|
у меня аналогичная ситуация. Однако, если взять пример из приложения (ball_motion_04_click for trial.fla) то след остается. при этом заметил, что в моем проекте в поле "One item in library" виден кружок, в то время как в приложенном примере такого кружка нет. Вопрос знатокам, что не так? |
Сайты с мультимедийным содержимым
Дневник с фотографиями Bracken
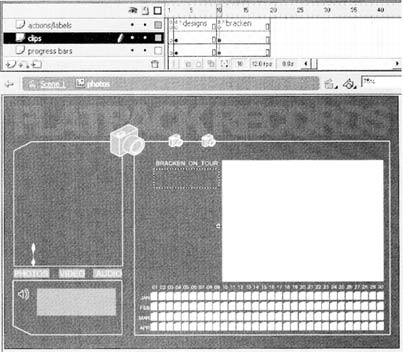
В секции фотографий Flatpack Records имеется фотодневник группы Bracken (знаменитый в западном андеграунде коллектив). Откройте flatpackrecords.swf и перейдите в эту область (щелкните на кнопке Bracken в секции фотографий), чтобы изучить ее.
Идея этого дневника основана на том, что у группы есть портативный компьютер, оснащенный Fireworks и программой FTP, а также цифровой камерой, с помощью которой они делают сюжеты о своем туре и выгружают их на сайт Flash. С помощью Fireworks управление рисунками может быть относительно легким, так как Fireworks может быть настроен на работу с функцией, которая изменяет размер и экспортирует рисунки с предопределенным размером и качеством. Поэтому, даже новичок с небольшим опытом работы может обновлять веб-сайт Flash.
Чтобы еще больше облегчить работу для группы, рассмотрим основную систему администрирования с применением CGI. Рисунки и их имена будут вводиться из системы администрирования, и Flash будет просто выяснять, есть ли какие-либо обновления в базе данных. Если это то, что вас интересует, обратитесь к части 4 этой книги, чтобы изучить динамическую интеграцию данных.
Сколько раз вы слышали, как клиенты говорят: "Могли бы вы создать сайт, который я сам смог бы легко обновлять?". А после этого они заваливают вас огромным количеством разнообразных данных, которые должны быть на сайте, и которые требуют больших усилий для правильной и разумной организации. Мы все также видели красивые сайты, которые, очевидно были заброшены, текст на которых не соответствует реальной структуре сайта, или кнопки которого приводят в никуда. В этом упражнении мы будем рассматривать создание сайта (или, по крайней мере, его части), которая может с легкостью обновляться пользователем с минимальными знаниями о Flash. Это позволит вам разработать удобный продукт, приемлемый для клиента, так как он платит только один раз за разработку сайта, и не платит в дальнейшем за его обновление.
Создание дневника с фотографиями
- Откройте файл flatpackrecords.fla и перейдите к фильму photos. Если вы перейдете в кадр с именем bracken, вы увидите, что там находится дневник тура, настроенный на динамическую загрузку рисунков JPEG. На рисунке ниже представлены нарисованные на сайте изображения.
- Сначала рассмотрим фильм с именем инстанса contentholder, в котором находится содержимое. Он представляет собой большой белый прямоугольник. Так как все рисунки JPEG, загружаемые в эту секцию, будут иметь одинаковое разрешение, необходимо указать, что размер этого фильма равен 320х240 пикселей.
- Также имеется динамическое текстовое поле (под статическим текстом "BRACKEN_ON_TOUR", которое будет обрабатывать параметр name фильмов photomoviebutton (маленькие белые значки, означающие дни). Так, например, при загрузке рисунка с датой 11 января, в текстовом поле будет отображаться jan11. Через некоторое время мы рассмотрим настройку этих параметров.
- Также на этом этапе необходимо точно указать необходимые размер шрифта, тип и цвет динамического поля.
Кнопки календаря
Оставшаяся важная часть содержимого представляет собой фильм photomoviebutton, который будет загружать каждое новое изображение при щелчке пользователя на нем. Календарь создан из обычного статического текста и множества копий одного и того же фильма photomoviebutton.
Каждый из изображенных выше значков отвечает определенной дате и передает соответствующую информацию фильму contentholder, выясняя, какой внешний файл будет загружаться. Они также содержат текст, размещаемый в динамическом текстовом поле. В качестве примера мы будем рассматривать дату 6 января.
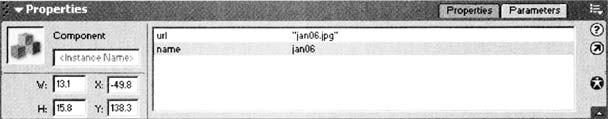
- Выделите фильм для 6 января и щелкните на вкладке Parameters в Property inspector.
Как видите, есть два параметра - url и name. Помните, что при ссылке на внешний файл, т.е. при загрузке URL, его имя должно заключаться в кавычки, так как это имя файла, а не выражение.
- Теперь изучим внутреннюю структуру данного фильма. Перейдите в Library и дважды щелкните на фильме photomoviebutton (он находится в папке _JPEG в Library). Вы сразу увидите, что этот фильм организован довольно просто.
- На рабочем месте находится кнопка с именем инстанса diaryButton, а также небольшой фрагмент кода в слое actions. Откройте список действий для этого фильма.
if (url == "DefaultVaiue") { this._alpha = 20; } else { diaryButton.onRelease = function() { _parent.name = name; _parent.loadlmage("contentholder", "progressBar", url); }; }Первое выражение описывает условие, проверяющее параметр url1 и выясняющее, было ли что-либо введено для этого инстанса фильма. Если в инстанс не было ничего добавлено, Flash будет автоматически заполнять этот календарь значением defaultValue. Если для кнопки не существует записи, строка this._alpha=20 делает инстанс компонента более прозрачным.
Когда пользователь посещает сайт, любой инстанс photomoviebutton с заполненными параметрами будет отображаться с интенсивностью 100%, однако если в части с календарем не была введена какая-либо информация, кнопка будет прозрачной. Эта возможность может помочь пользователю в загрузке рисунков JPEG с использованием соответствующих кнопок, что не было бы столь полезным, если бы кнопки никак не изменялись.
- Теперь рассмотрим выражение else.
diaryButton.onRelease = function() { _parent.name = name; _parent.loadlmage("contentholder", "progressBar", url); };Здесь мы используем как переменную url, так и name. После установки функции onRelease следующая за ней строка обрабатывает переменную name. В ней реализуется отображение значения параметра name в текстовом поле родительской точки временной шкалы при нажатии кнопки. Так как эти параметры были пусты по умолчанию при создании компонента, любой инстанс, в котором параметр не будет заполнен, оставит текстовое поле пустым.
Следующая строка использует функцию loadImage, которую мы рассматривали ранее. Имя файла JPEG, определенное в параметре url, будет загружаться в contentholder в родительской точке временной шкалы, а инстанс progressBar будет настроен на отображение процесса загрузки.
- В подобных ситуациях вы можете предпочесть отключить указатель ссылки в виде руки. Во Flash MX для этого есть специальная команда. Попробуйте добавить следующую строку для отключения указателя в виде руки для определенной кнопки.
myButton.useHandCursor = false;
Чтобы вернуть указатель, просто верните обратно значение true.
Итак, мы закончили рассмотрение дневника с фотографиями группы Bracken и всей фотографической секции сайта Flatpack Records.