|
у меня аналогичная ситуация. Однако, если взять пример из приложения (ball_motion_04_click for trial.fla) то след остается. при этом заметил, что в моем проекте в поле "One item in library" виден кружок, в то время как в приложенном примере такого кружка нет. Вопрос знатокам, что не так? |
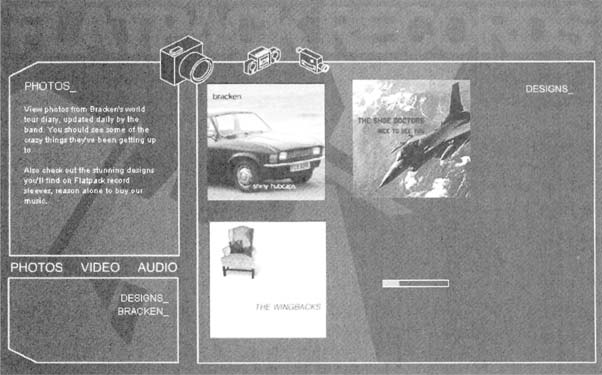
Сайты с мультимедийным содержимым
Последовательная загрузка изображений
Простым, но очень важным правилом при создании любого веб-сайта, является скорейшее предоставление пользователю всего содержимого. В данном случае, если пользователю нужно ждать, пока загрузятся четыре изображения одновременно, он может не вытерпеть и просто покинуть сайт. Лучшим решением в данном случае является загрузка каждого изображения последовательно, чтобы пользователь уже мог видеть рисунок во время загрузки остальных, последующих рисунков. Это можно сделать, вызвав функцию для каждого изображения, когда предыдущий рисунок даст команду на это. Код для реализации этой возможности находится в кадре 2 слоя actions/layers (помечен designs). Он вызывается только тогда, когда пользователь переходит в секцию дизайна нашего сайта. Приведем полный код.
_root.count = 0;
function storeCount() {
_root.lastCount = _root.count;
root.count = 10;
}
_root.onEnterFrame = function() {
with (_root.photos) {
if (_root.count == 0) {
loadImage("one", "progress1", "album1.jpg");
storeCount();
} else if (_root.count == 1} {
loadImage("two", "progress2", "album2.jpg");
storeCount(); }
else if (_root.count == 2) {
loadImage("three", "progress3", "album3.jpg");
storeCount(); }
else if (_root.count == 3) {
loadImage("four", "progress4", "album4.jpg");
storeCount(); }
else if (_root.count == 4) {
_root.onEnterFrame = undefined;
}
}
};Рассмотрим его, начиная сверху. Переменная count используется для проверки прогресса загрузки последовательности изображений. Установка на 0 просто инициализирует ее, делая готовой к проверке в коде onEnterFrame. Когда count равна 0, в цикле onEnterFrame вызывается функция загрузки первого изображения. Так для чего же это нужно? Функция storeCount выполняет две задачи.
- Сохранение текущего значения count в переменной с именем lastCount.
- Изменяет значение count на нейтральную величину, в данном случае, на 10.
Причиной всему этому является надобность в "обмане" кода onEnterFrame. Если count останется без изменений, каждый раз, когда выражение if будет доходить до нее, будет заново вызываться функция loadImage, что ни к чему не приведет. Установка count на нейтральное значение означает, что код onEnterFrame будет выполняться и не осуществлять никаких действий, до тех пор, пока не обнаружит число, которое он распознает (от 0 до 4).
Перед тем, как все это проделать, мы сохраняем значение count в переменной с именем lastCount. Эта переменная хранит значение до тех пор, пока не поступит команда на его использование. Чтобы выяснить, когда оно будет использовано, нужно вернуться к последнему фрагменту кода из предыдущего параграфа, где говорится о плавном появлении рисунка.
} else if (fade>100) {
this.onEnterFrame = undefined;
_root.count = _root.lastCount;
_root.count++ ;
}Предпоследняя строка в этом коде извлекает count из lastCount и затем в следующей строке count увеличивается для проверок кода onEnterFrame, где весь процесс будет повторяться заново. Возвращаясь здесь к коду загрузки последовательности, давайте рассмотрим небольшой псевдокод, представляющий собой выражения if в коде onEnterFrame. count была установлена на 0 прямо перед этим кодом.
if (_root.count == 0) {
//Check to see if count is equal to 0. If true do this
loadlmage("one", "progressl", "albuml.jpg");
//Run loadlmage function with set of parameters
storeCount();
//Run storeCount function to store current value of count in
//lastCount variable and then set count to a neutral number
//(10) so that it won't interfere with anything else in
//the onEnterFrame codeВ функции loadImage fade принимает значение, большее 100, и выполняется следующий код.
_root.count = root.lastCount;
//restore the value of count by setting it to lastCount
//(set as 0)
_root.count++;
//increment count variable so that it equals 1
else if (_root.count == 1) {
//check to see if count is equal to 1 returns true so do this
loadlmage("two", "progress2", "album2.jpg");
//Run loadImage function with set of parametersИ так далее до:
if (_root.count ==4) {
//Check to see if count is equal to 4, returns true, so do this
_root.onEnterFrame = undefined;
//Clear the onEnterFrame code as all images have loadedИз-за того, что функция загрузки изображения делает свое дело, код onEnterFrame в этом кадре постоянно повторяется, однако он бесполезен, так как ни одно из условий не выполняется. Этот код будет повторяться до тех пор, пока count не станет равной 4, после чего он будет удален.
Код обеспечивает последовательную загрузку, как в документах HTML, но несколько аккуратнее. Flash будет оповещен, когда нужно загружать следующий рисунок, так как для этого существует определенная команда. Это также предоставляет пользователям возможность видеть уже загруженное содержимое во время продолжения загрузки остальной его части, что является очень разумным решением. Если бы мы не применили последовательную загрузку к этим рисункам, они бы пытались загрузиться одновременно, и пользователю пишлось бы ждать в четыре раза дольше, пока что-нибудь отобразится на экране, при этом загрузка четырех рисунков одновременно сильно загрузила бы линию подключения.
Проверка
Вы можете протестировать этот фильм на вашем локальном компьютере, но проблема состоит в том, что вы не можете проверить симуляцию того, как рисунки JPEG загружаются в режиме он-лайн. Поэтому, на данном этапе, вам лучше выгрузить файл на сервер и проверить его работу оттуда. Только таким способом вы сможете проверить, корректно ли работают все ваши ссылки, а также правильно ли выполняется процесс загрузки.
Если рисунки JPEG не появляются на ожидаемых местах, одной из наиболее распространенных причин этому является неверный путь или имя файла. Проверьте еще раз правильность пути и имени файла на сервере, сравнив их с соответствующими путем и именем файла, указанными в фильме Flash. Другой распространенной ошибкой, особенно при разработке на Windows-машине и загрузке на UNIX-сервер, является имя файла и расширение. UNIX чувствительна к регистру символов, а Windows - нет. Во избежание такой ошибки лучше использовать символы нижнего регистра для имен файлов, для разделения использовать символ подчеркивания (и никогда не использовать пробелы!) и не использовать любые другие специальные символы. Теперь вы предупреждены о возможных ошибках и знаете, как предотвратить их.