|
у меня аналогичная ситуация. Однако, если взять пример из приложения (ball_motion_04_click for trial.fla) то след остается. при этом заметил, что в моем проекте в поле "One item in library" виден кружок, в то время как в приложенном примере такого кружка нет. Вопрос знатокам, что не так? |
Изучение SphereCage
Перед началом работы с этой лекцией вы можете загрузить sphereCagecommented.fla с сайта www.friendsofed.com/books/studio/flash_mx/code.html.
В двух последних лекциях мы учились использовать API-рисование для создания двух- и трехмерного содержимого в режиме run-time в фильмах Flash. Теперь настало время применить эти знания и новые возможности на практике. Мы создадим полноценную трехмерную игру исключительно с помощью рисования API, ActionScript и вашего воображения. Я сказал "исключительно", но это является правдой только на 99%. Одно из прекрасных преимуществ Macromedia Flash MX заключается в возможности быстро и беспрепятственно комбинировать готовые рисунки и код в дружественной пользователю среде.
Сейчас я хочу создать игру - с графикой, интерфейсом и всем, что положено - используя только рисование API, чтобы продемонстрировать ее возможности. На практике преимущества Flash в интеграции кода и графики используются для улучшения игр, сайтов и приложений, созданных во Flash или в другой программе. В структуре Flash нелегко разобраться с рисованием API, поэтому рассмотрим конкретные примеры. Вы приобретете необходимые навыки и подходы для реализации ваших будущих проектов.
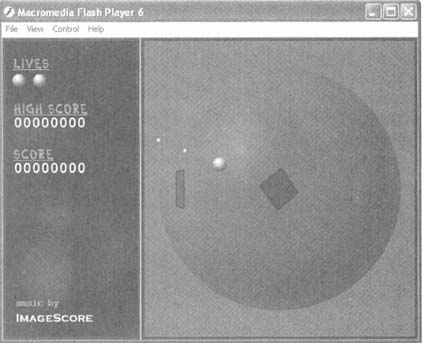
Перед тем как начать работу над игрой, ознакомьтесь с результатом - он находится в файле sphere_cage.swf (на компакт-диске). Подумайте, что происходит в коде игры во время ее работы, и как реализовать те или иные ее моменты (но не слишком долго!).
Концепция
SphereCage впервые была представлена общественности около года назад, когда я практиковался с вариацией классической игры Breakout. В моей версии игроку позволялось поворачивать ракетку на 45 градусов и, как следствие, изменять угол отражения шарика при каждом попадании. Я тогда подумал, что неплохо было бы создать вариант игры Breakout со всеми конечными блоками в центре большого круга и с игроком, перемещающим ракетку по кругу. Я так и не доделал эту игру до конца, но сейчас, при написании этой лекции, мне пришлось вспомнить то, чем я тогда занимался, так как это очень подходит к обсуждаемой нами теме.
Я хотел использовать рисование API для трехмерной игры, но, как я говорил в предыдущей лекции, скорость Flash при работе с трехмерной графикой, иногда слишком мала. Разумеется, вы смогли создать трехмерный куб, однако создание полноценной трехмерной игры, которая не "подвесит" ваш компьютер, является очень трудоемкой задачей.
Я очень люблю простые захватывающие игры, как следствие увлечения детскими аркадными (теперь уже классическими) играми 80-х годов, и мне не доставляет никакого удовольствия запоминать 50 различных комбинаций клавиш для стрельбы из того или иного оружия. Одна из самых замечательных игр, по-моему - Tetris, а прапрадед всех увлекательных игр - Pong.
Может, взять классическую игру и модернизировать ее, используя наши новые навыки? Вместо оригинального двухмерного настольного тенниса, мы могли бы создать игру с третьим измерением и обеспечить абсолютно новые ощущения от игры. Две ракетки - пользователя и компьютера - будут прорисовываться с помощью нашего 3D-кода в режиме run-time. Внешняя сфера и сам шарик будут имитацией трехмерной графики, что делается с помощью симуляции глубины, однако шарик должен будет двигаться в трехмерном пространстве. Мы будем иметь дело лишь с 9 изменяющимися вершинами (четыре для каждой из ракеток и одна для шарика, хотя, в конце концов, я решил добавить еще две вершины в траекторию шарика, поэтому общее количество вершин стало равно 11). Все это обеспечит быструю и красивую трехмерную графику.
Я начал с разработки концепции отражения шарика, находящегося между центром и периметром сферы, с ракеткой компьютера, случайным образом вращающейся в центре (что убирает все препятствия с пути построения AI). Если шарик достигает периметра, игрок проигрывает одну "жизнь". Игроки могут не только управлять ракеткой, но также вращать сферу (а следовательно, и все трехмерное пространство), чтобы лучше наблюдать траекторию шарика. Самым трудным моментом в коде будет определение угла отражения при ударении шарика о движущуюся ракетку компьютера. Вся остальная программа будет использовать код, разработанный нами в предыдущей лекции. Мы четко обрисовали идею игры, теперь давайте перейдем к делу!
Тот самый 1%
Перед тем, как открывать Flash, позаботимся об элементах, которые нельзя создать с помощью кода. Первым из них будет неэстетичный и необязательный элемент, но, мне кажется, это будет неплохим дополнением к игре.
Карта отражения
Если вы посмотрите на законченную игру, то увидите "стеклянную сферу" с примененной к ней картой отражения, что добавляет большую реалистичность графике.
Я подскажу вам, как я реализовал этот объект, чтобы вы смогли создать его сами. Я использовал для этого Adobe Photoshop 7.0, однако вы можете использовать другую, возможно более знакомую программу для работы с графикой, если в ней есть фильтр, аналогичный фильтру Photoshop Spherize. (Если хотите, можете использовать законченную карту, находящуюся на компакт-диске в файле reflect.png.)
- Откройте любой рисунок, который вы хотите использовать в качестве карты отражения. Лучше всего для этого подходят рисунки с высоким контрастом света (как нельзя лучше подойдут отражающие окна). Конечно, вы всегда можете увеличить контраст с помощью Levels или Curves.
- Нам в конечном счете понадобится прямоугольный рисунок, поэтому сделайте ваше изображение выпуклым с помощью средства Crop, удерживая клавишу (Shift) для соблюдения пропорций. Конечным рисунком будет настолько расплывчатое изображение, что разрешение не будет здесь играть никакой роли, однако я работал с разрешением приблизительно 500х500 пикселей.
- С помощью прямоугольного маркера, установленного на квадрат (это делается в строке опций или удержанием клавиши (Shift)), выберите около 80% площади рисунка от центра, оставив края изображения невыделенными.
- Установите Filters > Distort > Spherize на 100% и снимите выделение.
- (Убедитесь, что ваше изображение не является фоновым слоем - это необходимо для выполнения данного шага.) С помощью эллиптического маркера, настроенного на окружность, выделите, начиная от центра, около 50% вашей измененной центральной части рисунка. При активном выделении щелкните на кнопке Add Layer Mask. Над центром изображения появится маска, прозрачная по краям.
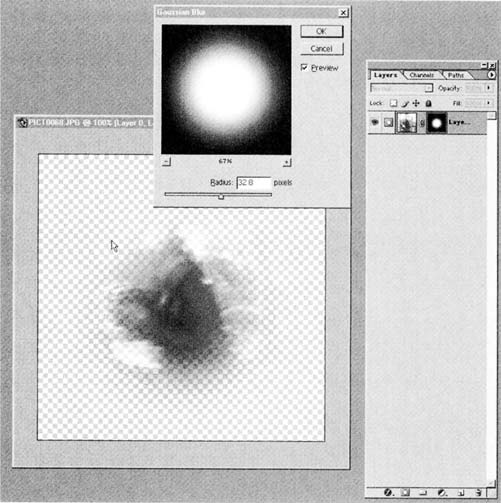
- С выделенной маской (а не рисунком), выберите команду Filters > Blur > Gaussian Blur и примените размывку так, чтобы четкие края стали невидимым. Используйте предварительный просмотр для контроля результата перед его принятием. В идеале, он должен быть непрозрачным в центре, затем постепенно становиться все прозрачнее вплоть до полной прозрачности у границы сферической части рисунка (см. рис. вверху следующей страницы).
- Используя команду Image > Trim с выбранной опцией Based on Transparent Pixels, удалите лишнюю часть рисунка. Теперь выберите Image > Image Size и убедитесь, что этот параметр установлен на значение 72 ppi. Я также изменил размер рисунка до 300х300 пикселей.
- Наконец, выберите команду File > Save For Web и экспортируйте изображение в виде png-24 with transparency. Закройте Photoshop и перейдите во Flash, где мы и будем работать в оставшейся части лекции.