|
у меня аналогичная ситуация. Однако, если взять пример из приложения (ball_motion_04_click for trial.fla) то след остается. при этом заметил, что в моем проекте в поле "One item in library" виден кружок, в то время как в приложенном примере такого кружка нет. Вопрос знатокам, что не так? |
Математика и физика Flash
Движение по кругу
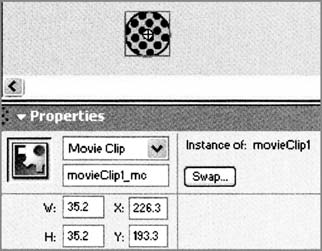
- Откройте новый основной фильм и создайте в нем клип. Он может содержать любой рисунок, однако не делайте этот рисунок слишком большим, чтобы было достаточно места для круговой траектории. Назовите его инстанс movieClip1_mc:
- Теперь мы создадим функцию onEnterFrame. Первое, что мы будем в ней делать, это увеличивать угол theta. Введите следующий код в новый слой с именем Actions:
this.onEnterFrame = function() { var theta = 0; theta++; }; - Далее нам нужно преобразовать theta в радианы. Мы используем для этого другую переменную с именем rad.
this.onEnterFrame = function() { var theta = 0; theta++; var rad = theta*(Math.PI/180); }; - Теперь, если мы умножим cos угла theta на радиус воображаемой окружности ( d=100 на предыдущем рисунке), то получим параметр _x. Мы будем прибавлять к этому вычислению 275, так как x=275 является центром экрана (это определяется разрешением вашего фильма, которое по умолчанию равно 550х400 пикселям). В результате фильм будет двигаться вперед и назад по оси x в центре экрана, а не в точке (0,0), которая является левым верхним углом рабочего места.
this.onEnterFrame = function() { var theta = 0; theta++; var rad = theta*(Math.PI/180); movieClip1_mc._x = (Math.cos(rad)*100) +275; }; - После этого мы делаем то же самое с параметром _y с помощью sin угла theta, умноженного на 100, и затем прибавляем 200 для расположения фильма по середине экрана. Добавьте следующий код.
this.onEnterFrame = function() { var theta = 0; theta++; var rad = theta*Math.PI/180; movieClip1_mc._x = Math.cos(rad)*100+275; movieClip1_mc._y = Math.sin(rad)*100+200; }; - Запустите фильм. Вы увидите, что movieClip1_mc совершает круговое движение.
- Для большего понимания того, как код реализует движение по окружности, добавьте в функцию следующий код рисования API.
this.onEnterFrame = function() { var theta = 0; theta++; var rad = theta*Math.PI/180; movieClip1_mc._x = Math.cos(rad)*100+275; movieClip1_mc._y = Math.sin (rad)*100+200; clear(); linestyle(1, 0, 100); moveTo(275, 200); lineTo (movieClip1_mc._x, movieClip1_mc ._y) ; lineTo(movieClip1_mc._x, 200); lineTo(275, 200); };
Теперь вычисляемый треугольник будет хорошо виден.
Вот так. Вы использовали простейшие тригонометрические выражения для создания движения. Не слишком сложно, не так ли? В данном примере мы знали угол и одну сторону треугольника и использовали эту информацию для вычисления длины других сторон. Мы также можем сделать обратное: если мы уже знаем две стороны треугольника, мы можем вычислить любые углы. Это делается с помощью функций arc - arcsin, arccos и arctan (также обозначаются asin, acos и atan ). Это функции, противоположные функциям sin, cos и tan. Вместо того чтобы брать угол и получать соотношение, они берут соотношение и получают угол, который формирует это отношение.
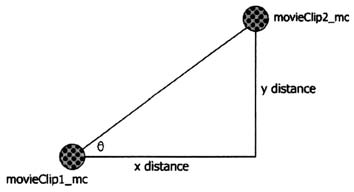
Безусловно, наиболее часто используется atan. Эта функция очень полезна для нахождения угла между двумя точками, такими как фильмы. Мы можем легко вычислить расстояние X и Y между двумя фильмами. Это может быть использовано для рисования двух сторон прямоугольного треугольника. Помня, что tan - это отношение противолежащего катета к прилежащему, мы видим, что tan является функцией, связанной с отношением двух катетов, без гипотенузы. Рассмотрим следующий рисунок.
Здесь у нас есть два фильма. Мы можем найти расстояние x так:
dx = movieClip2_mc._x - movieClip1_mc._x;
и расстояние y таким образом:
dy = movieClip2_mc._y - movieClip1_mc._y;
Теперь, если мы получим отношение dy/dx и возьмем atan этого отношения, то узнаем, что угол равен q.
Flash дает нам две функции для вычисления atan: Math.atan (y/x) и Math.atan2 (y,x). Упрощенная версия atan представляет свое отношение y/x в качестве аргумента. Новая версия atan2 использует отдельные значения y и x. Я настоятельно рекомендую вам использовать версию atan2, так как это решит множество проблем, связанных с отрицательными значениями и углами. Большинство разработчиков используют исключительно эту версию.
Не забывайте о том, что Math.atan2, как и все остальные математические функции, будет возвращать угол в радианах. Если вам нужны градусы, можете преобразовать результат соответствующим образом.
Чтобы завершить введение в тригонометрию, разберемся, как использовать Math.atan2 для выполнения очень полезной функции, которая требуется довольно часто - поворот фильма по направлению к определенной цели.