|
у меня аналогичная ситуация. Однако, если взять пример из приложения (ball_motion_04_click for trial.fla) то след остается. при этом заметил, что в моем проекте в поле "One item in library" виден кружок, в то время как в приложенном примере такого кружка нет. Вопрос знатокам, что не так? |
Сайты с мультимедийным содержимым
Загрузка JPEG
JPEG загружаются во Flash с использованием того же метода, которым вы обычно пользуетесь для загрузки SWF - с помощью команды loadMovie. Как и в случае с SWF, вы можете загружать рисунок в инстанс фильма. Для загрузки JPEG в инстанс фильма с именем photo используйте следующее выражение.
loadMovie ("images/album3.jpg", _root.photo);Этот код загружает JPEG из папки images, расположенной в той же директории, что и конечный SWF на сервере, и вставляет его в инстанс photo на главной точке временной шкалы. В случае, если вам нужно загрузить JPEG на другой уровень, нужно использовать следующее выражение.
loadMovieNum("images/album3.jpg", 2);Это загрузит тот же самый рисунок на уровень 2 Flash Player. Так как не было указано место фильма для загрузки, он будет расположен в левом верхнем углу экрана.
Создание обложек Flatpack
Перед тем, как непосредственно создавать отдельные элементы, комбинируемые для формирования обложек альбомов, откройте flatpackrecords.swf на компакт-диске и изучите различные части сайта и его структуру. В нескольких следующих упражнениях я покажу вам, как были реализованы обложки альбомов, поэтому перейдите в область дизайна обложек сайта и изучите ее содержимое.
В следующем примере Flatpack Records я буду загружать JPEG в инстанс фильма, вместо загрузки на другой уровень, так как это позволит использовать параметры объекта MovieClip, такие как _alpha, _x и _y, для управления рисунком.
- Для начала опробуем этот метод в действии. Откройте flatpackrecords.fla, находящийся на компакт-диске, и выберите кадр 2 слоя dynamic content.
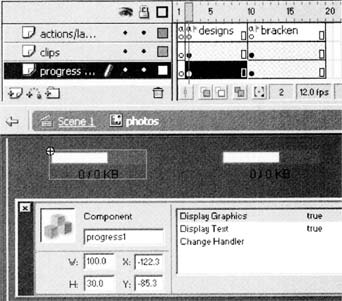
В этом кадре я расположил фильм с именем инстанса photos. При публикации фильма, этот клип будет содержать всю секцию с фотографиями сайта.
- Если дважды щелкнуть на фильме photos, то на временной шкале отобразятся две метки кадра: designs и bracken. В первом упражнении мы будем работать только внутри секции designs. Выберите кадр 2 слоя clips и вы увидите, что там находятся четыре пустых фильма с именами инстансов one, two, three и four.
Эти четыре фильма выступают в роли контейнеров для динамически загружаемых JPEG. Они будут заполнены рисунками обложек альбомов, как только SWF дойдет до этого кадра. Также необходимо помнить, что у всех фильмов левые верхние точки регистрации, и точка регистрации входящего JPEG будет также слева вверху (в точности так же, как при загрузке в SWF).
- Код, реализующий загрузку рисунков, можно увидеть в кадре 2 слоя actions/labels. Мы рассматрим его детально при работе с другим важным элементом секции дизайна, компонентом ProgressBar, так как код поддерживает все содержимое.
Надеюсь, что вы заметили логику в названиях фильмов one, two и т.д. Посмотрев в папку images (для Flatpack) на компакт-диске, вы увидите, что все эти имена инстансов связаны с именами добавляемых файлов JPEG. Полезно сохранить ту же файловую структуру на компакт-диске, как и на сервере (соответствующие имена файлов). Например, внутри одной и той же папки, где находятся мои файлы SWF и HTML, у меня есть папка images, которая содержит четыре обложки альбомов. Это значит, что при запуске фильма в режиме офф-лайн, SWF будет загружать JPEG так же, как это было бы в режиме он-лайн (хотя несколько быстрее!).
Разместите рисунки JPEG в отдельной папке. Их будет легко находить при дальнейшей работе и, кроме того, если кому-то понадобится обновить сайт и загрузить некоторые новые рисунки, они будут точно знать, в каком месте их располагать. Также полезно знать, что если пользователь отличной от Flash программы хочет регулярно загружать новые рисунки, можно либо ограничить их доступ на чтение/запись этой папкой сайта (через администрирование веб-сайта - обратитесь к информации о вашем хосте, чтобы узнать, как это делается), или настроить FTP-клиент на прямой доступ к этой папке.
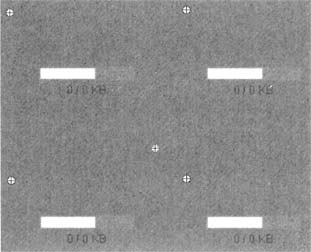
Вы, вероятно, заметили, что при отображении последнего рисунка на рабочем месте находится четыре компонента ProgressBar, по одному компоненту на каждый рисунок. Если вы запускали фильм в режиме он-лайн без этих компонентов, вы, вероятно, обратили внимание на одну из нескольких проблем с динамически загружаемыми рисунками JPEG: пользователь должен ждать полной загрузки рисунков в главный SWF. Пользователи интернета привыкли к этому явлению на обычных HTML-сайтах, но на HTML-сайтах есть визуальное отображение процесса загрузки рисунков, например, строка состояния внизу окна браузера, или тег ALT в месте загружаемого рисунка. В случае с Flash визуальные индикаторы загрузки отсутствуют, и до полной загрузки внешнего JPEG-содержимого отображается пустой экран без картинок и индикаторов. Если появляются такие паузы, разработчики должны создать такие элементы обратной связи, чтобы сделать фильмы более удобными для использования. Для решения этой проблемы мы можем применить небольшие фильмы загрузки для каждого загружаемого JPEG-рисунка.
Индикаторы загрузки
При создании индикаторов загрузки в предыдущих версиях Flash было необходимо создавать "с чистого листа" как графических элементов, так и их программной функциональности. К счастью, появился компонент ProgressBar для Flash MX, что уменьшило количество работы. Этот компонент не включен в инсталляцию. Чтобы получить его, вам нужно будет загрузить Flash UI Components Set 2, доступный на Macromedia Exchange по адресу wwwe.macromedia.com/exchange/flash. Установив этот пакет, вы сможете осуществлять доступ к новым компонентам обычным способом, пользуясь командой Windows > Components.
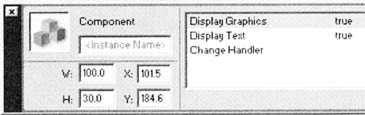
Компонент ProgressBar позволяет отображать как рисунок графика, так и данные о размере загружаемого файла в формате текста. Он также позволяет использовать эти объекты как по отдельности, так и вместе, если это требуется (в некоторых ситуациях может понадобиться невидимый индикатор загрузки!).
Компонент ProgressBar содержит набор методов, делающих его очень простым в использовании. В случае с Flatpack Records, мы будем использовать только некоторые из них, однако рекомендую вам открыть панель Reference и просмотреть остальные методы, так как многие из них позволяют создавать индикаторы загрузки, реализовывать постепенную загрузку или изменять элементы, имеющие место на определенных этапах загрузки (например, различные рисунки на 20%, 40% и т.д.).
В трех лекциях, относящихся к сайту Flatpack, мы будем использовать только методы setLoadTarget и getPercentComplete. Кратко рассмотрим каждый из них.
setLoadTarget
Этот метод сообщает ProgressBar о том, загрузка какого файла должна отображаться. Для этого используется следующий синтаксис.
progressBar.setLoadTarget (instance or timeline to monitor);
Ниже приведен код для инстанса progressBar, который установлен на отображение всей временной шкалы фильма Flash.
progressBar.setLoadTarget (_root);
Во flatpackrecords.fla каждый рисунок загружается в пустые фильмы (имеются в виду фильмы с именами one, two, three и four ), мониторинг которых осуществляется с помощью четырех отдельных компонентов ProgressBar на рабочем месте (с именами инстансов progress1-progress4 ):
getPercentComplete
Этот метод позволяет запрашивать у ProgressBar данные о том, сколько информации уже загружено. На практике этот метод более близок к параметру компонента ProgressBar, нежели к методу, так как он может быть использован лишь для проверки компонента. Вот, как моно использовать его для проверки полной загрузки элементов.
if(progressBar.getPercentComplete() == 100) {
_root.gotoAndPlay ("main");
}Этот метод может показаться ограниченным в применении, однако его можно использовать для изменения или создания промежуточных этапов во время загрузки (как упоминалось ранее), или же для запуска фильма после того, как большая часть данных будет загружена (скажем, 60% анимированного фильма), позволяя остальной части фильма загружаться уже во время проигрывания.
Итак, теперь, когда мы разобрались в использовании этих основных методов, рассмотрим, как они применены в фильме Flatpack.