Photoshop и веб-дизайн
Деление изображения на ломтики
Операция разрезания изображения на ломтики состоит в том, что изображение делится на отдельные зоны. На Web-страницах такие изображения, поделенные на ломтики, часто используются для организации меню. Щелчок в разных участках изображения приводит в действие различные гипертекстовые ссылки. Ломтики, создаваемые при помощи инструмента Slice (Раскройка) можно создавать, выделять, редактировать и просматривать как в программе ImageReady, так и в программе Photoshop.
Разрезание изображений на фрагменты
В Photoshop можно делить изображение на фрагменты (ломтики) и назначать каждому такому ломтику свою гиперссылку, то есть можно превращать участки изображения в кнопки. Для практического знакомства с ломтиками проделайте следующее:
- откройте изображение, которое вы собираетесь разделить на ломтики;
- включите режим отображения кусочков нажатием кнопки Slice Tool (Раскройка) на палитре инструментов. Даже если вы не трогали этим инструментом изображение, то все равно появляется специальная метка о том, что теперь изображение разрезано на один "кусок" Об этом говорит окаймляющая его рамка с порядковым номером фрагмента 01 и специальной пиктограммой фрагмента;
- нажмите на левую кнопку мыши и инструментом Slice (Раскройка) обведите, как рамкой, левые часы, затем отпустите кнопку мыши. Вы определили фрагмент, который хотели бы иметь в виде отдельного изображения (и файла) - рис. 7.4;
Фрагменты, созданные пользователем (пользовательский - 01) и автоматические (02), имеют разные свойства. Программа не может изменить расположение и размер тех фрагментов, которые создал пользователь. За размером и размещением автоматических фрагментов следит сама программа. Если вы измените размер пользовательского фрагмента, то все соседние автоматические фрагменты сами изменятся таким образом, чтобы не возникало "дырок" (перекрывания областей). Автоматические фрагменты имеют в левом верхнем пиктограммы серого цвета, а пользовательские - других цветов, то есть автоматические фрагменты отображаются более приглушенными цветами, чем пользовательские. Границы между автоматическими фрагментами отображаются линией с маркерами, а между пользовательскими - сплошной линией.
Давайте продолжим пример и углубим наши сведения с работой над ломтиками на практике:
- выберите на палитре инструментов инструмент Slice Select Tool (Выделение фрагмента). Он используется для уточнения размеров и положения фрагментов (ломтиков);
- щелкните курсором мыши в пределах созданного вами фрагмента 01. Этот фрагмент будет выделен. Изображение внутри выделенного фрагмента, будь он автоматическим или пользовательским, всегда показывается в оригинальной цветовой гамме. Его рамка приобрела восемь маркеров-манипуляторов, которые используются для масштабирования;
- перетащите правый боковой манипулятор рамки немного вправо. Пользовательский ломтик при этом увеличиться по горизонтали, а автоматический ломтик справа станет уже. Верните пользовательскому ломтику исходный размер. Автоматические ломтики скорректирует сама программа;
- щелкните курсором мыши в пределах правого автоматического ломтика. Изображение внутри ломтика станет ярким, ломтик будет выделен. Обратите внимание, что рамка автоматического ломтика не имеет манипуляторов, поскольку его размер устанавливается программой;
автоматический ломтик можно преобразовать в пользовательский. Выделите автоматический ломтик 02 и из контекстного меню, открывающегося щелчком курсором с помощью правой кнопки мыши выберите команду Promote to User Slice (Преобразовать в пользовательский). Фрагмент приобретет манипуляторы масштабирования (маркеры), и пиктограммы в его левом верхнем углу перекрасились в синий цвет, а это говорит о том, что автоматический ломтик стал пользовательским.
Организация гиперссылок
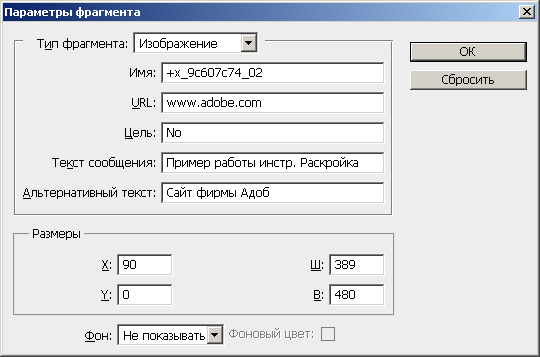
Когда изображение разрезано на требуемое количество фрагментов, их надо ассоциировать с соответствующими документами. Для этого предназначена специальная палитра Slice Options (Параметры фрагмента), вызываемая двойным щелчком кнопки мыши на пользовательском ломтике - рис. 7.5. Содержимое палитры Slice относится только к текущему выделенному ломтику и изменяется при выделении другого ломтика.
Список Type (Тип) задает тип фрагмента. В большинстве случаев это тип Image (Изображение), но возможен и альтернативный вариант No Image (Без изображения), который предполагает отсутствие изображения на месте выбранного фрагмента. Такое "пустое" место (в HTML-коде это пустая ячейка таблицы) может быть заполнено произвольным текстом на фоне со сплошной заливкой. Цвет заливки определяется списком Фон в левом нижнем углу палитры. Для типа Image (Изображение) цвет, выбранный в списке Фон, используется для заполнения прозрачных областей фрагмента.
В поле Name (Имя) вводится имя выделенного фрагмента. Поскольку придумывание индивидуальных имен фрагментам в большинстве случаев не имеет смысла, то можно оставить то имя, которое фрагменту назначила сама программа.
Для каждого фрагмента может быть определена единственная гипертекстовая ссылка, которая вводится в поле URL палитры Slice Options (Параметры фрагмента).
Список Target (Цель), расположенный ниже, позволяет определить фрейм, в котором появится ресурс, задаваемый ссылкой. Иначе говоря, запись в поле Target (Цель) сообщает браузеру, в какой HTML-фрейм загрузить содержимое ссылки и какие HTML-фреймы сохранить.
В нашем случае для выделенного ломтика с именем (номером) 989.02 в поле URL мы ввели адрес гиперссылки http://www.adobe.com. Это будет имя документа, который откроется в браузере по щелчку на этом фрагменте.
В поле Message (Текст сообщения) вводится текстовое сообщение, которое будет отображаться в строке состояния браузера, когда курсор мыши окажется на выбранном фрагменте. Одновременно с этим на экране ПК будет показан текст "Сайт фирмы Adobe", введенный в поле Alt Tag (Альтернативный текст).
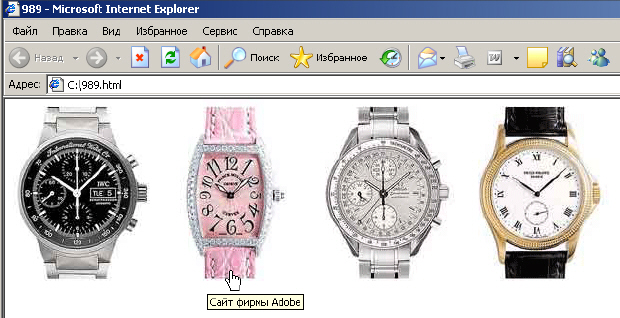
Для того, чтобы увидеть результат наших действий в браузере, выполните команду ОК, затем команду File (Файл) | Save for web (Сохранить для Web), далее откройте сохраненный документ (у нас это файл 989.html) в браузере - рис. 7.6.
Как видим, программа сама сгенерировала HTML-код и превратила выделенное нами изображение в гиперкнопку.
Оптимизация ломтиков
Оптимизация - процесс выбора такого формата файла, его размера и цветовых параметров, которые позволяют в максимально возможной степени сохранить качество изображения, но при этом обеспечить высокую скорость загрузки его по сети.
Продолжим нашу работу с изображением часов и разрежем данное изображение на четыре ломтика ( рис. 7.7), а затем зададим единые параметры оптимизации для всех фрагментов.
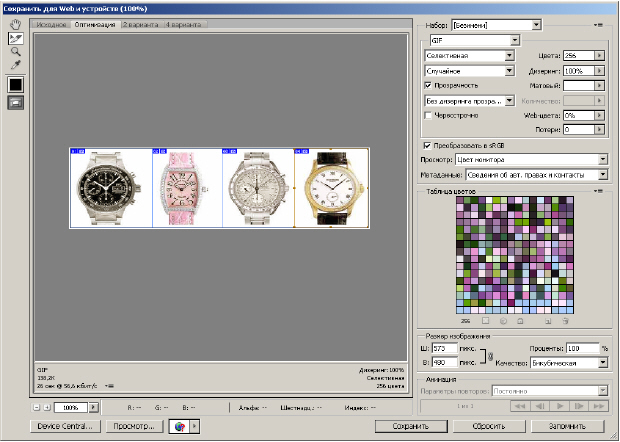
Выполните команду Файл | Сохранить для Web и перейдите на вкладку Optimize (Оптимизация) в окне документа. В палитре Optimize (Оптимизация) выберите формат GIF, в списке ниже - палитру Selective (Выбор), режим сглаживания Diffusion (Диффузия) и степень размытия (Dither) равной 88%, количество цветов равным 128 - рис. 7.8.
Удерживая нажатой клавишу Shift, выделите мышкой все фрагменты изображения (01-04).
Спрячьте границы фрагментов нажатием клавиши <Q> на клавиатуре и посмотрите на результат оптимизации. Функция Preview in Default Browser позволяет протестировать сборку изображения и гиперссылки на нем еще до экспорта вашей работы в HTML-код. При предварительном просмотре ссылок изображений в браузере границ фрагментов не должно быть видно. Ниже изображения вы увидите HTML-код, сгенерированный программой Adobe Photoshop.
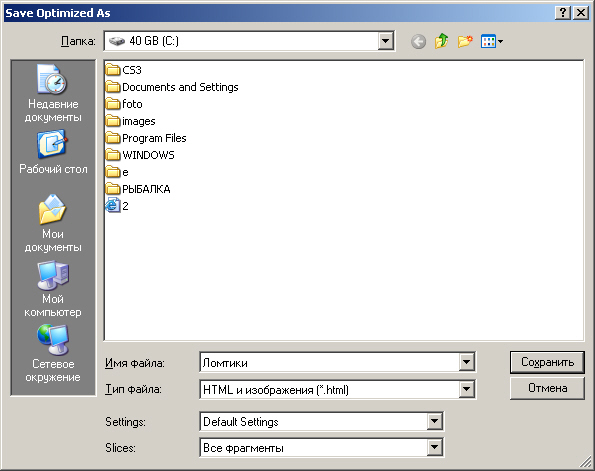
Когда изображение разрезано и ссылки назначены, можно сохранить его фрагменты в отдельные оптимизированные файлы и получить HTML-код для сборки ломтиков в браузере командой Save (Сохранить) - рис. 7.9.
В поле Тип файла выберите вариант HTML and Images, этот вариант включает сохранение кода, необходимого для сборки фрагментов и функционирования ссылок, в HTML-документ и сохранение изображений.
Список Settings (Установки) оставьте с установками по умолчанию.
В списке Slices (Ломтики) вы можете выбрать для сохранения все ломтики или только выделенные (Selected Slices). При этом необходимо предварительно выделить с помощью инструмента Slice Select те фрагменты, которые вы хотите сохранить.
Нажмите на кнопку Сохранить (Save) - программа сохранит HTML-документ в выбранную папку под именем, которое было введено в поле File name (Имя файла) диалогового окна Save Optimized As.
Карта ссылок
Изображения на Web-страницах, созданные описанным выше образом, часто используются как карта ссылок (image map). Щелчки курсором мыши в окне браузера на различных участках такого изображения приводят к загрузке разных адресов страниц (URL). Однако, для создания карт ссылок обычно используют не Photoshop, а Image Ready. Когда карта ссылок определена, функция Preview in (Предварительный просмотр) позволяет протестировать карту ссылок еще до ее экспорта HTML-кода и самого изображения на локальный диск. После того, как карта ссылок оттестирована и найдены параметры оптимизации изображения, можно выполнить команду File (Файл) | Save Optimized As (Сохранить оптимизированное как). После выбора параметров сохранения карты ссылок и нажатия кнопки Сохранить (Save), файлы графических фрагментов и HTML-код будут сохранены на диск.
Применение карт-изображений имеет как свои плюсы, так и минусы. Плюсы в том, что карты изображений - удобный инструмент для создания сложных навигационных веб-меню или, например, географических карт. Использование карты в качестве навигационных меню на каждой странице веб-узла сократит время загрузки документов и сэкономит место на сервере, к тому же вы ограничитесь изготовлением всего лишь одного графического изображения. Карта-изображение украсит вашу страницу и придаст вашему сайту оригинальность.
Минусы при создании карт-ссылок таковы. Изображение для карты, имеющее большой размер, увеличивает время загрузки такой страницы. Если параллельно с картами изображений не предусмотрено текстовое меню, то посетители, которые по каким-либо причинам не могут загрузить графику или отключили ее в своем браузере, останутся ни с чем.