|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Оформление таблиц
Неполные сетки
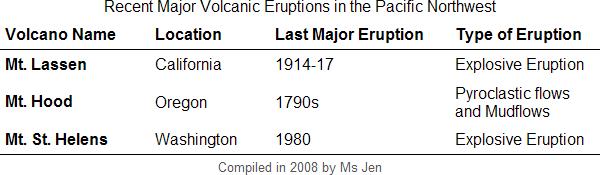
Для некоторых решений хорошо подходят менее структурированные, более открытые сетки. Простым вариантом является удаление вертикальных границ и удаление заливки фона заголовка таблицы, как показано на рис. 33.14:

Рис. 33.14. Таблица со светло-серыми границами только на внешних краях и по нижнему краю каждой ячейки
Код CSS для этого представления имеет вид:
table {
width: 100%;
border: 1px solid #999;
text-align: left;
border-collapse: collapse;
margin: 0 0 1em 0;
caption-side: top;
}
caption, td, th {
padding: 0.3em;
}
th, td {
border-bottom: 1px solid #999;
width: 25%;
}
caption {
font-weight: bold;
font-style: italic;
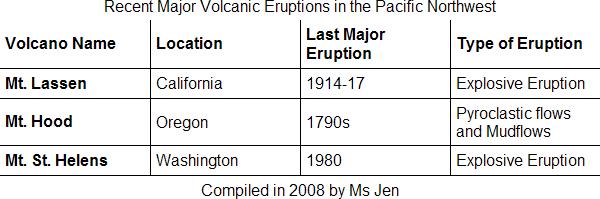
}Можно сделать еще один шаг и удалить все границы, за исключением верхней и нижней границы, чтобы определить тело таблицы - см. рис. 33.15:
Код CSS для такой таблицы будет следующим:
table {
width: 100%;
text-align: left;
border-collapse: collapse;
margin: 0 0 1em 0;
caption-side: top;
}
caption, td, th {
padding: 0.3em;
}
tbody {
border-top: 1px solid #000;
border-bottom: 1px solid #000;
}
tbody th, tfoot th {
border: 0;
}
th.name {
width: 25%;
}
th.location {
width: 20%;
}
th.lasteruption {
width: 30%;
}
th.eruptiontype {
width: 25%;
}
tfoot {
text-align: center;
color: #555;
font-size: 0.8em;
}Внутренние границы
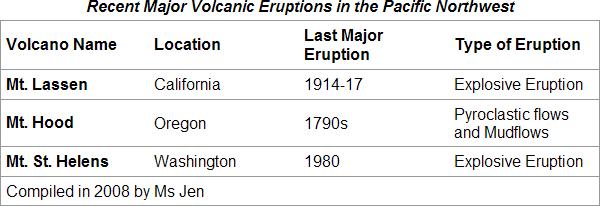
Иногда желательно удалить внешнюю границу, но сохранить внутреннюю сетку границ, как на рис. 33.16:
Чтобы реализовать это для всех современных браузеров, необходимо добавить класс в ячейки th и td, которые появляются последними в каждой строке, следующим образом:
... <tr> <th scope="col">Volcano Name</th> <th scope="col">Location</th> <th scope="col">Last Major Eruption</th> <th scope="col" class="last">Type of Eruption</th> </tr> ...
Затем мы используем этот класс для удаления правой границы из этих ячеек. Полный код CSS будет иметь вид:
table {
width: 100%;
text-align: left;
border-collapse: collapse;
margin: 0 0 1em 0;
caption-side: top;
}
caption, td, th {
padding: 0.3em;
}
th, td {
border-bottom: 1px solid #000;
border-right: 1px solid #000;
}
th.last, td.last {
border-right: 0;
}
tfoot th, tfoot td {
border-bottom: 0;
text-align: center;
}
th {
width: 25%;
}Внутренние сетки использующие :lastchild
Когда поддержка в браузерах улучшится, мы сможем использовать псевдо-селектор :lastchild для достижения этого результата без классов. Код CSS будет следующим:
table {
width: 100%;
text-align: left;
border-collapse: collapse;
margin: 0 0 1em 0;
caption-side: top;
}
caption, td, th {
padding: 0.3em;
}
th, td {
border-bottom: 1px solid #000;
border-right: 1px solid #000;
}
th:lastchild, td:lastchild {
border-right: 0;
}
th {
width: 25%;
}Это работает в настоящее время в последних версиях браузеров Opera, Firefox и Safari.