| Казахстан, Алматы, Гимназия им. Ахмета Байтурсынова №139, 2008 |
Добавление динамических компонент в Интернет-магазин
Отметим только основные моменты этого кода. Компоненту указывается источник данных storeProducts, а также элемент el, в который этот компонент должен быть отрисован. Также указана модель столбцов, в которой определены все колонки, их заголовки и связь с полем источника данных. Также для нижней панели таблицы ( bbar ) определен компонент Ext.PagingToolbar, который обеспечивает возможность переключения страниц. Для этого в параметрах конструктора указан тот же источник данных, что и у таблицы, определен размер страницы, а в поле listeners определен обработчик клиентского события beforechange, в котором у источника данных вызывается метод reload, но уже для новой страницы (указывается новый стартовый элемент). Строчка return false ; позволяет избежать вызова других обработчиков, прикрепленных к событию beforechange пэйджера.
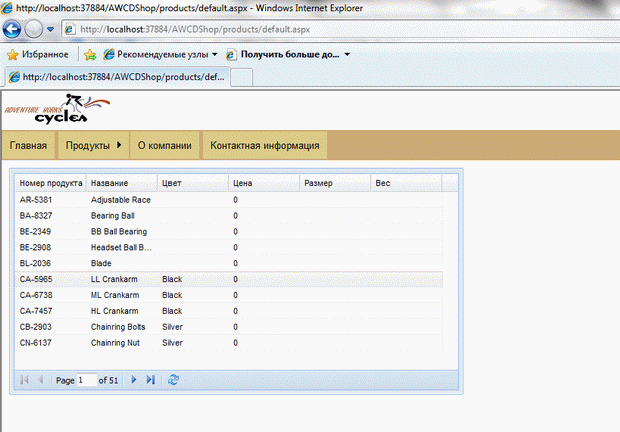
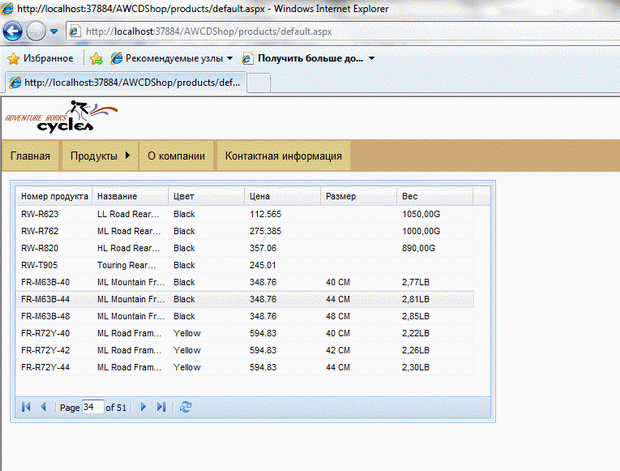
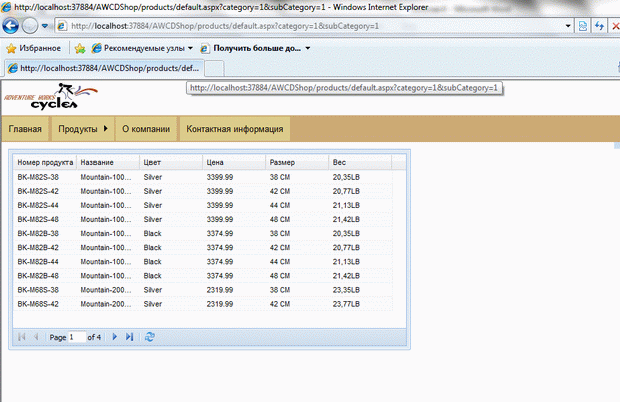
Теперь все готово, и мы можем запустить наше веб-приложение и убедиться, что все работает. Примеры получившихся страниц представлены на рис. 15.6, рис. 15.7 и рис. 15.8.
Рассмотренный подход, обладает множеством преимуществ, однако также необходимо указать и недостатки такого подхода. Прежде всего, отметим, что теряется возможность визуально верстать страницу, так как весь код генерируется JavaScript (некоторые работы в решении этой проблемы ведутся, например: http://www.extjs.com/products/designer/). Разработка клиентских скриптов достаточно слабо поддерживается в Microsoft Visual Studio 2008. В этой области некоторые улучшения ожидаются от новой среды разработки Microsoft Visual Studio 2010. Еще одна проблема – это плохая интеграция ASP.NET и клиентских визуальных компонент. Здесь также есть наработки, в частности проект JASP (http://jaspproject.ru и http://code.google.com/p/jaspproject/) предлагает расширение для Visual Studio 2008, которое позволит разрабатывать клиентские компоненты в стиле ASP.NET. Это позволяет с одной стороны полностью отказаться от перезагрузки страниц, и использовать исключительно веб-сервисы как средство взаимодействие с сервером, а с другой – интегрировать веб-методы напрямую в компоненты и вызвать их из JavaScript кода как обычные скриптовые функции, что свойственно серверным компонентам. Подробнее о технологии Jasp рассказывается в "Обеспечение взаимодействия Интернет-магазина с базой данных" .
15.4. Отладка JavaScript
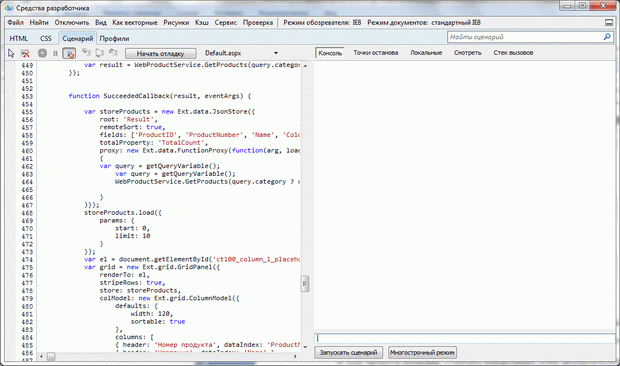
Теперь, когда наш проект содержит большое количество JavaScript функций, перед разработчиком встает проблема отладки этих функций. Как для отладки HTML и CSS, так и для сценариев можно воспользоваться IE Developer Tools. Для запуска отладчика нужно перейти во вкладку "Сценарий" (Script) и нажать на кнопку Start Debugging. В результате произойдет перезагрузка текущей страницы в открытой вкладке (если в настройках браузера запрещена отладка скриптов), а Developer Tools "открепятся" от нижней части экрана (рис. 15.7). Остановка процесса отладки производится по нажатию на клавиатурное сочетание Shift+F5 или нажав на кнопку Stop Debugging.
Консоль JavaScript -кода может отслеживать вызов тех или иных переменных, выражений и стеков вызовов
В ходе процесса возможна установка контрольных точек автоматической остановки выполнения – для этого нужно выделить нужное место в коде скрипта, после чего нажать на кнопку F9. Есть также и запуск отладчика с пропуском ошибок исполнения (во избежание остановок) – для этого можно или щелкнуть по кнопке "Остановка при ошибке" или же продублировать это действие командой Ctrl+Shift+E. Кроме того, в случае, если установленная контрольная точка становится неактуальной (код на странице поменялся, указан неправильный путь до сценария и так далее), то в отладчике можно задать условия, при которых будет выполняться остановка (устанавливается в свойствах точки остановки). Наконец, в случае, когда выполнение сценария приостановлено, пользователь может вручную продолжить работу отладчика (кнопка F5), остановить процесс (Ctrl+Shift+B), перейти на следующий этап (F11) или предыдущий шаг (F10), повторить последний цикл скрипта до текущего состояния (Shift+F11).
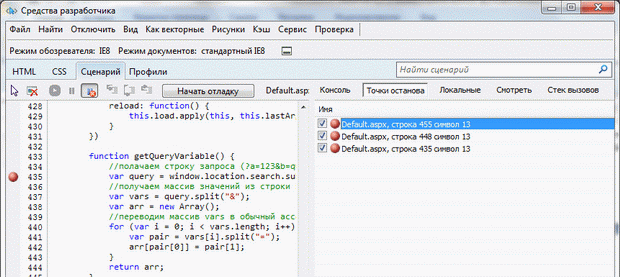
Любая ошибка во время выполнения приводит к тому, что отладчик автоматически останавливается в месте возникновения ошибки. Windows Internet Explorer остановится и выделит строку, вызвавшую ошибку, в окне просмотра исходного кода.
Выбрать место прерывания выполнения можно при помощи установки точки останова. При наличии точки останова исполнение сценария приостанавливается на строчке, находящейся непосредственно перед точкой останова. В окне просмотра исходного кода подсвечивается следующая исполняемая строчка. Точки останова можно устанавливать и после того, как запущен отладчик. Для этого нужно или щелкнуть рядом с номером строчки кода, или вызвать контекстное меню, или нажать клавишу F9.
На вкладке Breakpoints изображен список всех доступных точек останова. На рис. 15.8 показана вкладка Breakpoints, выбранная в правой части панели отладчика.
Все точки останова вместе с именами файлов и номерами строк представлены здесь. Дважды щелкнув точку останова в этом списке, можно перейти к исходному коду, в котором она установлена. Сняв флажок рядом с точкой останова, ее можно временно деактивировать, не удаляя из исходного кода. Чтобы удалить точку останова, щелкните ее правой кнопкой мыши и выберите Delete (Удалить).
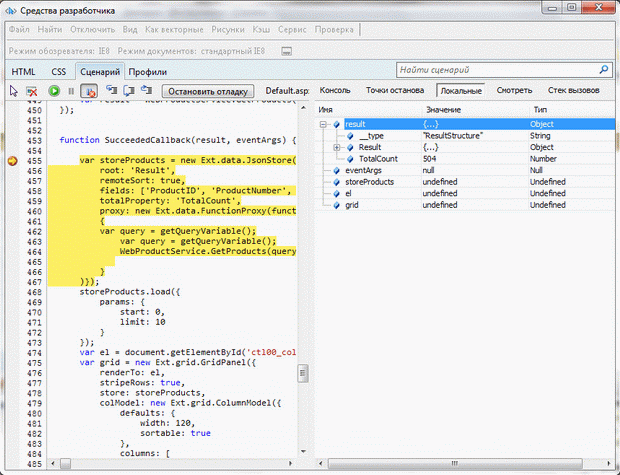
В любой момент, когда исполнение сценария приостановлено точкой останова, можно просмотреть значения переменных. С помощью средства Locals отладчика можно вывести имена, значения и типы всех переменных, существующих в текущей области видимости сценария. Значения переменных вне области видимости не определены. Область видимости – это интервал, в котором можно обращаться к некоторой переменной. На рис. 15.9 показан вид средства Locals во время отладки.
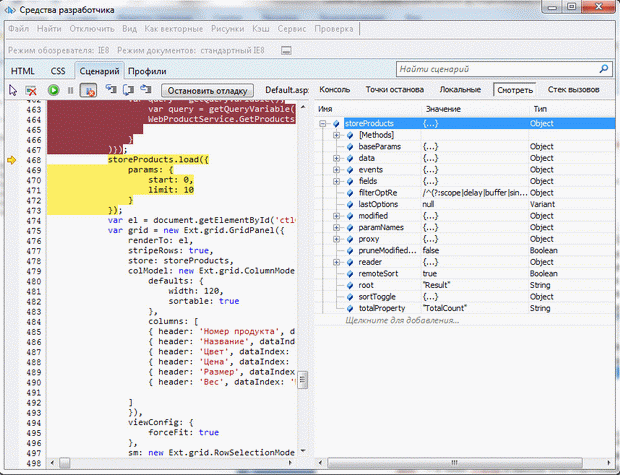
С помощью средства Watch можно просматривать переменные из разных областей видимости. Чтобы включить просмотр переменной, нужно найти ее в исходном тексте сценария, щелкнуть правой кнопкой мыши и выбрать Add Watch. Таким образом, будет добавлена точка наблюдения для идентификатора, на котором находился курсор. На рис. 15.10 изображено средство Watch с наблюдаемой переменной.
Еще один способ добавить точку наблюдения переменной – щелкнуть текст "Click to add…" в окне Watch и ввести имя переменной.
Заметим, что функция профилирования JavaScript добавляет к функциональности отладчика возможность оптимизации кода. Иными словами, Developer Tools содержат инструмент, позволяющий выявить "узкие места" в веб-приложениях – обычно это наиболее часто используемые скрипты. Для этого вебмастеру необходимо инициировать процесс профилирования, чтобы увидеть скорость обработки сценариев. Результат будет представлен в виде списка последовательных вызовов скрипта или отдельных его функций. Чтобы увидеть URL, который относится к данному фрагменту и строку на странице, в IE8 должен быть включен отладчик сценариев.
15.5. Профилирование JavaScript
Благодаря профилированию сценариев можно улучшить работу веб-сайта посредством идентификации и исправления связанных с производительностью проблем в коде JavaScript.
Режим Profiler позволяет собрать информацию о временных характеристиках работы веб-узла, которая собирается по мере визуализации страниц веб-узла обозревателем Windows Internet Explorer. Данная информация помогает оптимизировать участки кода, на исполнение которых уходит слишком много времени, то есть узкие места.
Чтобы приступить к профилированию, необходимо открыть вкладку "Профили" и начать сеанс профилирования сценария нажатием кнопки "Запуск создания профилей". При этом обработчик сценариев переключается в режим профилирования, и на кнопке появляется текст "Остановка создания профилей". Выполнив сценарий, который необходимо профилировать на веб-странице, после чего щелкните "Остановка создания профилей" для завершения сеанса. Автоматически отображается отчет о только что созданном профиле.
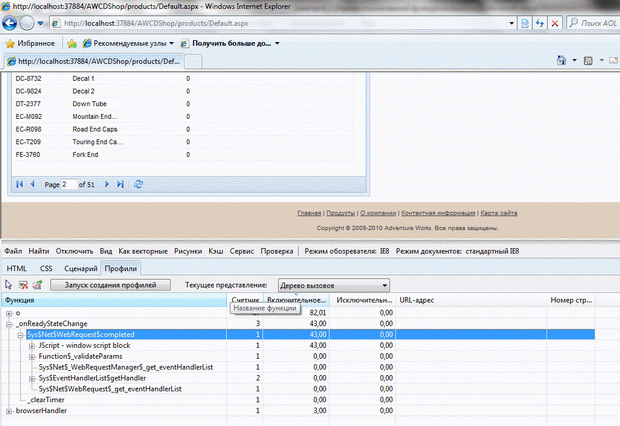
На рис. 15.11 показан основной пользовательский интерфейс вкладки "Профили".
Отчеты о профилях можно просматривать в представлении "Функции" или "Дерево вызовов", которое можно выбрать из раскрывающегося списка "Текущее представление".
- В представлении "Функции" перечисляются все используемые функции.
- В представлении "Дерево вызовов" показана иерархия вызовов.
В отчете показаны функции, использовавшиеся обозревателем Windows Internet Explorer для визуализации URL-адреса. Выводится название функции, число ее вызовов, включительное и исключительно время. Включительно время – это время, затраченное на исполнение самой функции и всех функций, из нее вызванных. Исключительное время – это время, затраченное на исполнение самой функции без учета функций, из нее вызванных.
С помощью собранной профилировщиком информации легко найти узкие места в коде сайта. Если обнаружить и изменить структуру неэффективного кода или медленных алгоритмов, то можно сократить время, которое обозреватель Windows Internet Explorer тратит на визуализацию веб-страниц.
Данные профиля можно экспортировать из текущего отчета в CSV-файл.
15.6. Ключевые термины
ASP.NET, AJAX, JavaScript, JavaScript-библиотеки, ASP.NET AJAX, Веб-сервис, ExtJS.
15.7. Краткие итоги
Данное практическое занятие рассматривает следующие темы: