|
Прошел курс. Получил код Dreamspark. Ввожу код на сайте, пишет: Срок действия этого кода проверки уже истек. Проверьте, правильно ли введен код. У вас осталось две попытки. Вы также можете выбрать другой способ проверки или предоставить соответствующие документы, подтверждающие ваш академический статус.
Как активировать код? |
Динамическая компоновка формы
Привязка дочерних элементов (свойство Anchor - якорь)
Свойство Anchor замораживает расстояние дочернего элемента управления от соответствующего края родительского контейнера при изменении размеров последнего. Это свойство может принимать одно из значений или их побитовую комбинацию перечисления AnchorStyles, приведенного в таблице
| None = 0 (00000000) | Нет привязки (по умолчанию) |
| Top = 1 (00000001) | Привязать к верхнему краю контейнера |
| Bottom = 2 (00000010) | Привязать к нижнему краю контейнера |
| Left = 4 ((00000100) | Привязать к левому краю контейнера |
| Right = 8 (00001000) | Привязать к правому краю контейнера |
Свойство Anchor класса Control является аниподом свойства Dock. Когда присваивается одному свойству значение, отличное от None, автоматически сбрасывается в значение None другое свойство.
По умолчанию свойство Anchor имеет значение AnchorStyles.Top | AnchorStyles.Left. Если добавить в дочерний элемент к значению Anchor по умолчанию еще AnchoStyles.Right, то при изменении размеров контейнера зазор слева, сверху и справа между элементом и контейнером будет заморожен.
Приведем пример, в котором на форме расположим 4 текстовых поля с метками. Текстовые поля привяжем к трем сторонам контейнера, кроме нижней.
using System;
using System.Drawing;
using System.Windows.Forms;
namespace Test
{
// Класс приложения
class MyClass : Form
{
int y; // Вынесено в поле класса для видимости в обработчике
public MyClass() // Конструктор
{
this.Text = "Привязка Anchor";
int iSpace = Font.Height;// Интерлиньяж
y = iSpace;// Позиционирование по вертикали
string[] fieldInfo = new string[] {
"Фамилия:",
"Имя:",
"Адрес:",
"Профессия:"
};
// Создаем и настраиваем объекты
for (int i = 0; i < fieldInfo.Length; i++)
{
Label lbl = new Label();
lbl.Parent = this;
lbl.AutoSize = true;
lbl.Text = fieldInfo[i];
lbl.Location = new Point(iSpace, y);
TextBox txtBox = new TextBox();
txtBox.Parent = this;
txtBox.Location = new Point(lbl.Right + iSpace, y);
int width = this.ClientSize.Width -
iSpace - txtBox.Left;
txtBox.Size = new Size(width, txtBox.Height);
txtBox.Anchor |= AnchorStyles.Right;
y = txtBox.Bottom + iSpace;// Сдвиг по вертикали
}
// Подстраиваем форму
this.ClientSize = new Size(this.ClientSize.Width, y);
// Убираем системные кнопки
this.MaximizeBox = false;
this.MinimizeBox = false;
}
// Блокируем изменение высоты формы
protected override void OnResize(EventArgs e)
{
base.OnResize(e);
this.ClientSize = new Size(this.ClientSize.Width, y);
}
}
// Запуск
class Program
{
static void Main()
{
Application.EnableVisualStyles();
Application.Run(new MyClass());
}
}
}
Листинг
16.6 .
Применение свойства Anchor
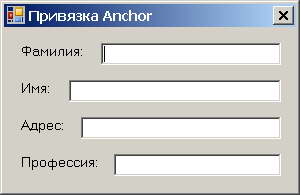
Вот результат
Если в этой программе интерактивно изменять ширину формы, то ширина полей также будет меняться, поскольку они привязаны справа.