|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Опубликован: 29.08.2012 | Уровень: специалист | Доступ: платный
Практическая работа 11:
Знакомство с технологией WebGL
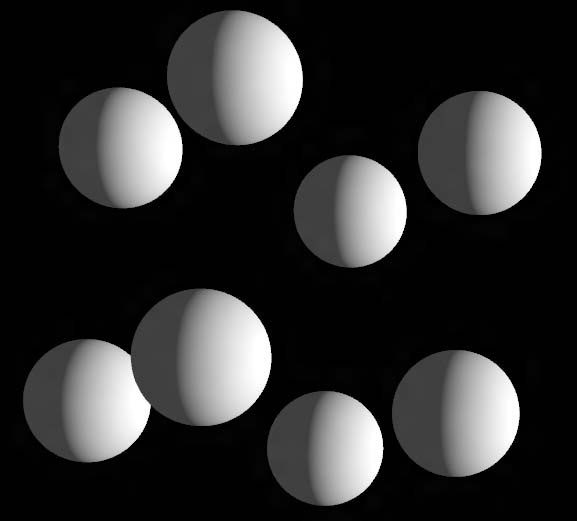
Пример 3 (sample_3) Визуализация куба
Скачайте с сайта https://github.com/mrdoob/three.js библиотеку Three.js, а с сайта https://github.com скачайте библиотеку Detector.js.
Откройте блокнот и наберите следующий код:
<!doctypehtml>
<htmllang="en">
<head>
<title>Визуализациякуба</title>
<style>
body {
background: #000;
}
</style>
<scriptsrc="Three.js"></script>
<scriptsrc="Detector.js"></script>
</head>
<body>
<script>
var radius = 6371,
rotationSpeed = 0.1,
moonScale = 0.23,
height = window.innerHeight,
width = window.innerWidth,
container,
camera, controls, scene, renderer,
geometry, meshMoon,
dirLight, ambientLight,
clock = newTHREE.Clock();
window.onload = function () {
if (!Detector.webgl) {
Detector.addGetWebGLMessage();
return;
}
init();
animate();
}
functioninit() {
container = document.createElement('div');
document.body.appendChild(container);
scene = newTHREE.Scene();
renderer = newTHREE.WebGLRenderer({ clearAlpha: 1, clearColor: 0x000000, antialias: true });
renderer.setSize(width, height);
renderer.gammaInput = true;
renderer.gammaOutput = true;
container.appendChild(renderer.domElement);
camera = newTHREE.PerspectiveCamera(25, width / height, 50, 1e7);
camera.position.z = radius * 7;
scene.add(camera);
controls = newTHREE.TrackballControls(camera, renderer.domElement);
controls.rotateSpeed = 1.0;
controls.zoomSpeed = 1.2;
controls.panSpeed = 0.2;
controls.noZoom = false;
controls.noPan = false;
controls.staticMoving = false;
controls.dynamicDampingFactor = 0.3;
controls.minDistance = radius * 1.1;
controls.maxDistance = radius * 100;
controls.keys = [65, 83, 68]; // [ rotateKey, zoomKey, panKey ]
dirLight = newTHREE.DirectionalLight(0xFFFFFF);
dirLight.position.set(-1, 0, 1).normalize();
scene.add(dirLight);
scene.add(newTHREE.AmbientLight(0x404040));
varmoonTexture = THREE.ImageUtils.loadTexture("white.jpg");
varshader = THREE.ShaderUtils.lib["normal"],
uniforms = THREE.UniformsUtils.clone(shader.uniforms);
geometry = newTHREE.SphereGeometry(radius, 100, 50);
varmaterialMoon = newTHREE.MeshPhongMaterial({ color: 0xffffff, map: moonTexture });
meshMoon1 = newTHREE.Mesh(geometry, materialMoon);
meshMoon1.position.set(0, 0, 0);
meshMoon1.scale.set(moonScale, moonScale, moonScale);
scene.add(meshMoon1);
meshMoon2 = newTHREE.Mesh(geometry, materialMoon);
meshMoon2.position.set(radius, 0, 0);
meshMoon2.scale.set(moonScale, moonScale, moonScale);
scene.add(meshMoon2);
meshMoon3 = newTHREE.Mesh(geometry, materialMoon);
meshMoon3.position.set(0, 0, radius);
meshMoon3.scale.set(moonScale, moonScale, moonScale);
scene.add(meshMoon3);
meshMoon4 = newTHREE.Mesh(geometry, materialMoon);
meshMoon4.position.set(0, radius, 0);
meshMoon4.scale.set(moonScale, moonScale, moonScale);
scene.add(meshMoon4);
meshMoon5 = newTHREE.Mesh(geometry, materialMoon);
meshMoon5.position.set(0, radius, radius);
meshMoon5.scale.set(moonScale, moonScale, moonScale);
scene.add(meshMoon5);
meshMoon6 = newTHREE.Mesh(geometry, materialMoon);
meshMoon6.position.set(radius, 0, radius);
meshMoon6.scale.set(moonScale, moonScale, moonScale);
scene.add(meshMoon6);
meshMoon7 = newTHREE.Mesh(geometry, materialMoon);
meshMoon7.position.set(radius, radius, 0);
meshMoon7.scale.set(moonScale, moonScale, moonScale);
scene.add(meshMoon7);
meshMoon8 = newTHREE.Mesh(geometry, materialMoon);
meshMoon8.position.set(radius, radius, radius);
meshMoon8.scale.set(moonScale, moonScale, moonScale);
scene.add(meshMoon8);
window.addEventListener('resize', onWindowResize, false);
};
functiononWindowResize(event) {
width = window.innerWidth;
height = window.innerHeight;
renderer.setSize(width, height);
camera.aspect = width / height;
camera.updateProjectionMatrix();
controls.screen.width = width;
controls.screen.height = height;
camera.radius = (width + height) / 4;
};
function animate() {
requestAnimationFrame(animate);
render();
stats.update();
};
function render() {
controls.update();
renderer.clear();
renderer.render(scene, camera);
};
</script>
</body>
</html>
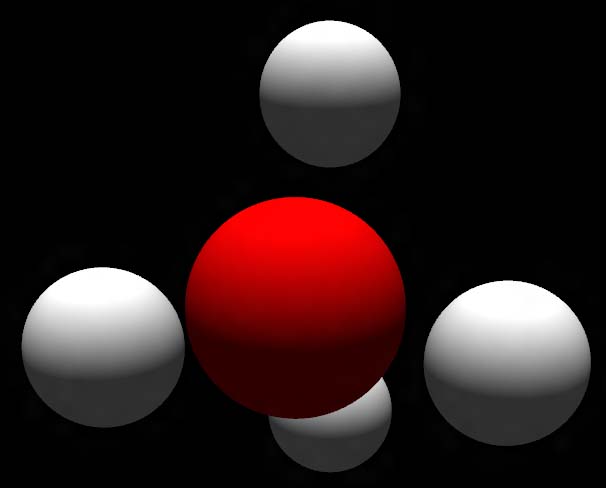
Пример 4 (sample_4)Визуализация молекулы метана
Для нашего примера нам также понадобятся библиотеки Three.js и Detector.js. Откройте блокнот и наберите следующий код:
<!DOCTYPEhtml>
<htmllang="en">
<head>
<title>Метан</title>
<metacharset="utf-8">
<style>
body {
font-family: Monospace;
background-color: #000;
margin: 0px;
overflow: hidden;
}
</style>
</head>
<body>
<scriptsrc="Three.js"></script>
<scriptsrc="Detector.js"></script>
<script>
if (!Detector.webgl) Detector.addGetWebGLMessage();
var container, stats;
var camera, scene, renderer;
init();
animate();
functioninit() {
container = document.createElement('div');
document.body.appendChild(container);
scene = newTHREE.Scene();
camera = newTHREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 2000);
camera.position.y = 400;
scene.add(camera);
var light, object, materials_Hydrogen, materials_Carbon;
scene.add(newTHREE.AmbientLight(0x404040));
light = newTHREE.DirectionalLight(0xffffff);
light.position.set(0, 1, 0);
scene.add(light);
materials_Hydrogen = [
newTHREE.MeshLambertMaterial({ ambient: 0xbbbbbb, map: THREE.ImageUtils.loadTexture('white.jpg') })
];
materials_Carbon = [
newTHREE.MeshLambertMaterial({ ambient: 0xbbbbbb, map: THREE.ImageUtils.loadTexture('red.jpg') })
];
var a, x0, y0, z0, x1, y1, z1, x2, y2, z2;
a = 250;
//Координаты первого атома водорода
x0 = 0;
y0 = 0;
z0 = 0;
//Координаты второго атома водорода
x1 = 0;
y1 = a;
z1 = 0;
//Координаты третьего атома водорода
x2 = a * Math.sqrt(3) / 2;
y2 = a / 2;
z2 = 0;
//Координаты четвертого атома водорода
x3 = a / (Math.sqrt(3) * 2);
y3 = a / 2;
z3 = a * Math.sqrt(2 / 3);
//Координатыатомауглерода
x4 = a / (Math.sqrt(3) * 2);
y4 = a / 2;
z4 = a * Math.sqrt(2 / 3) / 3;
//Добавляематомводорода
object = THREE.SceneUtils.createMultiMaterialObject(newTHREE.SphereGeometry(50, 100, 100), materials_Hydrogen);
object.position.set(x0, y0, z0);
scene.add(object);
//Добавляем атом водорода
object = THREE.SceneUtils.createMultiMaterialObject(newTHREE.SphereGeometry(50, 100, 100), materials_Hydrogen);
object.position.set(x1, y1, z1);
scene.add(object);
//Добавляем атом водорода
object = THREE.SceneUtils.createMultiMaterialObject(newTHREE.SphereGeometry(50, 100, 100), materials_Hydrogen);
object.position.set(x2, y2, z2);
scene.add(object);
//Добавляем атом водорода
object = THREE.SceneUtils.createMultiMaterialObject(newTHREE.SphereGeometry(50, 100, 100), materials_Hydrogen);
object.position.set(x3, y3, z3);
scene.add(object);
//Добавляематомуглерода
object = THREE.SceneUtils.createMultiMaterialObject(newTHREE.SphereGeometry(75, 100, 100), materials_Carbon);
object.position.set(x4, y4, z4);
scene.add(object);
renderer = newTHREE.WebGLRenderer({ antialias: true });
renderer.setSize(window.innerWidth, window.innerHeight);
container.appendChild(renderer.domElement);
}
function animate() {
requestAnimationFrame(animate);
render();
}
function render() {
var timer = Date.now() * 0.0001;
camera.position.x = Math.cos(timer) * 800;
camera.position.z = Math.sin(timer) * 800;
camera.position.y = Math.sin(timer) * 800;
camera.lookAt(scene.position);
renderer.render(scene, camera);
}
</script>
</body>
</html>