будет скопировано в переменную line. Понятно, что команда выполнится корректно лишь в том случае, если мы правильно укажем индекс массива elements[]. Он должен соответствовать порядковому номеру элемента в составе формы.
Объекты с одинаковым набором свойств, методов и событий объединяются в классы однотипных объектов. Классы - это описания возможных объектов. Сами объекты появляются только после загрузки документа браузером или как результат работы программы. Об этом нужно всегда помнить, чтобы не обратиться к объекту, которого нет.
Массивы
Массивы в JavaScript могут быть встроенными, или коллекциями, (например, document.links, document.images) и определяемые пользователем. Коллекции будут обсуждаться в следующей лекции. Для массивов определено несколько методов: join(), reverse(), sort() и другие. Свойство length позволяет узнать количество элементов в массиве.
Для определения массива пользователя существует специальный конструктор Array. Если ему передается единственный аргумент, причем целое неотрицательное число, то создается незаполненный массив соответствующей длины. Если же передается один аргумент, не являющийся числом, либо более одного аргумента, то создается массив, заполненный этими элементами:
a = new Array(); // пустой массив b = new Array(17); // массив длины 17 c = new Array(10, '12345'); // массив из двух элементов: числа и строки
Элементы массива нумеруются с нуля. В языке JavaScript массив может состоять из разнородных элементов. Элементами массива могут быть также массивы.
Встраивание JavaScript в веб-страницы
Возможны 3 варианта встраивания JavaScriptкода в веб-страницы:
-
Расположение внутри страницы. Для добавления JavaScript-кода на страницу, можно использовать теги <script></script>.
Наример:
<script type="text/javascript"> alert('Hello, World!'); </script> -
Расположение внутри тега. Спецификация HTML описывает набор атрибутов, используемых для задания обработчиков событий. Пример использования:
<a href="delete.php" onclick="return confirm('Вы уверены?');"> Удалить </a> -
Вынесение в отдельный файл. Можно сохранить сценарий в отдельном файле, а потом подключить его с помощью конструкции
<script type="text/javascript" src="URL_файла_со_сценарием"></script>
Обработка событий в JavaScript
Популярность JavaScript во многом обусловлена именно тем, что написанный на нем сценарий может реагировать на действия пользователя и другие внешние события. Каждое из событий связано с тем или иным объектом: формой, гипертекстовой ссылкой или даже с окном, содержащим текущий документ.
В качестве примеров внешних событий, на которые могут реагировать объекты JavaScript, можно привести следующие.
- окончание загрузки документа в окно (или окончание загрузки документов во все фреймы окна). Это событие связано с объектом window;
- щелчок мышью на объекте. Это событие может быть связано с интерактивным элементом формы или с гипертекстовой ссылкой;
- получение объектом фокуса ввода. Это событие может быть связано с объектами типа Text, Password и с другими интерактивными элементами;
- передача на сервер данных, введенных пользователем с помощью интерактивных элементов.
Обработка события производится с помощью специально предназначенного для этого фрагмента кода, называемого обработчиком события. Для каждого события JavaScript предоставляет свой обработчик. Однако при построении сценария можно создавать собственный обработчик события и использовать его вместо обработчика, заданного по умолчанию.
Имя обработчика определяет, какое событие он должен обрабатывать. Так, для того чтобы сценарий нужным образом отреагировал на щелчок мышью, используется обработчик с именем onClick, для обработки события, заключающегося в получении фокуса ввода, - обработчик onFocus.
Для того чтобы указать интерпретатору JavaScript на то, что обработкой события должен заниматься обработчик, необходимо включить в HTML-дескриптор следующее выражение:
имя_обработчика="команды_обработчика"
Это выражение включается в тэг, описывающий объект, с которым связано событие.
Например, если необходимо обработать событие, заключающееся в получении фокуса полем ввода, дескриптор, описывающий этот интерактивный элемент, должен иметь примерно следующий вид:
<input type="text" name="Inform"
onFocus="handleFocus();">
Имя обработчика является одним из атрибутов HTML-дескриптора, а команды, предназначенные для обработки события, выступают в роли значения этого атрибута. В данном случае обработка события производится в теле функции handleFocus(). В принципе, обработчиком может быть не только функция, но и любая последовательность команд JavaScript в виде составного оператора.
Следующий пример демонстрирует обработку события, связанного с наведением курсора мыши на гиперссылку:
<a href = "http://www.myhp.edu" onmouseover="alert('Событие onMouseOver');
return false">
<img src="my.gif" width="50" height="50">
</a>
Регулярные выражения
Регулярные выражения - система поиска текстовых фрагментов в электронных документах, основанная на специальной системе записи образцов для поиска.
Образец, задающий правило поиска, называется "шаблоном". Применение регулярных выражений принципиально преобразило технологии электронной обработки текстов.
С помощью регулярных выражений можно задавать структуру искомого шаблона и его позицию внутри строки (например, в начале или в конце строки, на границе или не на границе слова).
При описании структуры шаблона используются:
- гибкая система квантификаторов (операторов повторения);
- операторы описания наборов символов и их типа (числовые, нечисловые, специальные).
Для того, чтобы задать положение искомого фрагмента внутри строки, можно использовать один из следующих операторов:
| Представление | Позиция |
|---|---|
| ^ | Начало строки |
| $ | Конец строки |
| \b | Граница слова |
| \B | Не граница слова |
| (?=шаблон) | Искомая строка следует после указанной строкой (с просмотром вперед) |
| (?!=шаблон) | Искомая строка не следует после указанной строки (с просмотром вперед) |
| (?<=шаблон) | Искомая строка следует после указанной строкой (с просмотром назад) |
| (?<!шаблон) | Искомая строка не следует после указанной строки (с просмотром назад) |
Кроме того, язык регулярных выражений предоставляет набор квантификаторов, позволяющих указать число повторений шаблона:
| Представление | Число повторений |
|---|---|
| {n} | Ровно n |
| {m, n} | От m до n включительно |
| {m,} | Не менее m |
| {,n} | Не более n |
Имеются и более простые квантификаторы:
| Представление | Число повторений | Эквивалент |
|---|---|---|
| * | Ноль или более | {0,} |
| + | Одно или более | {1,} |
| ? | Ноль или одно | {0,1} |
Для задания внутри шаблона группы символов можно использовать следующие операторы:
| Оператор | Описание |
|---|---|
| [xyz] | Любой символ из указанного множества |
| [^xyz] | Любой символ не входящий в указанное множество |
| [x-z] | Любой символ из указанного диапазона |
| [^x-z] | Любой символ не входящий в указанный диапазон |
| . (точка) | Любой символ кроме символов разрыва или переноса строки |
| \w | Любой буквенно-цифровой символ, включая символ подчеркивания |
| \W | Любой не буквенный символ |
| \d | Любая цифра |
| \D | Любой нецифровой символ |
| \s | Любой не отображаемый символ |
| \S | Любой символ (кроме неотображаемых символов) |
Для группировки отдельных частей шаблона можно использовать следующие операторы:
| Оператор | Описание |
|---|---|
| ( ) | Поиск группы символов внутри скобок и сохранение найденного соответствия |
| (?: ) | Поиск группы символов внутри скобок без сохранения найденного соответствия |
| | | Комбинирование частей в одно выражения с последующим поиском любой из частей в отдельности. Аналогично оператору "ИЛИ". |
Если шаблон поиска включает специальные (как правило неотображаемые) символы, для их описания можно использовать следующие обозначения:
| Обозначение | Описание |
|---|---|
| \0 | Символ с нулевым кодом |
| \n | Символ новой строки |
| \r | Символ начала строки |
| \t | Символ табуляции |
| \v | Символ вертикальной табуляции |
| \xxx | Символ, имеющий заданный восьмеричный ASCII код xxx |
| \xdd | Символ, имеющий заданный шестнадцатиричный ASCII код dd |
| \uxxxx | Символ, имеющий ASCII код выраженный ЮНИКОДОМ xxxx |
Квантификаторам в регулярных выражениях соответствует максимально длинная строка из возможных (т.е. квантификаторы являются "жадными"). Это может приводить к некоторым проблемам. Например, шаблон (<.*>) описывающий на первый взгляд теги HTML на самом деле будет выделять более крупные фрагменты в документе.
Например, строка вида
<p>
<font color='blue'>
<i>Регулярные выражения<i>
</font>
- удобный инструмент для поиска в строках
</p>
формально соответствует указанному выше шаблону
Для решения данной проблемы можно использовать два подхода.
- В регулярном выражении учитываются символы, не соответствующие желаемому образцу (например, <[^>]*> для вышеописанного случая).
- Определение квантификатора как нежадного (ленивого) - большинство реализаций позволяют это сделать, добавив после него знак вопроса.
Например, по шаблону (<.*?>) будут найдены все теги из рассмотренной строки.
Таким образом, получаются следующие "нежадные" модификации квантификаторов:
| Квантификатор | Описание |
|---|---|
| *? | "не жадный" эквивалент * |
| +? | "не жадный" эквивалент + |
| {n,}? | "не жадный" эквивалент {n,} |
Следует, однако, иметь в виду, что использование "ленивых" квантификаторов может привести к ситуации, когда выражению соответствует слишком короткая, в частности, пустая строка.
Примеры регулярных выражений.
- Дата в формате yyyy-MM-dd:
20\d\d\-(0[1-9]|1[0-2])\-(0[1-9]|[12][0-9]|3[01])
- IP адрес:
\b(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\b - Доменное имя:
^([a-zA-Z0-9]([a-zA-Z0-9\-]{0,61}[a-zA-Z0-9])?\.)+[a-zA-Z]{2,6}$ - Вещественное число:
[-+]?(?:\b[0-9]+(?:\.[0-9]*)?|\.[0-9]+\b)(?:[eE][-+]?[0-9]+\b)?
- Запись числа в римской системе счисления:
^(?i:(?=[MDCLXVI])((M{0,3})((C[DM])|(D?C{0,3}))?((X[LC])|(L?XX{0,2})|L)?((I[VX])|(V?(II{0,2}))|V)?))$
Регулярные выражения в JavaScript
При поиске по тексту можно использовать шаблон, описывающий подстроку. В JavaScript такой шаблон может быть описан с помощью объекта RegExp. В простейшем случае такой шаблон описывает отдельный символ, однако имеет смысл его использовать для регулярных выражений.
Для объекта объекта RegExp поддерживаются следующие методы:
- Конструктор RegExp. В аргументе задается регулярное выражение.
- Метод test выполняет поиск по шаблону.
- Метод exec выполняет поиск подстроки по шаблону и возвращает найденные соответствия; если соответствий нет, возвращается значение null.
- Метод compile применяется для изменения ранее созданного шаблона.
Аргументом в последних трех методах является строка, в которой выполняется поиск по шаблону.