|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Создание изображений с помощью SVG
Презентацию к данной лекции можете скачать здесь.
Как известно, существует две разновидности компьютерной графики: растровая и векторная графика. Растровое изображение строится из пикселей по принципу детской мозаики. Для каждого пикселя задается адрес, цвет, иногда прозрачность. Векторное изображение состоит из объектов или геометрических примитивов. Известны достоинства и недостатки растровой и векторной графики: качество растровой графики ухудшается при трансформациях, однако растровая графика хорошо передает цвет, что важно при работе с фотографиями. Качество векторной графики почти не ухудшается при трансформациях, однако, могут возникнуть проблемы с рендерингом очень сложных сцен.
По уровню сложности векторная графика может быть простой (выноска в документе или иллюстрации), средней сложности (диаграммы, схемы и карты) и очень сложной (системы автоматизированного проектирования).
Из новых технологий, предназначенных для работы с графикой в веб-приложениях, хотелось бы отметить элемент управления <Canvas> и масштабируемую векторную графику SVG. Элемент управления <Canvas> является контейнером, в котором формируется растровое изображение - динамический .PNG. <Canvas> удобно использовать в случаях со сложными (свыше 10000 объектов) или динамическими (изменения на карте происходят в режиме реального времени) сценами. Масштабируемая векторная графика может создаваться динамически в JavaScript-коде веб-страницы. Вместе с тем, svg-изображения можно создавать в одном из коммерческих (AdobeIllustrator) или бесплатных (Inkscape) редакторов. Созданные таким образом изображения являются XML-документами, которые можно потом импортировать в веб-страницы.
Областями применения SVG-графики являются:
- Строительные, инженерные и планировочные схемы
- Электрические, аэронавигационные и схематические чертежи
- Организационные диаграммы
- Топографические карты
- Биологические диаграммы
Можно проводить определенные аналогии между SVG и AdobeFlash. И тот и другой векторный формат позволяет создавать интерактивные веб-приложения. Причем для создания сценариев для SVG используется язык SMIL (SynchronizedMultimediaIntegrationLanguage), для AdobeFlash-ActionScript. Многое из того, что программисты пишут на Flash, можно реализовать в SVG, и наоборот. Основное отличие технологий видится в том, что для реализации AdobeFlash требуется устанавливать плагин поверх браузера, в то время, как концепция SVG поддерживает идею "нативного программирования".
Рассмотрим несколько приемов работы с масштабируемой векторной графикой.
Пример 1. Встроенный объект SVG (sample_1)
Предварительно необходимо скачать бесплатный редактор Inkscape, нарисовать в нем карту Меркатора, сохранив результат с именем mercator.svg. Далее, в блокноте или в VisualStudioнеобходимо набрать следующий код:
<?xml version="1.0"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Встроенный SVG</title>
</head>
<body>
<h1>Встроенный SVG</h1>
<object data="mercator.svg" width="800px" height="800px" type="image/svg+xml">
<imgsrc="mercator.png" alt="PNG image of standAlone.svg" />
</object>
</body>
</html>
Пример 2. Изображение прямоугольника (sample_2)
Наберите в блокноте следующий код:
<!DOCTYPEhtml>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<svg height="100px" width="100px">
<rect id="myRect4" height="100%" width="100%" fill="red"/>
</svg>
</body>
</html>
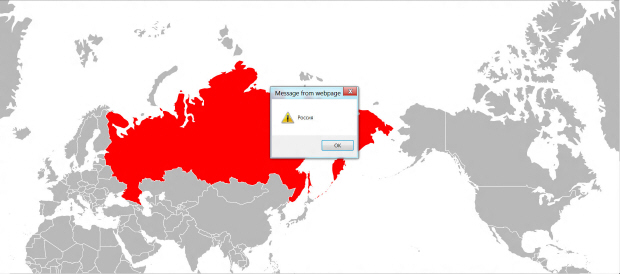
Пример 3. Интерактивная карта Мира (sample_3)
Изображение взято с сайта Wikipedia:
http://en.wikipedia.org/wiki/File:Jessica_Watson-worldmap.svg
Запустите файл map.html в папке sample_3. Убедитесь, что проект работает.Добавьте интерактивности другим странам.
Пример 4. Изображение круга (sample_4)
Наберите в блокноте следующий код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<svgxmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="100" r="70" stroke="black" stroke-width="1" fill="orchid" />
</svg>
</body>
</html>
Пример 5. Эллипс (sample_5)
Наберите в блокноте следующий код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<svgxmlns="http://www.w3.org/2000/svg" version="1.1">
<ellipse cx="200" cy="200" rx="70" ry="50" style="fill:orchid;stroke:black;stroke-width:2" />
</svg>
</body>
</html>
Пример 6. Отрезок (sample_6)
Наберите в блокноте следующий код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<svgxmlns="http://www.w3.org/2000/svg" version="1.1">
<line x1="0" y1="0" x2="100" y2="100" style="stroke:rgb(127,127,255);stroke-width:2" />
</svg>
</body>
</html>