|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Лекция 15: Web 2.0. Создание динамических веб-страниц на клиентской стороне. AJAX. Семантический Web. Mashups
Термин Web 2.0 используется для обозначения новых тенденций в использовании технологий WWW, направленных на расширение творческих возможностей пользователей, более безопасный обмен информацией и взаимодействие между ними.
При этом больший акцент делается на формирование веб-сообществ и социально-ориентированных сайтов таких как, например, блоги и видеоблоги, фолксономии, википедии и др.
Термин получил распространение после конференции по Web 2.0 Медиа в 2004 году с подачи Тима О'Рейли для выражения нового способа взаимодействия разработчиков ПО и конечных пользователей через Веб. Ключевой принцип идеологии Web 2.0 был сформулирован как: "Интернет - как платформа".
Правомерность термина оспаривают многие эксперты, в том числе Тим Бернерс-Ли, поскольку многие компоненты технологий Web 2.0 существовали еще с первых лет существования сети Веб.
Web 2.0 можно рассматривать и как подход к построению систем, при котором они становятся тем лучше, чем больше людей ими пользуются в процессе сетевых взаимодействий.
Фактически Web 2.0 означает переход веб-сайтов от изолированных накопителей информации к взаимосвязанным программным платформам, воспринимаемым пользователями так как будто они испольняются локально на его компьютере.
Сайты Web 2.0 предоставляют для пользователей возможность:
- Не просто получать информацию, но и выполнять программы исключительно через браузер;
- Размещать и управлять своими данными.
Еще одна важная концепция Web 2.0 - "Архитектура участия", которая поощряет пользователей повышать ценность ПО, путем его использования.
В качестве ключевых для Web 2.0 рассматриваются следующие технологии:
- Веб-сервисы - это программы, доступ к которым осуществляется через протокол HTTP, а обмен данными происходит в формате XML (или производном от него). Веб-сервис реализуется на серверах компании, её создавшей. В любой момент пользователю доступны самые свежие данные; Веб-сервисы являются платформо-независимыми, поскольку инструменты для работы с HTTP и XML есть в любом современном языке программирования.
- AJAX. Использование Ajax стало наиболее популярно после того как Google начала активно использовать его при создании своих сайтов, таких как Gmail и GoogleMaps.
- Веб-синдикация (на основе технологий RSS или Atom) - одновременное распространение информации в том числе аудио- и видео- на различные страницы или веб-сайты.
- Веб mash-up - сервис, который полностью или частично использует в качестве источников информации другие сервисы, предоставляя пользователю новую функциональность для работы. Веб mash-up сервис может становиться также новым источником информации для других веб mash-up сервисов. Таким образом, образуется сеть зависимых друг от друга сервисов, интегрированных друг с другом.
- Теги - ключевые слова, описывающие рассматриваемый объект, либо относящие его к какой-либо категории. Теги можно рассматривать как метки, которые присваиваются объекту, для определения его места среди других объектов.
- Фолксономия - популярная классификация, практика совместной категоризации информации (ссылок, фото, видео клипов и др.) посредством произвольно выбираемых меток (тегов). Примеры использования фолксономии: Flickr, del.icio.us.
- Социальное ПО - широкий диапазон ПО, предназначенного для обмена и совместного доступа к информации пользователей сети Веб.
К недостаткам Web 2.0 можно отнести следующие:
- Зависимость от наличия постоянного соединения;
- Зависимость работоспособности сайтов от решений сторонних компаний;
- Зависимость качества работы сервиса от качества работы многих других компаний;
- Недостаточные возможности существующей веб-инфраструктуры для выполнения сложных вычислительных задач в браузере;
- Уязвимость конфиденциальных данных, хранимых на сторонних серверах, при несанкционированном доступе.
Семантическая веб-сеть
Семантическая веб-сеть (Semantic Web) - часть глобальной концепции развития сети Интернет, целью которой является реализация возможности машинной обработки информации, доступной в сети WWW. Основной акцент в этой концепции делается на работе с метаданными, однозначно характеризующими свойства и содержание ресурсов WWW, вместо используемого в настоящее время текстового анализа документов.
Термин был введен Тимом Бернерсом-Ли в мае 2001 года.
В семантической веб-сети предполагается повсеместное использование
- универсальных идентификаторов ресурсов (URI),
- онтологий и языков описания метаданных.
Концепция семантической веб-сети была принята и продвигается W3С. Для её внедрения предполагается создание сети документов, содержащих метаданные о ресурсах WWW, и существующей параллельно с ними. Тогда как сами ресурсы предназначены для восприятия человеком, метаданные используются машинами (поисковыми роботами и другими интеллектуальными агентами) для получения однозначной информации о свойствах этих ресурсов с помощью механизмов логического вывода.
Техническую часть семантической паутины составляет семейство стандартов на языки описания, включающее XML, XML Schema, RDF, RDF Schema, OWL и др. Необходимость описания метаданных так или иначе приводит к дублированию информации. Каждый документ должен быть создан в двух экземплярах: размеченным для чтения людьми, а также в машинно-ориентированном формате.
Фолксономия
Фолксономия (folksonomy) - практика и методика совместной категоризации контента (ссылок, фото, видео клипов и т.п.) посредством произвольно выбираемых меток (тегов). Она основана на спонтанном сотрудничестве группы людей с целью организации контента и полностью отличается от традиционных формальных методов классификации на основе индексных терминов. Как правило, этот феномен возникает только в неиерархических сообществах, например на общедоступных веб-сайтах. Так как участники фолксономии контента обычно являются и основными же ее потребителями, использование методики фолксономии приводит к результатам, более точно отражающим совместную концептуальную модель контента всей группы.
Основными проблемами фолксономии, приводящими к ненадежности и несогласованности результатов, являются:
- Наличие форм множественного числа.
- Полисемия.
- Синонимия.
- Глубина (специфичность) использования меток.
Фолксономию можно рассматривать в качестве одного из ключевых элементов в развитии Семантической веб-сети, в рамках которой все веб-страницы содержат машинно-ориентированные метаданные, описывающие содержимое страниц. Эти метаданные должны значительно улучшать точность работы поисковых систем.Однако во избежание трудностей, вызванных ненадежностью и несогласованностью в работе больших сообществ авторов страниц, им рекомендуется использовать стандарты метаданных, например Дублинское ядро (Dublin Core).
Онтология
Онтология - это попытка всеобъемлющей и детальной формализации некоторой области знаний с помощью концептуальной схемы. Обычно такая схема состоит из иерархической структуры данных, содержащей все релевантные классы объектов, их связи и правила (теоремы, ограничения), принятые в этой области.
Современные онтологии обычно состоят из экземпляров, понятий, атрибутов и отношений.
Для описания онтологий Веб был разработан специальный язык - OWL (Web Ontology Language), построенный на основе XML. Язык OWL может быть использован для описания классов и отношений между ними. В основе языка - представление действительности в модели данных "объект - свойство". Язык применим не только для описания веб-страниц, но и любых объектов действительности и рассматривается в качестве одной из фундаментальных технологий, необходимых для построения Семантической веб-сети.
Семантические веб-сервисы
В то время как совокупность ресурсов и их метаданных можно считать статической частью семантической паутины, её динамическую часть представляют семантические веб-сервисы - законченные элементы программной логики с однозначно описанной семантикой, доступные через Веб и пригодные для поиска, композиции и выполнения.
Технически, семантический веб-сервис отличается от обычного веб-сервиса наличием не только описания интерфейса (обычно на языке WSDL) в терминах типов данных, передаваемых сервису, возвращаемых значений и генерируемых ошибок, но и наличием семантического описания всех его характеристик.
Потенциальная выгода от использования семантических веб-сервисов заключается в возможности автоматического поиска (а также композиции) программными агентами подходящих сервисов для решения поставленных задач.
Тем не менее, сложность этой задачи в её общей формулировке пока позволяет добиваться некоторых положительных результатов только в узкоспециализированных отраслях, явным образом выигрывающих от внедрения сервисно-ориентированной архитектуры, например в интеграции корпоративных приложений.
AJAX
AJAX (Asynchronous JavaScript and XML) - это концепция использования нескольких смежных технологий, ориентированная на разработку высокоинтерактивных приложения, быстро реагирующих на действия пользователя, выполняющих большую часть работы на стороне клиента и взаимодействующих с сервером посредством внеполосных обращений.
Внеполосным обращением называется запрос к серверу, который приводит к оперативному обновлению страницы вместо ее замены. Внеполосный вызов HTTP - это HTTP запрос, который выдается за пределами встроенного модуля, обеспечивающего отправку форм HTTP. Вызов инициируется событием, связанным со страницей HTML и обслуживается компонентом-посредником, обычно объектом XmlHttpRequest.
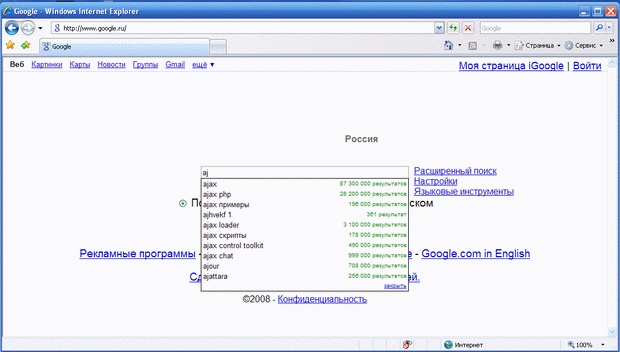
Популярность AJAX связана с появлением сервиса Google Suggest в 2005 году. Данный сервис на основе объекта XMLHttpRequest предоставляет в распоряжение пользователя достаточно динамический веб-интерфейс. В процессе ввода символов пользователем в поле поискового запроса JavaScript отправляет их на сервер и получает от него список подсказок:
AJAX применяется для разработки веб-приложений, к которым предъявляются следующие требования:
- Приложение должно передавать пользователям свежие данные, полученные с сервера.
- Новые данные должны интегрироваться в существующую страницу без ее полного обновления.
Для работы с такими приложениями в браузере, необходимо, чтобы он соответствовал требованиям:
- Поддержка посредников (для внеполосных вызовов HTTP). Обычно реализуется в форме объекта XmlHttpRequest.
- Поддержка обновляемой модели DOM.
Объект XmlHttpRequest представляет собой компактную объектную модель для отправки сценарием обращений HTTP в обход браузера. Клиентский код сценария не может влиять на процесс размещения запроса и результат отправки запроса. XmlHttpRequest позволяет сценарию отправлять HTTP запросы и обрабатывать полученные ответы.
В качестве формата передачи данных обычно используются JSON или XML.
JSON
JSON (JavaScript Object Notation) - текстовый формат обмена данными, основанный на JavaScript и обычно используемый именно с этим языком. Несмотря на происхождение от JavaScript, формат считается языково-независимым и может использоваться практически с любым языком программирования. Для многих языков существует готовый код для создания и обработки данных в формате JSON.
JSON строится на двух структурах данных:
- Набор пар имя/значение. В различных языках это реализовано как объект, запись, структура, словарь, хэш-таблица, список с ключом или ассоциативный массив.
- Пронумерованный набор значений. Во многих языках это реализовано как массив, вектор, список или последовательность.
В JSON используются следующие формы данных:
- Объект - это неупорядоченное множество пар имя/значение, заключённое в фигурные скобки { }. Между именем и значением стоит символ ":", а пары имя/значение разделяются запятыми.
- Массив (одномерный) - это множество значений, имеющих порядковые номера (индексы). Массив заключается в квадратные скобки [ ]. Значения отделяются запятыми.
- Значение может быть строкой в двойных кавычках, или числом, или true, или false, или null, или объектом, или массивом. Эти структуры могут быть вложены друг в друга.
- Строка - это упорядоченное множество из нуля или более символов юникода, заключенное в двойные кавычки, с использованием escape-последовательностей начинающихся с обратной косой черты (backslash). Символы представляются простой строкой.
Следующий пример показывает JSON-представление объекта, описывающего преподавателя.
{
"firstName": "Сергей",
"lastName": "Иванов",
"profile": {
"position": "доцент, к.ф.-м.н.",
"department": "кафедра информационных систем",
"age": 40
},
"subjects": [
"интернет-технологии",
"информационные технологии"
]
}
Использование JSON в AJAX
Следующий фрагмент Javascript кода показывает, каким образом клиент может использовать XMLHttpRequest, чтобы запрашивать с сервера объект в формате JSON. (Предполагается, что серверная часть программы выполняет запросы в формате JSON).
var the_object;
var http_request = new XMLHttpRequest();
http_request.open( "GET", url, true );
http_request.send(null);
http_request.onreadystatechange = function ()
{
if ( http_request.readyState == 4 )
{
if ( http_request.status == 200 )
{
the_object = eval( "(" + http_request.responseText + ")" );
} else
{
alert( "There was a problem with the URL." );
}
http_request = null;
}
};
В данном примере использование XMLHttpRequest не является универсальным. Полезность XMLHttpRequest ограничивается политикой ограничения домена: URL ответа на запрос должен принадлежать тому же DNS домену, что и сервер, на котором находится страница, содержащая запрос.