Инструменты выделения, каналы и маски. Фотомонтажи
Пример 3.1. Используем Magic Wand
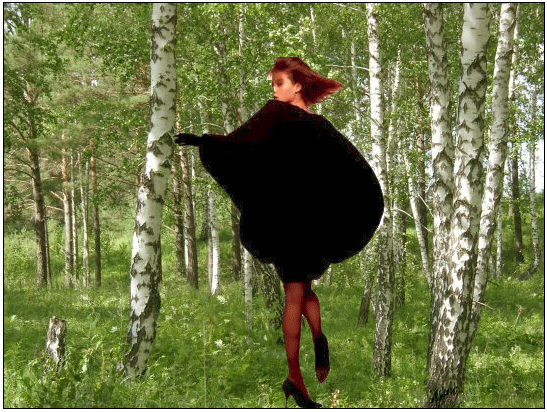
Познакомимся с работой инструмента Волшебная палочка на практическом примере создания несложного фотомонтажа (коллажа). Вашей задачей будет выделение фрагмента изображения с последующим его переносом на другое изображение (новый фон). Поэтому для выполнения этого примера вам понадобятся два изображения: исходное ( рис. 3.12) и фон ( рис. 3.13). Важно, что в исходном изображении девушка расположена на однородном фоне, что собственно и позволяет нам пользоваться для работы инструментом Волшебная палочка.
Наша задача - отделить девушку от фона, а затем поместить его на другой фон (березки).
Для начала определимся, какую из девушек будем использовать в монтаже и откадрируем ее инструментом Crop (Кадрирование) - рис. 3.14.
Нажмите на палитре инструментов на кнопку Волшебная палочка. Как мы уже отмечали выше, для настройки атрибутов этого инструмента следует использовать его контекстную панель свойств. В данном случае на начальном этапе мы воспользуемся установками, назначенными по умолчанию.
Переместите курсор на изображение фона вокруг девушки и щелкните левой кнопкой мыши. Практически весь фон сразу попадает в выделенную инструментом Волшебная палочка область, поскольку содержит однородный белый цвет, резко контрастирующий с силуэтом самой девушки.
Если вы откадрируете неточно, то, возможно, останется невыделенными несколько небольших фрагментов. Их можно добавить к основному выделению, удерживая клавишу Shift. Напомним, что при нажатии на Shift возле курсора появится небольшой значок (+), который указывает на то, что теперь выделяемые нами области будут суммироваться с предыдущими нашими выделениями, сливаясь с ними. При этом на панели свойств автоматически окажется нажатой кнопка Add to selection (Добавить к выделению) - рис. 3.15.
Выберите команду Select (Выделение) | Inverse (Инверсия). Если результатом ваших предыдущих действий было выделение фона, то последней командой вы инвертируете выделение фона в выделение девушки, так как операция инверсии меняет местами выделенные и не выделенные области.
Выполните команду Edit (Правка) | Copy (Копировать). Изображение девушки будет отделено от фона и скопировано в буфер обмена (clipboard).
Откройте (или активизируйте, если оно уже открыто) изображение березовой рощи и выполните команду Edit (Правка) | Paste (Вставить). В результате изображение девушки будет помещено на новый слой Layer 1, расположенный поверх фона.
Для перемещения вклеенного таким образом используйте инструмент Move (Перемещение), а для приведения масштаба девушки к масштабу фона примените команду Edit (Редактирование) | Free transform (Свободное трансформирование). Нажмите клавишу Enter для прекращения трансформации и закончите работу над вашим произведением - рис. 3.16.
Итак, с помощью инструмента Волшебная палочка вы создали простейший монтаж изображений (коллаж), а именно - вырезали объект и вклеили его в новое изображение. Для корректного завершения примера осталось объединить слои с помощью команды Layer (Слой) | Flatten Image (Объединить), а затем сохраните результирующее изображение в файле Collage.jpg командой File (Файл) | (Save As (Сохранить Как).
Пример более сложного коллажа приведен на рис. 3.17. Вы можете попробовать подобный монтаж сделать самостоятельно на основе своих домашних фотографий.
Формирование выделений с помощью контуров
Контуры представляют собой совокупность векторов, очерчивающих какие-либо геометрические формы. В векторных редакторах вектором называют сегмент между точками привязки, имеющий определенные размеры и направление. К элементам контуров относятся:
- узловые точки (anchor points);
- направляющие точки (direction points);
- рычаги, т.е. направляющие линии (direction lines);
- линейные сегменты (straight segments);
- точки перегиба (smooth anchor points);
- криволинейные сегменты.
Направляющие точки и рычаги позволяют управлять степенью кривизны сегментов, соединяющихся в узловой (опорной) точке, сглаживать углы контуров, точно обводить криволинейные поверхности. Контур, у которого конечная точка не совпадает с начальной, называют открытым. Те, у которых эти точки совпадают, называются закрытыми.
Таким образом, работа с контурами это большой отдельный разговор, который, по большому счету, следует вести в книге о векторных графических редакторах. Мы же только заметим, что в растровом редакторе Photoshop тоже есть векторные инструменты и это позволяет ему конкурировать с такими апологетами векторной графики, как CorelDRAW или Illustrator, реально приближаясь к ним по возможностям создания сложных фигур. Кроме формирования сложных форм, контуры являются идеальным средством для построения сложных границ при выделении областей изображений.
Инструменты для работы с контурами
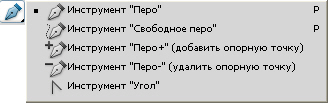
На рис. 3.18 приведены инструменты группы Pen (Перо).
| Pen (Перо) | предназначено для создания контуров. После выбора этого инструмента нажатие мыши позволяет установить в месте положения курсора опорную точку. Последовательное перемещение пера в сочетании с одновременным нажатием кнопки мыши создает контур с линейными сегментами; |
| Freeform Pen (Свободное перо) | позволяет рисовать контур от руки (как карандашом); |
| Add Anchor Point (Добавить опорную точку) | используется для добавления новых опорных точек в уже существующий контур. Это очень удобный инструмент, который позволяет создавать контуры методом последовательного приближения. То есть сначала, с помощью обычного инструмента Перо, грубо очерчивают контур по наиболее характерным точкам. Затем меняют инструмент на Add Anchor point и для уточнения контура вставляют дополнительные промежуточные опорные точки; |
| Delete Anchor Point (Удалить опорную точку) | для удаления опорных точек из контура. При совместном использовании с клавишей Alt он позволяет выделить сразу все точки контура, создает копию контура и позволяет переместить ее в новую позицию; |
| Convert Point (Угол) | используется для изменения свойств опорных узловых точек путем преобразования гладкой точки в угловую и наоборот. Если инструмент установить на опорную точку, то он отображается как острый угол. |
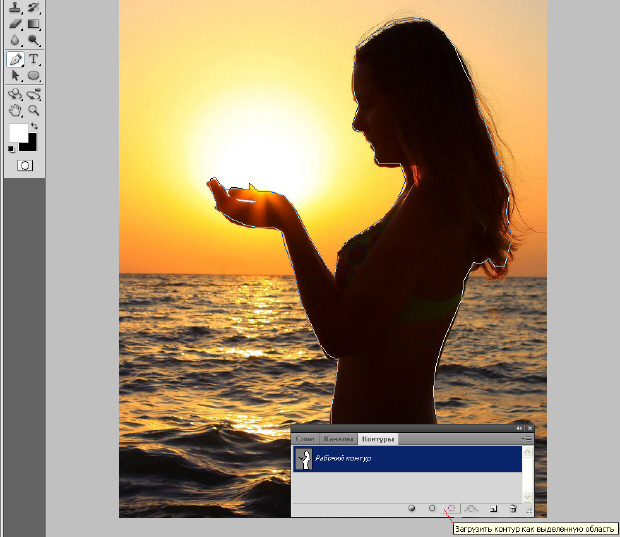
Кроме инструментов, для работы с контурами в Photoshop имеется специальная палитра Paths (Контуры) которая вызывается через меню Window (Окно) | Paths (Контуры) - рис. 3.19. На этой палитре текст Work Path (Векторная маска) в данной иллюстрации находится рядом с контуром объекта, который при желании легко можно превратить в выделение.
Рассмотренные выше инструменты в совокупности позволяют сформировать контур практически любой сложности. Однако, оценить все возможности, предоставляемые Photoshop в работе с контурами, можно только на конкретных примерах.
Для создания выделения из контура нажмите на кнопку Load path as a selection (Загрузить контур как выделенную область) на палитре Path (Контуры). Параметры выполнения данной команды можно оставить по умолчанию.
Теперь с помощью команд Edit (Редактирование) | Copy (Копировать) и Edit (Редактирование) | Paste (Вставить) вы можете вклеить вырезанное из фона изображение на любой новый фон - рис. 3.20.
Сравнивая данное инструментальное средство с другими инструментами выделения, можно отметить его высокую точность и быстроту, а также возможность последующего редактирования. Но в тоже время его применение требует определенной тренировки, поэтому на первых порах он может оказаться сложным для применения.
Маски
Мы уже затрагивали в главе 3 назначение и принципы работы масок, используемых в растровых программах. Растровая Маска (Mask) - это средство, позволяющее защитить от изменений некоторую часть растрового изображения. Во многих случаях маски создаются на короткое время - пока выполняется одно или несколько действий, а потом сбрасываются. Однако иногда возникает необходимость сохранить маску надолго. В большинстве редакторов растровой графики для этого предусмотрены команды сохранения и загрузки масок. Маска может быть частично прозрачной. Под прозрачностью маски понимается то, что она пропускает воздействие инструментами рисования и фильтрами к защищенной области изображения в ослабленном виде. Степень ослабления определяется близостью прозрачных участков маски к черному ли белому цвету. Черный цвет соответствует нулевой проницаемости маски, а белый - 100-процентной, то есть, чем темнее оттенок серого на маске, тем меньше краски попадет в этом месте на изображение.