|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Оформление таблиц с помощью CSS
Таблицы обеспечивают возможность расположения многомерных данных по строкам и столбцам. Структура и содержание таблицы описываются с помощью элементов HTML, а ее оформление задается с помощью правил CSS. Визуальное оформление таблиц состоит в задании правил отображения заголовков и ячеек таблицы, их выравнивания относительно друг друга, изображения рамок вокруг них и т.д. Далее будут рассмотрены основные приемы визуального оформления таблиц.
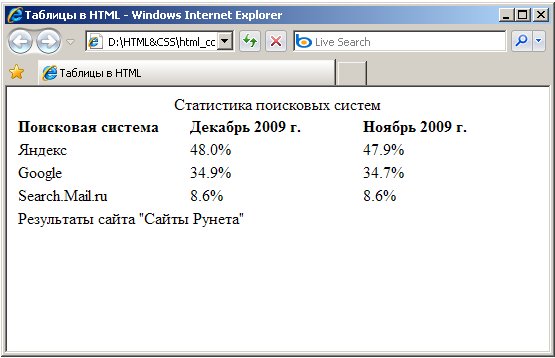
Для дальнейшего изложения будет использоваться следующая нестилизованная таблица, представленная на рисунке 15.1.
Ширина таблицы и ячеек
Для определения ширины таблицы и ячеек используется свойство width, в качестве значения которого принимаются любые единицы длины, принятые в CSS (пикселы, дюймы, пункты и др.) При использовании процентной записи ширина элемента вычисляется в зависимости от ширины родительского элемента, либо окна браузера. По умолчанию, браузер использует настройку TABLE {width: auto;}, что приводит к выводу таблицы во всю ширину окна браузера.
Следующие правила задают ширину таблицы в 100% доступной ширины, и ширину ячеек таблицы по 33% для каждой:
TABLE {width: 100%;}
TH, TD {width: 33%;}Браузеры неодинаково работают с шириной, кроме того, результат отображения зависит от используемого DOCTYPE. Так, в Internet Explorer при использовании переходного DOCTYPE или при его отсутствии, если содержимое превышает заданную ширину, то блок изменяет свои размеры, подстраиваясь под содержимое. В противном случае ширина блока равна значению width. В то время, как для строгого DOCTYPE ширина формируется путем сложения значений width, padding, margin и border. Если содержимое блока не помещается в заданные размеры, оно отображается поверх.
Выравнивание в таблице
Часто необходимо менять установленные по умолчанию настройки выравнивания текста в таблице. CSS позволяет задавать выравнивание текста в таблице по горизонтали и вертикали. Для этой цели служат свойства text-align и vertical-align. Два данных свойства подробно описаны в "Модель компоновки CSS" , поэтому ниже приведен лишь пример применения данных свойств к оформлению текста в ячейках таблицы:
TH, TD {
width: 33%;
text-align: left;
vertical-align: top;
}Отображение границ
Чтобы четко отделить содержимое одной ячейки от другой, к ним добавляются границы. За создание границ отвечает атрибут border элемента TABLE, который определяет толщину рамки. Однако, рамки, созданные с помощью данного атрибута, получаются разными по своему виду в каждом браузере. Чтобы этого избежать, рекомендуется пользоваться CSS-свойством border, применяя его к таблице или ее ячейкам (элементам TD или TH ).
Составное свойство border позволяет задать толщину, цвет и стиль границы всей таблицы и отдельных ее ячеек. Данное свойство и его производные подробно описаны в "Модель компоновки CSS" , поэтому ниже приведен лишь пример использования данных свойств для оформления таблиц:
TABLE {border: 1px solid #000;}
TH, TD {border-left: 1px dashed #000;}Поскольку границы создаются для каждой ячейки, то в местах соприкосновения ячеек получается граница удвоенной толщины. Самым простым способом устранения указанной особенности является применение свойства border-collapse, которое устанавливает, как именно отображать границы вокруг ячеек. Данное свойство имеет два значения: collapse и separate. Значение collapse заставляет браузер анализировать места соприкосновения ячеек в таблице и убирать в ней двойные линии. При этом между ячейками остается только одна граница, одновременно принадлежащая обеим ячейкам. То же правило соблюдается и для внешних границ, когда вокруг самой таблицы добавляется рамка. При использовании значения separate, которое устанавливается по умолчанию, вокруг каждой ячейки отображается своя собственная рамка, а в местах соприкосновения ячеек показываются сразу две линии.
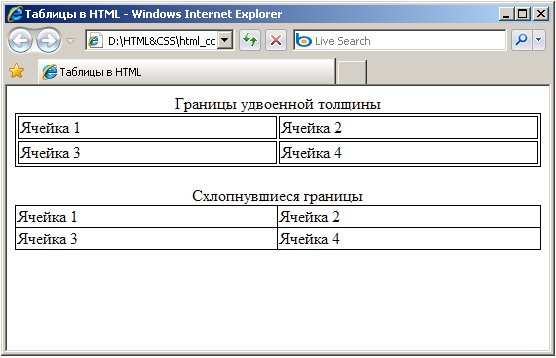
Различия между двумя значениями свойства border-collapse представлены на рисунке 15.2. Первая таблица соответствует границам удвоенной толщины и задается правилом
TABLE {
border: 1px solid #000;
border-collapse: separate;}Вторая таблица соответствует схлопнувшимся границам и задается правилом
TABLE {
border: 1px solid #000;
border-collapse: collapse;}Когда задается схлопывание границ, необходимо помнить, что это может создавать проблемы, если к границам смежных ячеек были применены различные стили оформления. Схлопывание границ с различными стилями приводит к конфликтам, которые разрешаются согласно правилам разрешения конфликтов границ таблиц спецификации CSS2 (http://www.w3.org/TR/REC-CSS2/tables.html#border-conflict-resolution). Данные правила определяют, какие стили "выигрывают" при схлопывании границ.
Расстояние между ячейками
CSS позволяет также увеличивать расстояния между ячейками, используя свойство border-spacing. Данное свойство задает расстояние между границами ячеек в таблице и не действует в случае, когда для таблицы установлен параметр border-collapse со значением collapse. Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений два, то первое определяет горизонтальное расстояние, а второе - вертикальное.
Следующие правило позволяет установить расстояние между границами ячеек 150 пикселей по горизонтали и 20 пикселей по вертикали:
TABLE {
border-collapse: separate;
border-spacing: 150px 20px;}Браузер Internet Explorer до восьмой версии не обрабатывает свойство border-spacing, поэтому пользоваться данным свойством надо с осторожностью.
Заполнение
Для ячеек, которые имеют границу, можно добавить свободное пространство между границами ячеек и их содержимым. Для этого используется свойство padding.
Данное свойство рассмотрено в "Модель компоновки CSS" , поэтому ниже будет приведен пример применения данного свойства к оформлению ячеек:
TH, TD {
border: 1px solid #000;
border-collapse: collapse;
padding: 0.3em;
}Размещение заголовка таблицы
По умолчанию, заголовок таблицы размещается вверху таблицы. Однако в некоторых браузерах возможно переместить заголовок таблицы в другое место с помощью свойства caption-side. Значениями данного свойства являются top, bottom, left и right, размещающие заголовок вверху, внизу, слева или справа таблицы. В некоторых браузерах, как, например, Internet Explorer, доступны только два значения top и bottom. Следующее правило поместить заголовок таблицы под ней:
CAPTION {caption-side: bottom;}Аналогичного результата можно достичь, используя свойство
TABLE {caption-side: bottom;}