|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Что нужно хорошей веб-странице?
Цветовые схемы
Важнейшей задачей веб-дизайнера является поиск гармоничного цветового сочетания. Некоторые цвета отлично смотрятся вместе и дополняют друг друга. Другие же, создают раздражающие глаз сочетания. Чтобы не проводить эксперименты на собственном сайте, необходимо иметь представление об основных цветовых схемах, т.е. о гармоничных комбинациях цветов, составленных по определенным правилам. Ниже будут рассмотрены четыре цветовые схемы, которые являются самыми простыми для понимания и реализации, но далеко не единственными.
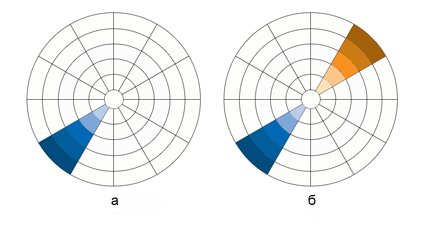
Монохроматическая цветовая схема. Монохроматическая цветовая схема соответствует одному базовому цвету и всем его оттенкам, тональностям и теням (см. рисунок 3.2,a). Схема не обладает цветовой насыщенностью, однако она обеспечивает контраст между различными оттенками одного цвета, что очень важно для хорошего дизайна.
Дополнительная цветовая схема. Дополнительная схема образуется сочетаниями противоположных в цветовом круге цветов (см. рисунок 3.2,б). При выборе одного цвета и его противоположного используют также все оттенки, тональности и тени обоих цветов. Такая схема обеспечивает более широкий диапазон выбора. Такое сочетание смотрится довольно грубо, однако в некоторых случаях именно контрастное сочетание способно придать дизайну неповторимый стиль. Обычно, дополнение используется в небольших количествах, как акцент.
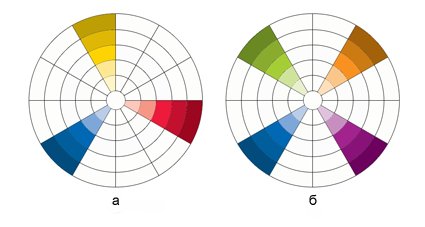
Триадические цветовые схемы. Триадическая цветовая схема создается при выборе одного цвета и добавлении к нему двух других цветов, расположенных на одинаковых расстояниях друг от друга на цветовом круге. Такая схема содержит как теплые, так и холодные цвета, но одна "температура" обязательно должна преобладать. Обычно температура, которая будет преобладать над другими, выбирается для переднего плана. Пример триадической схемы представлен на рисунке 3.3, а .
Тетрадические цветовые схемы. Чем больше цветов выбирается, тем более сложной будет цветовая схема. Данная цветовая схема использует сочетание четырех цветов. Эта схема, представленная на рисунке 3.3, б похожа на дополнительную схему, только используется две пары дополнительных цветов, расположенных на равном расстоянии друг от друга.
В настоящее время существует множество сайтов, с помощью которых можно выбрать цветовую схему не прибегая к помощи цветового круга. Многие из этих ресурсов позволяют пользователям загружать уже готовые цветовые схемы и дорабатывать их. Большинство ресурсов позволяют искать и сортировать цветовые схемы по определенным оттенкам или ключевым словам. Это может быть полезно, если основной цвет уже выбран, и есть необходимость подобрать к нему другие цвета. К одним из лучших сайтов для поиска цветовых схем относятся Color Scheme Designer ( http://colorschemedesigner.com/), Toucan (http://aviary.com/tools/toucan), ColoRotate (http://www.colorotate.org/) и Adobe Kuler (http://kuler.adobe.com/).
Полиграфия в сети Интернет
Для того, чтобы пользователь заинтересовался ресурсом, создается красивый дизайн, придумывается интересное цветовое оформление и разрабатывается удобная навигация. Но большинство сайтов ставит своей целью донести до аудитории необходимую информацию, будь то реклама, новости или тематические статьи. Именно поэтому основой любого сайта был и остается текст. А для оформления текста придумана полиграфия.
Дизайнеры традиционной печати имеют в своем распоряжении огромный инструментарий, развивавшийся годами: огромное число доступных шрифтов, гибкие возможности позиционирования текста и др. Веб-полиграфия же более ограничена. Основные ее ограничения включают ограниченный выбор шрифтов, отсутствие переноса слов и слабый контроль за кернингом. Рассмотрим эти ограничения подробнее.
Ограниченный выбор шрифтов. С этим ограничением создатели и посетители веб-сайтов встречаются в первую очередь. Хотя в настоящее время можно определить любой шрифт, посетители оценят замысел автора, только если такой шрифт уже установлен на их компьютере. В противном случае, браузер воспользуется значением шрифта по умолчанию, которым обычно является Times New Roman. В связи с этим большинство веб-дизайнеров ограничиваются наиболее общедоступными шрифтами, к которым относятся Times New Roman, Georgia, Verdana, Arial, Courier и некоторые другие.
Переносы слов. Когда речь идет о выравнивании текста, имеется четыре варианта: выравнивание по левому или правому краям, выравнивание по центру и выравнивание по ширине. Текст, выровненный по ширине, выглядит более эстетично, чем текст с "рванными" краями. Такой способ выравнивания можно видеть в большинстве журналов и книг. Однако в Интернет это связано с некоторыми трудностями, в связи с отсутствием автоматического переноса слов, который разбивает слова в подходящем месте, чтобы лучше разместить их на строке. Чтобы полностью выровнять текст, браузеры могут только изменять интервалы между словами, что зачастую приводит к многочисленным пустым пространствам, образованным несколькими идущими подряд пробелами.
Кернинг. Под кернингом понимается процесс настройки пробелов между определенными символами пропорционального шрифта. В пропорциональном шрифте (например, Times New Roman) расстояние между отдельными символами изменяется от символа к символу, в отличие от моноширинного шрифта (например, Courier), где расстояние между символами всегда одинаково. Кернинг используется при печати для уменьшения пространства между буквами, которые размещаются естественным образом. Большинство профессиональных шрифтов поставляются со встроенными командами кернинга, чтобы предоставить информацию о пробелах в системе воспроизведения текста.
Для текста, размещаемого на сайтах, кернинг с таким уровнем точности фактически недоступен. Единственной возможностью является настройка расстояния между символами в основном тексте, независимо от самих символов. Поэтому при уменьшении интервала между определенными символами будет изменяться интервал и между всеми остальными.
Описав основные ограничения, будет полезным привести некоторые рекомендации, призванные улучшить внешний вид и восприятие текста, размещенного на веб-странице:
- Для глаз утомительны как короткие, так и длинные строки, т.к. читателю приходится напрягать мышцы глаз при переходе от одной строки к другой. Наиболее комфортной является длина строки в 50-65 символов.
- Расстояние между строками текста (интерлиньяж) является важным фактором для удобочитаемости и эстетики текста: слишком малый интерлиньяж затрудняет чтение, слишком большой можно спутать с разделением абзацев.
- Висячие строки, образующиеся в случае, когда последняя строка абзаца слишком короткая или состоит из одного слова, также отрицательно влияют на читабельность текста, т.к. прерывают взгляд читателя, нарушая прямоугольную форму текста.
- В блоках с выравниванием по левому или правому краю необходимо особое внимание уделять "рваным" краям, которые образуются в результате заметной разницы в длине строк и могут сбивать читателя. Край должен быть равномерным, без слишком длинных и слишком коротких строк.
- Выделять слова в тексте нужно так, чтобы не отвлекать читателя. Существует несколько форм выделения: курсивное начертание, полужирное начертание, заглавные буквы, размер шрифта, цвет. Лучше не комбинировать несколько способов, а использовать только один. Так как подчеркнутый текст прочно ассоциируется со ссылкой, недопустимо выделять текст подобным образом.
- Правильное оформление знаков позволяет глазу беспрепятственно скользить по тексту, облегчая чтение и восприятие текста. Плохо оформленная пунктуация отвлекает внимание даже от хорошего дизайна сайта. Особенно часто путают дефис и тире, кавычки, принятые в русском языке и "симметричные кавычки".