|
Прошел курс. Получил код Dreamspark. Ввожу код на сайте, пишет: Срок действия этого кода проверки уже истек. Проверьте, правильно ли введен код. У вас осталось две попытки. Вы также можете выбрать другой способ проверки или предоставить соответствующие документы, подтверждающие ваш академический статус.
Как активировать код? |
Динамическая компоновка формы
Панели и контейнеры
Все потомки класса Control наследуют от него свойство Controls, в котором можно хранить ссылки на дочерние элементы управления. Иными словами, любой элемент управления способен быть контейнером других элементов. Но обычно в качестве контейнеров выступают такие элементы, как формы и панели. Именно они компонуют пользовательский интерфейс.
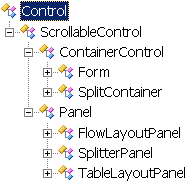
Далее рассмотрим избранную иерархию классов, связанную с решением задачи динамического размещения элементов интерфейса:
Стыковка дочерних элементов (свойство Dock)
Стыковка элементов управления в клиентской области родителя обеспечивается значением их свойства Dock, которое ожидает одно из значений перечисления System.Windows.Forms.DockStyle:
| None = 0 | Нестыкуемая (по умолчанию) |
| Top = 1 | Пристыковать сверху |
| Bottom = 2 | Пристыковать снизу |
| Left = 3 | Пристыковать слева |
| Right = 4 | Пристыковать справа |
| Fill = 5 | Развернуть на всю клиентскую область |
Если контейнер содержит несколько элементов управления и если в одном из них свойству Dock присвоено значение, отличное от None, то и другим элементам нужно присвоить отличное от None значение. И только один элемент может иметь значение Fill. Иначе элементы будут перекрываться.
Дочерние элементы в контейнере выстраиваются в Z -последовательность в порядке их добавления в контейнер с помощью свойства Parent самого элемента управления или методом Controls.Add() контейнера. В таком же порядке они и отображаются. Изменить место элемента в Z -последовательности можно методами BringToFront() и SendToBack(). Если элементы Z -последовательности перекрываются, то элемент с меньшим индексом будет располагаться сверху.
Если элементы пристыковываются к одному краю контейнера, то каждый новый добавленный в контейнер элемент будет пристыковываться непосредственно к краю, оттесняя к центру клиентской области контейнера ранее пристыкованные к этому краю элементы. Поэтому вначале нужно дабавить к контейнеру элемент с параметром Dock=Fill, а потом пристыковывать элементы к краям родителя.
Вот простая программа, иллюстрирующая размещение элементов управления в зависимости от порядка их добавления в родительский контейнер.
using System;
using System.Drawing;
using System.Windows.Forms;
namespace Test
{
// Класс приложения
class MyClass : Form
{
public MyClass()
{
this.Text = "Схематичный Блокнот";
// Создаем многострочный TextBox
TextBox textBox = new TextBox();
textBox.Parent = this;
textBox.Multiline = true;
textBox.Dock = DockStyle.Fill;// Добавляется первым
// Создаем объект дерева
TreeView tree = new TreeView();
tree.Parent = this;// Один способ
tree.Dock = DockStyle.Left;// Оттесняет первого слева
tree.Nodes.Add("tree");// Добавили узел
// Создаем панель инструментов
ToolStrip tool = new ToolStrip();
this.Controls.Add(tool);// Другой способ
tool.Items.Add("tool");// Оттесняет другие сверху
// Создаем меню
MenuStrip menu = new MenuStrip();
this.Controls.Add(menu);// Другой способ
menu.Items.Add("menu");// Оттесняет другие сверху
// Создаем панель состояния
StatusStrip status = new StatusStrip();
status.Parent = this;// Один способ
status.Items.Add("status");// Оттесняет другие снизу
}
}
// Запуск
class Program
{
static void Main()
{
Application.EnableVisualStyles();
Application.Run(new MyClass());
}
}
}
Листинг
16.3 .
Иллюстрация порядка размещения элементов
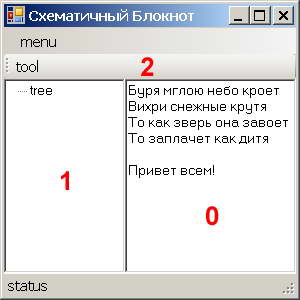
Результат выполнения такой
Красными цифрами показаны индексы элементов в коллекции Form.Controls, соответствующие порядку их добавления. Если в коде изменить порядок добавления элементов управления в контейнер формы, то размещение элементов станет другим.