|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Internet Explorer 9 и Microsoft Web Matrix 2
Теоретический материал
1. Internet Explorer 9: новые возможности
Веб-браузер Windows Internet Explorer 8 (сокращенно IE8) был выпущен 19 марта 2009 года для Windows XP, Windows Server 2003, Windows Vista и Windows Server 2008.
Веб-браузер Windows Internet Explorer 9 (сокращённо IE9) был выпущен 14 марта 2011 года. IE9 поддерживает некоторые компоненты пока еще незаконченной спецификации HTML5, многие из компонент CSS 3, формат шрифтов Web Open Font Format, векторную графику SVG, цветовые профили ICC версий 2 и 4. Кроме того, IE9 обеспечивает более быструю обработку сценариев на JavaScript. С помощью Direct2D в IE9 реализуется аппаратное ускорение графики. Вся нагрузка по отображению графики и текста была перенесена с ЦП на графическую плату с помощью технологий Direct2D и DirectWrite.
IE9 поддерживается такими операционными системами как Windows 7, Windows Server 2008 R2, Windows Vista (только SP2) и Windows Server 2008 (с установленным обновлением Platform Update), в 32- и 64-разрядных вариантах.
Internet Explorer 9 включает в себя значительные изменения в пользовательском интерфейсе по сравнению с предыдущими версиями. К ним относятся:
- Интеграция важнейших сайтов с панелью задач Windows 7. Постоянно используемые сайты можно закрепить на панели задач рабочего стола Windows 7. Достаточно перетащить его на панель задач, и значок сайта останется там до тех пор, пока пользователь его не удалит. Если щелкнуть этот значок, сайт откроется в Internet Explorer. При каждом открытии закрепленного сайта его значок отображается в верхней части окна браузера, что позволяет быстро перейти к исходной веб-странице. Цвет кнопок "Назад" и "Вперед" изменяется в соответствии с цветом значка.
- Диспетчер загрузки сохраняет список загруженных файлов и уведомляет пользователя в том случае, если файл может оказаться вредоносной программой. Диспетчер загрузки также позволяет приостановить и перезапустить загрузку и показывает расположение загруженных файлов на компьютере.
- Теперь можно выполнять поиск непосредственно в адресной строке. При вводе адреса веб-сайта браузер откроет его. Если ввести поисковый запрос или неполный адрес, будет запущен поиск с помощью выбранной в настоящий момент поисковой системы. Чтобы выбрать существующую или добавить новую поисковую систему, щелкните адресную строку. При поиске в адресной строке можно открыть страницу результатов поиска либо вывести лучшие результаты поиска (если текущая служба поиска поддерживает такую возможность). Также можно включить отображение в адресной строке поисковых предложений.
- Расширения и другие приложения - вкладки отображаются рядом с адресной строкой (есть возможность иметь отдельную строку) с функцией закрытия неактивной вкладки.
- На новой панели уведомлений, расположенной в нижней части окна Internet Explorer, выводятся важные сведения о состоянии тогда, когда это необходимо, однако теперь для продолжения работы не нужно щелкать мышью несколько сообщений подряд.
Для обеспечения безопасности и конфиденциальности данных при работе в Интернете в Internet Explorer 9 были добавлены функции защиты от отслеживания и фильтрации ActiveX.
- Защита от отслеживания используется для ограничения взаимодействия браузера с определенными веб-сайтами (эти сайты перечислены в списке защиты от отслеживания), чтобы обеспечить конфиденциальность информации. Список защиты от отслеживания может создать любой пользователь, и этот список будет доступен в Интернете.
- В Internet Explorer 9 можно заблокировать элементы ActiveX на всех сайтах, а затем включить их только для надежных сайтов.
Новые функциональные возможности IE9
- JavaScript
В Internet Explorer 9 используется новый движок JavaScript "Chakra", увеличивающий производительность исполнения сценариев на языке JavaScript. Обработчик Chakra интерпретирует, компилирует и выполняет код в параллельном режиме и использует преимущества многоядерных ЦП, когда это возможно. Также добавлена поддержка элементов ECMAScript 5.
- DOM
В Internet Explorer 9 улучшена поддержка DOM уровней 2 и 3), а также обновленные варианты поведения:
- Ядро модели DOM (L2 и L3) и представления (L2)
- Обход элементов модели DOM
- События модели DOM (L2, L3)
- Поддержка HTML в модели DOM L2
- Стиль в модели DOM L2
- Обход и диапазон в модели DOM L2
- CSS3
Добавлена поддержка многих компонентов CSS3:
- двумерные преобразования;
- модуль фонов и границ;
- модуль цвета;
- модуль шрифтов;
- модуль запроса носителей;
- модуль пространств имен;
- модуль значений и единиц измерения;
- селекторы CSS3.
- HTML5
Internet Explorer 9 поддерживает спецификацию HTML5:
- элемент audio, позволяющий проигрывать аудио-файлы MP3 и AAC;
- элемент canvas, позволяющий создавать растровую графику;
- элемент video, позволяющий проигрывать видео-файлы H.264/MPEG-4 AVC и WebM (при наличии установленного кодека VP8);
- структурные элементы article, aside, figcaption, figure, footer, header, hgroup, mark, nav, section;
- векторная графика в формате SVG, в том числе внедряемая в HTML;
Компоненты формата SVG
- Основные фигуры: прямоугольники, круги, эллипсы, прямые линии, ломаные линии и многоугольники
- Вырезка, применение маски и композиция
- Системы координат, преобразования и единицы измерения
- Структура документа, метаданные и функциональность расширяемости
- Градиенты и узоры
- Интерактивность
- Ссылки и представления
- Закраска и цвет
- Контуры, включая все возможности элемента path и атрибута d
- Текст
- API для географического расположения.
2. Developer Tools (средства разработчика) в IE9: обзор возможностей посвященной общим сведениям о строке агента пользователя IE9
Чтобы получить доступ к средствам разработчика F12 в Internet Explorer 9, нажмите клавишу F12 либо в меню Сервис выберите пункт Средства разработчика F12. Если вы использовали средства разработчика в Internet Explorer 8, то сразу же заметите улучшения в производительности.
Вкладка "Консоль"
В средствах разработчика F12 браузера Internet Explorer 9 появилась вкладка Консоль для отображения событий скриптов. При проверке скрипта отображается несколько выключателей: "Ошибка", "Предупреждение" и "Сообщение". На каждой кнопке отображается число сообщений соответствующего типа.
Вкладка "Сеть"
В средства разработчика Internet Explorer 9 добавлено средство проверки сети. Для доступа к этому средству следует щелкнуть вкладку Сеть. Вкладка позволяет выполнять следующие действия:
- Захватывать сетевой трафик HTTP и HTTPS.
- Отображать (и сохранять) содержимое захваченных запросов и ответов.
- Отображать дополнительные сведения о захваченных данных, например сведения о файлах Cookie, размерах, времени ожидания и кэше.
Определение реальной производительности
С помощью средств разработчика F12 можно оценить еще больше характеристик производительности веб-сайта, чем в предыдущих версиях Internet Explorer. Однако вы не сможете измерить фактический уровень производительность, который будет достигнут пользователем при работе с браузером. Для решения этой проблемы на некоторых сайтах разрабатываются собственные библиотеки, которые пытаются определять динамическую производительность веб-страниц, но это может вносить дополнительную нагрузку, фактически замедляя загрузку страниц для пользователей. Спецификация WebTiming консорциума W3C может рассматриваться как хорошая концептуальная основа для решения этой проблемы. Доступ к функциональности WebTiming можно получить в IE 9 с помощью интерфейса window.msPerformance в модели DOM. Разработчики также могут включить отладку скрипта в средствах разработчика, а затем обратиться к объекту window.msPerformance.
Для повышения производительности труда разработчиков в состав IE9 имеются мощные, но при этом простые в использовании средства разработчика, обладающие целым рядом преимуществ.
- Простые в использовании интегрированные средства разработчика. Cредства разработчика встроены непосредственно в IE9, что дает возможность отлаживать код на любом компьютере, на котором установлен браузер IE9. Кроме того, средства разработчика загружаются, только когда они необходимы, и при этом они не снижают производительность работы браузера.
- Наглядный графический интерфейс. Вместо реконструирования кода сайта или изменения сайта для вывода данных отладки можно использовать отображение сайта в браузере Internet Explorer. При этом ускоряется отладка динамических сайтов, где просмотра исходного кода недостаточно, а также упрощается разбор кода, специфичного для Internet Explorer, поскольку в этих случаях использовать обычные средства разработки невозможно.
- При создании нового дизайна или при тестировании исправлений в предыдущих версиях Internet Explorer приходится редактировать код, сохранять его, обновлять страницу в браузере и повторять эту процедуру. Средства разработчика Internet Explorer 9 упрощают работу в таких случаях: можно редактировать код сайта прямо в браузере; все изменения немедленно вступают в силу.
- Оптимизация производительности приложений. При выявлении и устранении неполадок производительности обычно используется поэтапный подход, при котором все ситуации рассматриваются по очереди. С помощью профилировщика сценариев в средствах разработчика IE9 можно собирать статистические данные, такие как время выполнения и количество вызовов той или иной функции JScript, при тестировании приложения и использовать отчет, чтобы быстро обнаруживать и устранять основные причины замедления.
Для начала работы со средствами разработчика нажмите клавишу <F12> или выберите в меню "Сервис" команду "Средства разработчика".
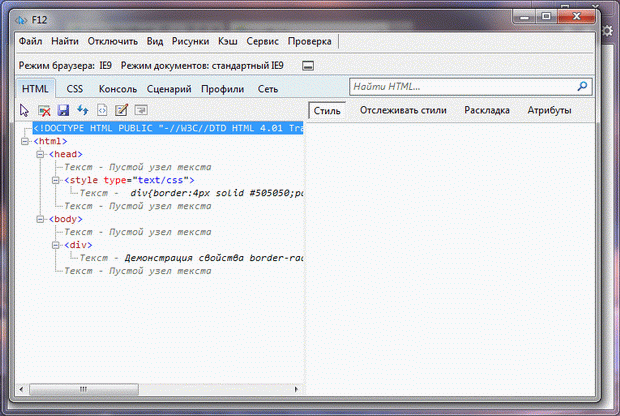
После открытия средства отображаются в собственном окне, каждому из них соответствует отдельная вкладка в Internet Explorer.
Рассмотрим вкратце назначение и основные возможности каждого из средств представленных вкладками.
-
Отладка HTML и CSS
С помощью средств разработки можно проверять код HTML и каскадные таблицы стилей сайта в том виде, в котором они обрабатываются браузером Internet Explorer, а не в исходном виде.
В основной области содержимого используется дерево документо-объектной модели (DOM) сайта, соответствующее структуре, содержащейся в памяти браузера Internet Explorer для отображения сайта.
- Проверка элементов HTML. После выбора элемента в дереве DOM в области свойств справа появятся более подробные сведения о выбранном элементе.
- Проверка свойств CSS. При переходе на вкладку "CSS" открывается доступ ко всем внешним файлам CSS. Выбрав таблицу стилей с помощью кнопки выбора таблиц стилей и щелкнув имя или значение свойства стиля, можно изменить его и немедленно увидеть, как изменение отразится на работе страницы.
- Редактирование кода на лету. После того, как нужные сведения собраны, можно сразу же внести необходимые изменения. Изменения применяются немедленно, поэтому можно быстро проверить различные варианты. После достижения нужного результата можно сохранить изменения.
-
Отладка JavaScript
В случае использования JavaScript, как и в любых языках программирования, производительность труда разработчиков во многом зависит от наличия хорошего отладчика, а именно такой отладчик входит в состав средств разработчика.
- Запуск и остановка отладчика.
- Управление выполнением. Можно приостановить выполнение в указанном месте, установив точку останова.
- Проверка значений переменных. При просмотре кода бывает полезно проверить состояние переменных. На вкладке "Сценарии" можно просматривать локальные переменные в области "Локальные", а для просмотра настраиваемого списка переменных использовать область контрольных значений.
- Проверка стека вызовов. При отладке приложения пошаговым проходом кода JavaScript можно просматривать функции в текущем стеке вызовов.
- Работа с консолью отладчика. Вместо того чтобы редактировать код для проверки работы того или иного оператора, можно просто вводить операторы JavaScript в консоли и выполнять их.
-
Профилирование производительности JavaScript
Отладка JavaScript помогает сделать работу сайта удобнее, тогда как профилировщик JavaScript служит для повышения производительности сайта. Профилировщик предоставляет данные о времени, затраченном каждым из методов JavaScript сайта и встроенными функциями JavaScript, такими как сцепление строк. Профилировщик JavaScript можно запустить и остановить в любое время при выполнении приложения, поэтому можно собрать множество данных для нужных сценариев.
- Запуск и остановка профилировщика.
- Просмотр данных. По умолчанию данные отображаются в представлении функций, где перечисляются все использованные функции. В отчете профилировщика содержится URL-адрес и номер строки функции, чтобы было проще найти этот код в приложении.
- Профилировка нескольких сеансов и экспорт данных. Можно сохранить данные профиля в формате CSV.
Кроме рассмотренных выше инструментов, IE9 предоставляет разработчику дополнительные возможности.
- Просмотр кода страниц. До выпуска IE9 можно было просмотреть только исходный код страницы, щелкнув страницу правой кнопкой мыши и выбрав команду "Просмотр HTML-кода". Эта команда по-прежнему доступна, однако с помощью команды "Вид" средств разработчика можно просматривать большее число ресурсов. Например, можно просмотреть только определенный элемент с кодом DOM или элемент с кодом DOM и стилями, примененными к этому элементу.
- Выделение контуров элементов на экране. С помощью команды подсвечивания в средствах разработчика можно просмотреть контуры всех элементов, не меняя исходный код. Эта команда поддерживает несколько распространенных элементов, таких как таблицы, элементы Div и рисунки.
- Работа с рисунками. В средствах разработчика предусмотрен ряд команд для работы с рисунками: можно быстро получать сведения о рисунках, такие как размер файла, разрешение и путь. Можно включить или отключить отображение рисунков. Также можно создавать отчет о рисунках для всех рисунках, содержащихся на веб-странице.
- Управление кэшем и файлами Cookie. С помощью меню "Кэш" можно управлять параметрами кэша и файлов Cookie. Чтобы всегда получать последние сведения, можно включить параметр "Всегда обновлять с сервера". Для управления кэшем можно использовать команды "Очистить кэш обозревателя" или "Очистить кэш обозревателя для этого домена".
- При работе с файлами Cookie их можно отключить, чтобы они не записывались на компьютер. Можно просмотреть полный список файлов Cookie с помощью кнопки "Просмотр сведений о файлах Cookie". Также предусмотрены команды "Удалить файлы Cookie сеанса" и "Удалить файлы Cookie для домена".
-
Использование инструментов меню "Сервис". В меню "Сервис" доступны три удобных команды для работы с веб-сайтами:
- Команда "Изменение размера". С помощью этой команды можно быстро изменить размер окна браузера до одного из стандартных размеров (например, 800x600 или 1024x768) или указать произвольный размер.
- Команда "Отображать линейку". С помощью этой команды можно отображать на экране линейку, чтобы рассчитывать расстояние между объектами.
- Команда "Показать палитру цветов". Эта команда помогает выбрать цвет. Наведя инструмент на любой отображаемый текст, объект или фон, можно просмотреть образец цвета данного элемента и его шестнадцатеричное значение.
- Проверка кода. Закончив разработку, следует убедиться, что код соответствует определенным стандартам, например HTML и CSS, а также поддерживает специальные возможности. В средствах разработчика предусмотрены ресурсы для проверки кода по различным параметрам. Можно выбрать нужный тип проверки или использовать сразу несколько проверок.
- Тестирование в различных режимах браузера и документов. В IE9 предусмотрена возможность отображения страниц (и передавать им соответствующие сведения о версии) в режиме браузеров более ранних версий. Веб-разработчики и конечные пользователи могут применять эту функцию, чтобы продолжать работать с сайтами, не приспособленными для IE9. Кроме того, эту функцию можно использовать, чтобы проверить, как ваш сайт будет выглядеть для пользователей браузеров более ранних версий.
-
Тестирование в разных режимах браузеров. В меню "Режим обозревателя" можно выбрать, каким образом браузер Internet Explorer будет передавать веб-серверам три важных свойства.
- Строка агента пользователя. Значение, которое Internet Explorer отправляет веб-серверам, чтобы они могли идентифицировать этот браузер.
- Вектор версии. Значение, применяемое при оценке условных комментариев.
- Режим документа. Значение, используемое для того, чтобы определить, использует ли Internet Explorer последние версии стандартов CSS, DOM и JavaScript или имитирует работу предыдущих версий Internet Explorer в целях совместимости.
- Существует три режима браузера, в каждом из них эти значения изменяются определенным образом:
- Internet Explorer 7;
- Internet Explorer 8;
- Internet Explorer 9;
- Представление совместимости Internet Explorer 9.
- Тестирование в разных режимах документов. Режим документа определяет, каким образом страница отображается в Internet Explorer, но не влияет на вектор версии и на строку агента пользователя. Используя этот параметр вместе с режимом браузера, можно быстро проверить, какой режим документов следует использовать для сайта.