|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Canvas.Основы
Целью занятия является ознакомление с элементом canvas, стилизацией canvas и создание простейших JavaScript – функций для генерации изображений в рамках элемента <canvas>.
Задание
- Разместить элемент <canvas> на странице.
- Создать файл стилей для <canvas>.
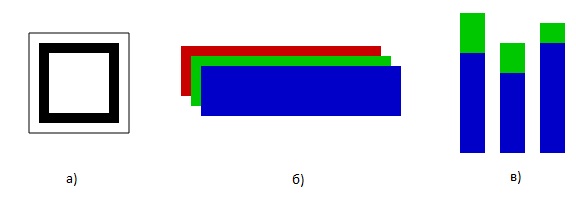
- При помощи JavaScript – функции реализовать генерацию следующих изображений на странице:
Ход работ
Размещение <canvas> на странице
Данная часть занятия не вызовет затруднений ни у кого, размещается холст на странице при помощи соответствующего тега:
<canvas id="lesson6" width="150" height="150"></canvas>24.1.
Атрибуты width и height не являются обязательными. По – умолчанию высота и ширина холста равны 150 и 300 пикселям соответственно. При явном задании размеров холста его картинка масштабируется соответствующим образом.
По аналогии с такими новыми тегами как <audio> и <video>, элементы, размещенные в рамках парного тега <canvas> будут отображаться на странице в том случае, если используемый пользователем браузер не поддерживает <canvas>.
Стилизация <canvas>
Стилизация холста не отличается от таковой для любого другого элемента веб – страницы. Могут быть заданы величины отступа, выравнивания, рамки и т.п.
Поскольку мы еще не создали функцию по отрисовке содержимого холста, то и в браузере мы ничего не увидим. Создадим стиль для элемента <canvas>, задающий параметры границы вокруг элемента:
canvas { border: 3px double black;}
24.2.
"Привязав" файл стилей к нашей странице и открыв ее в браузере, получим следующее:
Рисование на холсте
Как мы уже говорили в лекциях, <canvas>; создаёт поверхность для рисования, предоставляющую один или более контекст отрисовки, который используется для создания отображаемого контента и манипуляций с ним. В настоящее время единственным определенным контекстом отрисовки является двумерный контекст.
Элемент <canvas> изначально пустой, и для того, чтобы что-либо отобразить, скрипту необходимо получить контекст отрисовки и рисовать уже на нём. Элемент canvas имеет DOM-метод, называемый getContext, и предназначенный для получения контекста отрисовки вместе с его функциями рисования. getContext() принимает один параметр - тип контекста. Осуществляется все вышесказанное следующим образом, в рамках JavaScript – функции:
var canvas = document.getElementById("lesson6");
var ctx = canvas.getContext("2d")
24.3.
Первая строка приведенного создает переменную, фактически являющуюся созданным нами холстом. Вторая – получает доступ к контексту рисования.
Теперь создадим наше первое изображение – прямоугольник багрового цвета.
Для этого, во – первых, создадим JavaScript – функцию (не забыв "привязать" файл веб – сценариев к html - странице):
function createImage()
{
var canvas = document.getElementById("lesson6");
var ctx = canvas.getContext("2d");
}
24.4.
Прямоугольную закрашенную область можно нарисовать при помощи функции fillRect (x,y,w,h), где x и y – координаты левой верхней вершины прямоугольника (по горизонтали и вертикали соответственно), а w и h – значения ширины и высоты прямоугольника, соответственно.
Функция strokeRect (x,y,w,h) рисует границы прямоугольника, clearRect (x,y,w,h) – очищает заданную прямоугольную область.
Функция fillStyle задает цвет рисования.
Таким образом, итоговая функция будет выглядеть так:
function createImage()
{
var canvas = document.getElementById("lesson6");
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(100,0,0)"
ctx.fillRect (20, 10, 50, 70);
}
24.5.
Функция готова, холст уже давно размещен на странице, осталось обеспечить выполнение функции. Для того, чтобы изображение отрисовывалось в момент загрузки страницы, добавим в тег <body> вызов функции createImage при загрузке. html – код нашего примера будет выглядеть следующим образом:
<body onload="createImage();"> <canvas id="lesson6" width="150" height="150"></canvas> </body>24.7.
Открыв страницу в браузере, увидим:
Самостоятельно нарисуйте изображения, приведенные в задании.