|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Опубликован: 13.07.2009 | Уровень: для всех | Доступ: платный
Самостоятельная работа 5:
Титры. Как представить свою работу
< Самостоятельная работа 4 || Самостоятельная работа 5 || Лекция 5 >
Заставим буквы влетать на экран и, расталкивая друг друга, складываться в слово, выезжать целыми предложениями сбоку, снизу, сверху, прыгать по экрану — создадим анимационные титры или просто анимированную надпись.
Что надо знать и уметь, чтобы выполнить задание:уметь пользоваться инструментами рисования, уметь редактировать векторные объекты, уметь использовать различные заливки, уметь создавать покадровую анимацию, знать основы создания анимации движения, иметь представление о создании и редактировании текстовых блоков.
Задание
Создать анимацию движения текста длиной не более 10 секунд.
Определим, что нам нужно сделать, чтобы выполнить работу
- Создать текстовый блок.
- Придумать, как будет происходить анимация текста:
- буквы по одной появляются из-за "кадра" и складываются в слово;
- текст появляется весь сразу из точки в середине экрана и, увеличиваясь в размерах, "приближается" к зрителю;
- эффект титров "Звездных войн" — текст в перспективе уезжает вдаль;
- что-то другое. Вариантов — множество.
- Выполнить замысел.
- Сохранить свою анимацию.
Желаем успеха!
Советы по выполнению
- Если вы хотите анимировать текст по буквам, при разделении текстового блока на буквы воспользуйтесь командой "Разделить".
- Разнести буквы на отдельные слои вам поможет команда контекстного меню "Распределить по слоям". Чтобы воспользоваться ею, выделите весь текст, предварительно разбитый на буквы, щелкните правой кнопкой на выделенном и выберите эту команду. Каждая буква окажется на отдельном слое, при этом каждый слой будет переименован по "имени" буквы.
- После этого, если требуется, превратите буквы в объекты, еще раз выполнив команду "Разделить".
- Превращение текста в рисованный объект необходимо, если вы используете оригинальные шрифты.
- Если слой не закрыт от редактирования, всегда можно выделить все объекты на всех слоях сразу.
- Если буквы должны собраться в слово или предложение, воспользуйтесь следующим советом: расположите в первом ключевом кадре текст так, как он должен выглядеть в конце анимации, скопируйте ключевой кадр вставкой второго ключевого кадра через некоторый промежуток времени на временной линейке. Теперь можно изменять расположение и позицию букв в первом ключевом кадре и задавать анимацию движения.
- Тот же способ можно применить, если хотите, чтобы буквы попрыгали на месте (например, по очереди) или, скажем, сжимались, как резиновые: сначала несколько ключевых кадров с копиями текста "в нужном месте", а потом в определенных кадрах редактируем буквы.
- Не путайте слои! Выбирайте на временной линейке нужный слой и кадр, прежде чем изобразить что-то.
- Чтобы не "испортить", закрывайте готовые слои "замком" от возможности редактирования.
- Чтобы не путаться при редактировании слоев, иногда полезно еще и скрыть "ненужные" в данный момент слои, нажав на "глаз" рядом с именем слоя.
- Сохраняйте промежуточный результат! Всегда есть вероятность какого-то сбоя. Сохранение файла сбережет вам время и нервы.
- Сохраняйте окончательный результат!
- Тестируйте работу "глазами пользователя".
- Окончательную анимацию командой "Экспорт" из меню "Файл" сохраните как SWF-файл.
- Используйте изменение масштаба просмотра.
Подсказки
- Сначала с помощью инструмента "Текст" создадим текстовый блок и напишем слово (или фразу), которое должно оживать на экране. В окне панели свойств убедимся в том, что тип созданного текстового блока — статический.
- Командой "Разделить" разобьем текст на отдельные буквы, предварительно выделив его.
- Командой "Распределить по слоям" разведем буквы написанного нами слова по отдельным слоям. В результате каждая буква, оставаясь в первом кадре, окажется в своем слое.
- Займемся дизайном каждой буквы. Для этого выделим кадр, содержащий конкретную букву.
- Выделим букву на рабочем поле. Применив к ней еще раз команду "Разделить", преобразуем выделенную букву в рисунок. Теперь можно придать ей новую форму.
- Для того чтобы можно было создать анимацию движения такой "рисованной буквы", выделим и сгруппируем ее.
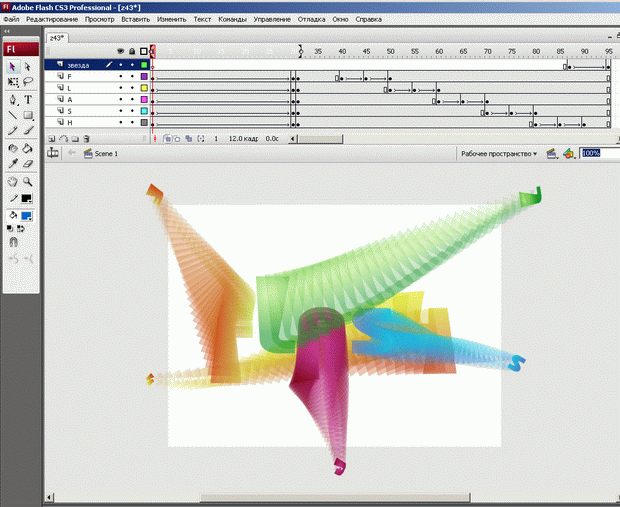
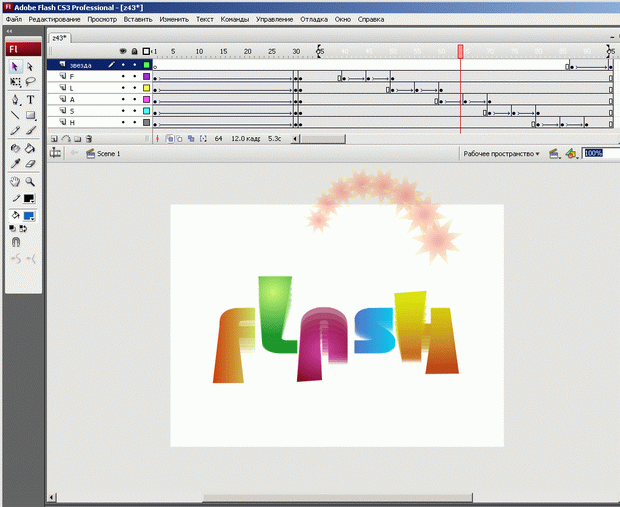
- На линейке кадров на некотором удалении от начала будущей анимации нажатием клавиши F6 создадим копию первого кадра. Этим мы зададим конечную фазу будущей анимации.
- Выделив первый кадр, вернемся в начало анимации. Изменим стартовые значения анимации. Для этого выделим изображение буквы и вынесем его за пределы рабочей области. Инструментом "Свободное преобразование" изменим пропорции этого изображения, повернем его, если нужно — перенесем центр вращения в другое место.
- Оставаясь в первом кадре, выберем в панели свойств в списке "Анимация" значение "Движение". Там же поворот установим в один оборот. Теперь буква будет влетать из-за пределов рабочего поля, постепенно изменяя свои размеры и поворачиваясь.
- Аналогично создадим анимации движения всех букв по очереди.
- Время движения различных букв может быть разным.
< Самостоятельная работа 4 || Самостоятельная работа 5 || Лекция 5 >