|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Самостоятельная работа 2: Введение в JavaScript. Программное взаимодействие с HTML документами на основе DOM API. Использование регулярных выражений. Отладка и профилирование JavaScript сценариев в IE9.
Порядок выполнения работы.
Задание 1. Выполнение сценариев из примеров.
Используя Microsoft WebMatrix, подготовьте на основе примеров 1-4 соответствующие веб-страницы и просмотрите их с помощью веб-браузера IE9.
Задание 2. Отладка JavaScript сценариев с помощью инструментов разработчика в IE9.
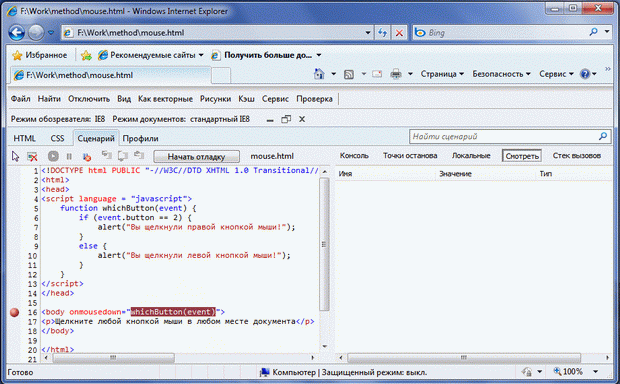
- Используя код из примера 3 создайте в WebMatrix веб-страницу mouse.html и загрузите ее в веб-браузере IE9.
- Вызовите панель инструментов разработчика (<F12>).
- Выберите закладку "Сценарий", затем установите точку останова в строке 16 (либо щелкните на номере строки, либо установить с помощью контекстного меню).
- Нажмите кнопку "Начать отладку".
- Закройте окно инструментов разработчика и обновите веб-страницу в браузере (<F5>).
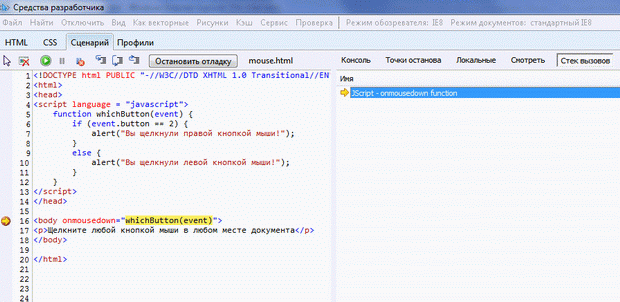
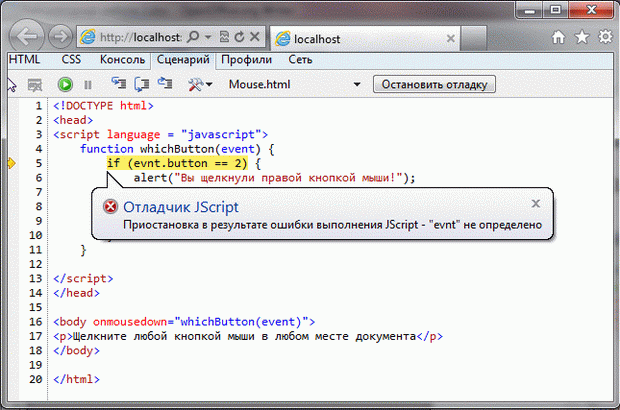
- Щелкните любой кнопкой мышки на тексте в окне браузера. При этом должно появится следующее окно отладчика.
Отладчик автоматически остановится на заданной ранее точке останова.
- В правом окне выберите просмотр "Cтека вызовов". При нажатии клавиши <F11> отладчик продолжит работу уже внутри функции-обработчика клика мыши.
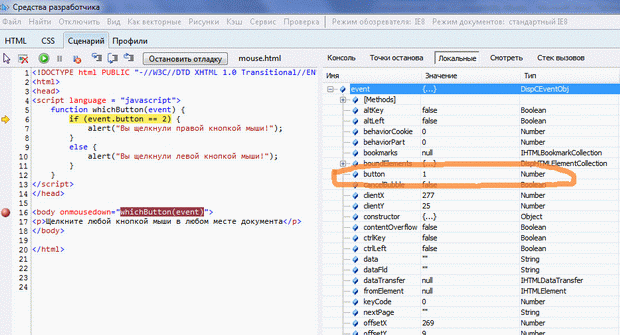
- Выберите просмотр "Локальные". Раскрыв дерево объекта Event, можно будет увидеть значение его атрибута button.
увеличить изображение
Рис. 8.4. Просмотр значений локальных переменных и объектов в отладчике JavaScript-сценария - Продолжите пошаговое выполнение сценария до конца.
При поиске и исправлении ошибок в JavaScript сценариях удобно использовать функцию автоматической приостановки отладчика сценария в строке, где возникает ошибки. Для этого перед запуском сценария необходимо нажать кнопку  .
.
- Измените в 5 строке имя объекта event на evnt и сохраните веб-страницу.
- Загрузите страницу в браузере и вызовите окно инструментов разработчика.
- Нажмите кнопку кнопку "Начать отладку".
- Закройте окно отладчика, обновите страницу в браузере и щелкните кнопкой мышке на тексте документа.
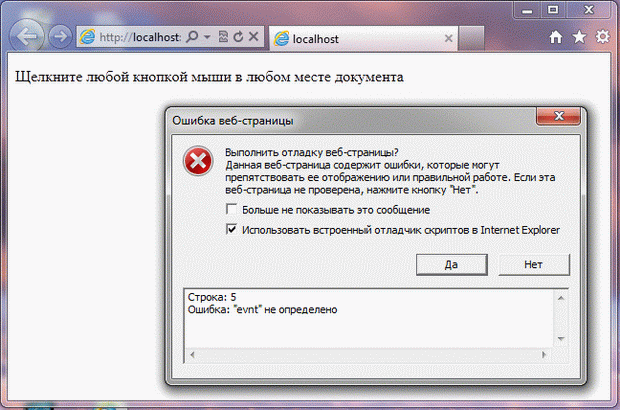
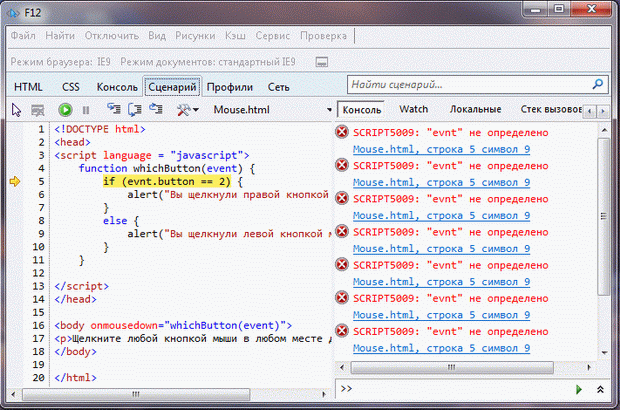
увеличить изображение
Рис. 8.5.2. Автоматическая приостановка отладчика JavaScript-сценария при ошибке
В результате произойдет ошибка появится сообщение об ошибке, как показано на рис. 8.5.1. Нажмите "Да", после этого вы увидите окно отладчика (как на рис. 8.5.2).
- Переключитесь в режим "Консоль" и введите в текстовое поле внизу команду:
console.log("Event.button = " + event.button) - Нажмите кнопку "Запускать сценарий" внизу от поля ввода команды.
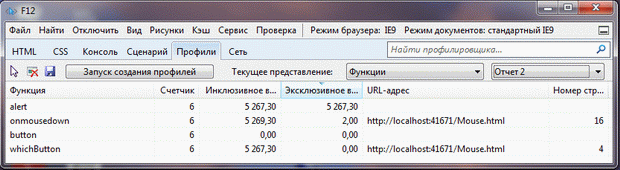
увеличить изображение
Рис. 8.6. Выполнение команд отладки в консольном режиме отладчика JavaScript-сценария
В результате вы увидите значение Event.button в точке останова.
Консоль используется для записи в журнал событий вместо использования диалога window.alert(). Для разных типов сообщений можно использовать разные журналы, например:
- console.log
- console.info
- console.warn
- console.error
- console.assert
С помощью контекстного меню консоли (правая кнопка мыши) можно очистить все сообщения или применить фильтр для отбора сообщений.
Задание 3. Отладка JavaScript сценариев с помощью инструментов разработчика в IE9.
Профилировщик JavaScript служит для повышения производительности сайта. Он предоставляет данные о времени, затраченном каждым из методов JavaScript сайта и встроенными функциями JavaScript, такими как сцепление строк. Профилировщик JavaScript можно запустить и остановить в любое время при выполнении приложения, поэтому можно собрать множество данных для нужных сценариев.
- Загрузите созданную ранее веб-страницу mouse.html в браузере IE9.
- Вызовите окно инструментов разработчика.
- Выберите закладку "Профили" и нажмите кнопку "Запуск создания профилей".
- Закройте окно инструментов разработчика и выполните несколько действий с мышью в окне веб-браузера, как предусмотрено в JavaScript сценарии.
- Вызовите снова окно инструментов разработчика.
- Нажмите кнопку "Остановка создания профилей"
По умолчанию данные отображаются в представлении функций, где перечисляются все использованные функции. В отчете профилировщика содержится URL-адрес и номер строки функции, чтобы было проще найти этот код в приложении. Можно сохранить данные профиля в формате CSV.
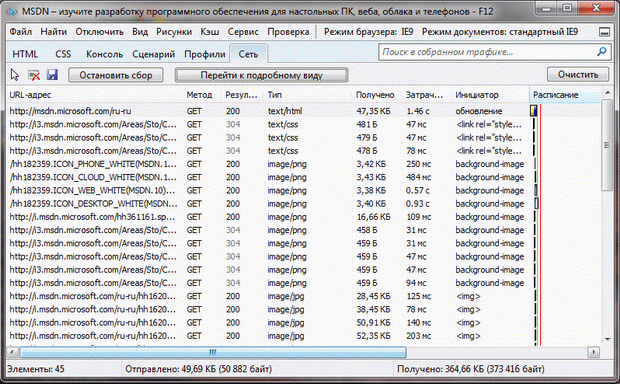
Задание 4. Отслеживание сетевого трафика с помощью инструментов разработчика в IE9.
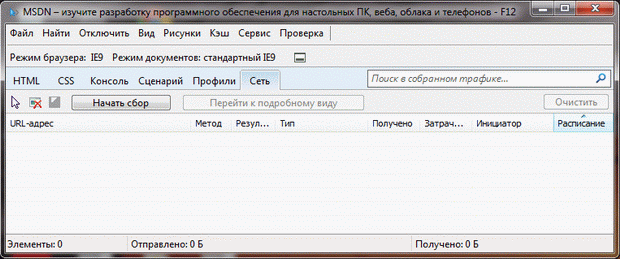
Вкладка "Сеть" на верхней панели окна инструментов разработчика (F12) позволяет увидеть разработчику, какие ресурсы использует веб-страница, включая данные, которые отправлены клиентом и получены от сервера. Разработчики могут использовать эту информацию для ослеживания ошибок в ответах веб-сервера, а также для отладки AJAX-запросов, поскольку может возникнуть необходимость изучения данные, как отправленных, так и полученных от веб-сервера.
- Чтобы найти вкладку "Сеть", запустите инструменты разработчика (F12) в IE9. Выберите вкладку "Сеть".
- Нажмите "Начать сбор", чтобы начать запись сетевого трафика. Данный инструмент не будет захватывать данных, пока вы не нажмете эту кнопку, потому что сбор сетевых данных влияет на производительность и потребление памяти.
- Обновите страницу в окне веб-браузера для того, чтобы увидеть зарегистрированные сетевые запросы в сводном виде в динамике.
Сводном виде отображается список запросов веб-страницы странице.
Запросы могут исходить от:
- HTML и CSS документов
- JavaScript сценариев
- Динамическая настройка src-атрибутов
- Объектов XmlHttpRequest и XDomainRequest
- Расширений веб-браузера
- Элементов управления ActiveX типа Flash
- Панели BHO и Explorer
Для каждого запроса можно перейти к детальному представлению либо по двойному щелчку левой кнопки мыши, либо нажав кнопку "перейти к подробному виду".
- Остановите захват, нажав кнопку "Остановить сбор".
- Сохраните результаты сбора, нажав кнопку сохранения на панели. При этом можно выбрать один из двух форматов: XML или CSV.
Контрольные задания.
Задание 1. Создание таблицы случайно выбранных цветов.
Взяв за основу сценарий построения таблицы умножения, постройте таблицу случайно выбранных цветов. Цвет ячейки таблицы задается с помощью атрибута bgcolor. Цвет ячейки описывается в рамках трехкомпонентной модели RGB, например: <td bgcolor="#c0a145">. Для генерации каждой компоненты можно использовать генератор случайных чисел с помощью методов объекта Math и преобразование в шестнадцатиричный формат:
color = Math.round(255.0*Math.random()); r = color.toString(16);
Результирующий цвет образуется путем конкатенации компонентов:
color = r + g + b;
Примерный вид результата работы сценария:
Задание 2.
С помощью отладчика сценариев в наборе инструментов разработчика веб-браузера IE9 проследите как исполняется созданный вами в первом контрольном задании JavaScript сценарий в пошаговом режиме. Проследите также, как изменяются значения локальных переменных. Можете использовать отладчик для поиска и устранения ошибок в процессе разработки сценария в предыдущем контрольном задании.
Задание 3.
С помощью профилировщика в наборе инструментов разработчика веб-браузера IE9 соберите статистику по функциям, используемым в сценарии, созданном в контрольном задании 1.