|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Canvas. Цвет
Текущее занятие будет отличаться от предыдущих отсутствием заданий для выполнения. Целью занятия является демонстрация способов работы с цветом fillStyle и strokeStyle.
По аналогии с методами fill и stroke, fillStyle задает цвет заливки фигуры, а strokeStyle – цвет обводки фигуры.
Допустимыми значениями методов задания цветов могут быть строки - значения цветов CSS3.
К примеру, могут быть использованы непосредственно названия цветов. Рассмотрим на примере – создадим массив строк, обозначающих цвета в CSS для отрисовки цветов радуги:
function createImage()
{
var ctx = document.getElementById('lesson9').getContext('2d');
var colors = ["red","orange","yellow","green","lightblue","blue","violet"];
for (i=0; i<7; i++)
{
ctx.fillStyle=colors[i];
ctx.fillRect(20*i,20,20,200);
}
}
27.1.
С результатом можно ознакомиться, открыв HTML - страницу в проводнике.

Рис. 27.1. Пример отображения цветов а) - при использовании fillStyle и fillRect б) - при использовании strokeStyle и strokeRect
Можно для задания цветов использовать HEX - строки, приведенный результат на рис. 27.1 . не изменится, в случае определения массива цветов следующим образом:
var colors = ["#FF0000","#FFA500","#FFFF00","#008000","#ADD8E6","#0000FF","#EE82EE"];27.2.
Помимо указанных способов определения цветов могут быть указаны их rgb - обозначения, посредством задания строки вида rgd(r,g,b):
var colors = ["rgb(255,0,0)", "rgb(255,165,0)", "rgb(255,255,0)", "rgb(0,255,0)", "rgb(173,216,230)","rgb(0,0,255)","rgb(238,130,238)"];27.3.
Прозрачность
На холсте можно выводить полупрозрачные фигуры. Значение прозрачности определяется так называемым значением globalAppha и находится в пределах [0,0 ; 1,0]. При этом 1.0 – непрозрачное значение, заданное по - умолчанию.
Для установки прозрачности цвета в методах fillStyle и strokeStyle используются строки вида "rgba(r,g,b,a)", где параметр a задает значение прозрачности цвета. Иными словами, следующий код rgba(255,0,0,0.5) задаст красный цвет средней прозрачности.
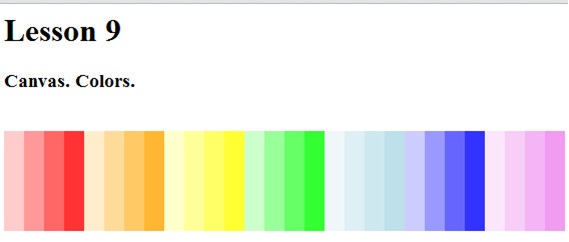
Рассмотрим на примере, схожем с предыдущим. Вместо одного прямоугольника, залитого цветом очередного цвета радуги, мы будем отрисовывать по четыре прямоугольника одного цвета, но разных степеней прозрачности.
Для хранения rgb кодов цветов будем использовать хэш (см. "JavaScript. Работа с функциями и массивами" ):
function createImage()
{
var ctx = document.getElementById('lesson9').getContext('2d');
var clr = ["red","orange","yellow","green","lightblue","blue","violet"];
/* этот массив понадобится нам для корректности ссылок на элементы хэша */
var colors = {}; /* объявляем хэш, в котором будем хранить rgb значение цветов*/
colors["red"] = [255,0,0]; /* rgb код красного цвета и т.д.*/
colors["orange"] = [255,165,0];
colors["yellow"] = [255,255,0];
colors["green"] = [0,255,0];
colors["lightblue"] = [173,216,230];
colors["blue"] = [0,0,255];
colors["violet"] = [238,130,238];
var x=0;
/*вспомогательная переменная, для задания координаты по -
горизонтали очередного залитого цветом прямоугольника*/
for (i=0; i<7; i++)
/* цикл для обращения к элементам хэша, хранящим массив rgb кода */
{
for(j=1; j<5; j++)
{
ctx.fillStyle="rgba("+colors[clr[i]][0]+","+colors[clr[i]][1]+",
"+colors[clr[i]][2]+
","+(j*0.2)+")";
/*задание параемтров цвета заливки*/
ctx.fillRect(x,20,20,100); /*отрисовка прямоугольника*/
x=x+20;
// приращение переменной координаты по - горизонтали, для того,
чтобы следующий прямоугольник нe накладывался на предыдущий */
}
}
}
27.4.
В результате получим следующее:
На этом мы заканчиваем рассмотрение базовых принципов работы с цветами в рамках холста. Для более детального изучения рекомендуется изучить материалы, представленные ссылками ниже.
Дополнительные ссылки по теме
Работа с цветами в canvas
- http://true-coder.ru/javascript/delaem-mir-canvas-yarche-primenenie-stilej-cvetov-i-tenej.html
- http://saitcreate.ru/primenenie-stilej-i-cvetov/