|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Мультимедиа
Шаг 4
Теперь самое интересное – JavaScript функции, пояснять их логику мы будем в рамках комментариев к коду. Отметим, что файлы веб - сценариев и файлы стилей для всех наших страниц используются одни и те же.
Будем рассматривать от простого к более сложному.
Функция добавления трека в очередь воспроизведения:
function addtoPL(name, path)
{
localStorage[name] = path; /*добавляем в localStorage путь к аудио файлу*/
window.parent.location.href=window.parent.location.href;
/*поскольку iframe подгружает внешнюю html страницу, то после добавления
трека в список, необходимо явно перезагрузить основную страницу*/
21.4.
Функция загрузки внешнего содержимого:
function loadAlbum(path)
{
var iframe = document.getElementById('target');
iframe.setAttribute('src', path);
sessionStorage["album"] = path; /*чтобы при перезагрузке родителя,
текущая веб - страница альбома не исчезала, используем sessionStorage,
для сохранения состояния*/
21.5.
Функция предварительного прослушивания:
function testListen(path)
{
var audio = document.createElement('audio'); /*создаем новый audio element*/
var div = document.getElementById('tracks');
/*получаем доступ к контейнеру с треками*/
audio.src= path; /*задаем источник для воспроизведения*/
audio.controls = false;
/*отключаем элементы управления аудио, фактически элемент не будет отображаться*/
div.appendChild(audio); /*добавляем созданный audio элемент контейнеру*/
audio.addEventListener('timeupdate', function()
/*обработчик событий, вызываемый в течении всего воспроизведения аудио, каждые 250 мс*/
{
if (audio.currentTime > 10) {audio.pause();}
/*прерываем воспроизведение после 10 секунд прослушивания*/
}, false);
audio.play(); /*начало воспроизведения аудио*/
21.6.
Функция воспроизведения трека из пользовательского списка:
function playtrack(track)
{
var b = false;
for(var i in localStorage)
{
/*в данном цикле мы находм текущий трек и "запоминаем" следующий*/
if (b) {localStorage['next'] = localStorage[i]; break; }
if (i == track) { b=true; }
}
var audio = document.getElementById('audio'); /*получаем доступ к элементу audio*/
audio.src = localStorage[track]; /*задаем источник воспроизведения*/
audio.controls = true;
audio.play(); /*начинаем воспроизведение*/
21.7.
Функция загрузки списка воспроизведения:
function load()
{
if (sessionStorage["album"] != undefined)
/*если документ открывается впервые, либо после долгого перерыва, то sessionStorage
не будет содержать информацию о последнем открытом альбоме*/
{
loadAlbum(sessionStorage["album"]);
/*открываем последний альбом, к которому обратился пользователь, таким образом
после принудительного обновления главной страницы в функции adtoPL
пользователю не придется делать это самостоятельно*/
}
var audio = document.getElementById('audio');
/*получаем доступ к audio элементу*/
audio.addEventListener('ended', function()
/*добавляем обработчик события - окончания текущего воспроизвдения*/
{
playtrack('next');
/*инициируем воспроизведение следующего трека из пользовательского списка*/
}, false);
/*переходим к загрузке пользовательского списка воспроизведения*/
var list = document.getElementById('playlist');
/*получаем доступ к списку воспроизведения*/
for(var i in localStorage) /*добавляем треки, сохраненные пользователем*/
{
var element = document.createElement('li');
element.setAttribute('class','PL');
element.setAttribute('onclick',"playtrack('"+i+"')");
element.innerText = i;
if ( i != 'next')
{
list.appendChild(element);
}
}
21.8.
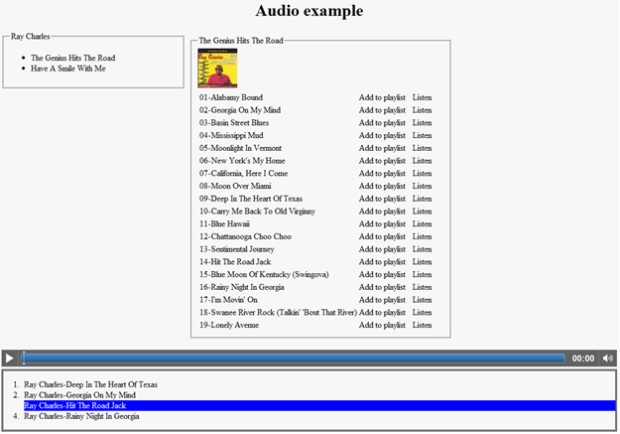
На этом выполнение задания окончено. Результат представлен на рис. 21.5
Разумеется наш пример более чем схематичен. Для того, чтобы попытаться внедрить подобный сервис придется продумать еще множество мелочей.
Мы хотели лишь продемонстрировать базовые возможности по управлению элементами <audio> и <video>.