|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Работа с таблицами и средства навигации
Нами уже были рассмотрены основные элементы html-страниц и способы работы с медиа контентом. По сути, для создания первого простого сайта осталось только научиться работе с таблицами, как одними из самых используемых элементов, и способами навигации по сайту.
Работа с таблицами
В html работа с таблицами может оказаться как простой, так и не очень. С одной стороны тег всего один – <table>, и составить простую таблицу, к примеру, 2*2, не составит труда. С другой стороны, как только потребуется что-то не совсем стандартное, с объединением ячеек, размещением изображений в ячейках и т.п., могут возникнуть сложности.
Создание простых таблиц
Тег <table> является парным, таблица состоит из строк и ячеек, соответственно задаваемых парными тегами <tr> и <td>.
Атрибуты <table>:
- align – задает тип выравнивания таблицы;
- background – задает фоновый рисунок таблицы;
- border – задает толщину рамки таблицы (в пикселях);
- bordercolor –задает цвет рамки;
- cellpadding – задает величину отступа от рамки до содержимого ячейки;
- cellspacing – задает величину расстояния между ячейками;
- cols – задает число колонок в таблице;
-
frame – задает отображение границ вокруг таблицы, может принимать значения:
- void – не отображать границы;
- border – отображать границу вокруг таблицы;
- above – провести границу только по верхнему краю таблицы;
- below – провести границу только по нижнему краю таблицы;
- hsides – отрисовать только горизонтальные границы;
- vsides – отрисовать только вертикальные границы;
- rhs – провести границу только по правой стороне таблицы;
- lhs – провести границу только по левой стороне таблицы;
- height – задает высоту таблицы;
- rules – задает отображение границ между ячейками, может принимать значения:
- summary – задает краткое описание таблицы;
- width – задает ширину таблицы.
<table border = 1>
<tr>
<td> Строка 1. Ячейка 1.</td>
<td> Строка 1. Ячейка 2.</td>
</tr>
<tr>
<td> Строка 2. Ячейка 1.</td>
<td> Строка 2. Ячейка 2.</td>
</tr>
</table>
Результат:
Внутри тега <table> , помимо <tr> и <td> допускается использование тегов:
- <caption> – задает заголовок таблицы;
- <col> – задает характеристики одной, или нескольких колонок таблицы;
- <colgroup> – задает стиль для группы колонок таблиц;
- <tbody> – хранит одну, или несколько строк таблицы, допустимо применение только одного такого тега в рамках <table>;
- <tfoot> – хранит одну, или несколько строк, отображаемых внизу таблицы;
- <th> – задание ячейки таблицы, которая является заголовочной, т.е. текст ячейки отображает полужирным шрифтом с выравниванием по центру;
- <thead> –хранит одну, или несколько строк, отображаемых вверху таблицы;
В следующем примере приведен код создания таблицы с наименованием, шапкой и заголовочной ячейкой:
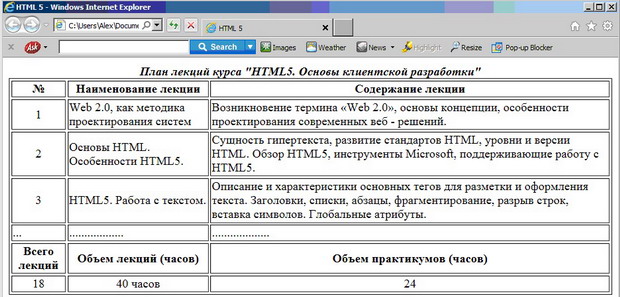
<table border = 1 cellspacing = 2>
<caption> <b> <i>План лекций курса "HTML5. Основы клиентской разработки" </i></b></caption>
<thead>
<tr>
<th> № </th>
<th> Наименование лекции </th>
<th> Содержание лекции</th>
</tr>
</thead>
<tbody>
<tr>
<td align = center> 1 </td>
<td> Web 2.0, как методика проектирования систем </td>
<td> Возникновение термина "Web 2.0",
основы концепции, особенности проектирования современных веб-решений. </td>
</tr>
<tr>
<td align = center> 2 </td>
<td> Основы HTML. Особенности HTML5. </td>
<td> Сущность гипертекста, развитие стандартов HTML, уровни и версии HTML.
Обзор HTML5, инструменты Microsoft, поддерживающие работу с HTML5. </td>
</tr>
<tr>
<td align = center> 3 </td>
<td> HTML5. Работа с текстом. </td>
<td> Описание и характеристики основных тегов для разметки и оформления текста.
Заголовки, списки, абзацы, фрагментирование, разрыв строк, вставка символов.
Глобальные атрибуты.</td>
</tr>
<tr>
<td> ... </td>
<td> .................. </td>
<td> ...................</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Всего лекций</th>
<th>Объем лекций (часов)</th>
<th>Объем практикумов (часов)</th>
</tr>
<tr align = center>
<td>18</td>
<td>40 часов</td>
<td>24</td>
</tr>
</tfoot>
</table>
Результат: