|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Новые мультимедийные возможности HTML 5
Воспроизведение аудио
В HTML5 существенно упростилась работа со звуком. Появился специальный тег <audio>. В первом примере (sample_1) мы разработаем веб-страницу, в которой звук начнет воспроизводиться сразу после загрузки страницы:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Воспроизводим аудио</title>
</head>
<body>
<audio src="1.wav"autoplay="autoplay">
</audio>
</body>
</html>
К сожалению, не все браузеры воспроизводят все звуковые форматы. Поэтому, желательно перестраховываться, то есть на всякий случай иметь один и тот же звуковой файл в разных форматах (sample_2):
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Воспроизводим звуки</title>
</head>
<body>
<audio autoplay="autoplay">
<source src="1.mp3"type="audio/mp3"/>
<source src="1.ogg"type="audio/ogg"/>
<source src="1.wav"type="audio/wav"/>
</audio>
</body>
</html>
Вы, наверное, заметили, что нашему приложению чего-то не хватает. Точно - нам нужно добавить элементы управления (sample_3):
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Элементы управления</title>
</head>
<body>
<audio controls="controls">
<source src="1.mp3"type="audio/mp3"/>
<source src="1.ogg"type="audio/ogg"/>
<source src="1.wav"type="audio/wav"/>
</audio>
</body>
</html>
На сайте http://www.habrahabr.ru приводится очень интересный пример использования звуковых возможностей HTML5. Звуковой проигрыватель выглядит как самый настоящий кассетным магнитофон. Немного переделанная версия этого примера предлагается вашему вниманию (sample_4).
Ознакомьтесь с проектом CassettePlayer. Попробуйте самостоятельно добавить в список воспроизведения новые песни.
Воспроизведение видео
В HTML5 можно работать с такими форматами видео, как .mp4, .ogv и .webm. Однако, как и в случае со звуком, не лишне перестраховаться, т.е. хранить и видео в разных форматах (sample_5).Наберите в блокноте приведенный ниже код и запускайте его в разных браузерах.
<!DOCTYPE HTML>
<html>
<body>
<video width="640"height="480" controls="controls">
<source src="video/1.mp4" type="video/mp4"/>
<source src="video/1.ogv" type="video/ogv"/>
<source src="video/1.webm" type="video/webm"/>
Ваш браузер не поддерживает этот видео-тег
</video>
</body>
</html>
Mozilla FireFox
Opera
Apple Safari
Как видите, у Safari возникли проблемы с воспроизведением видео.
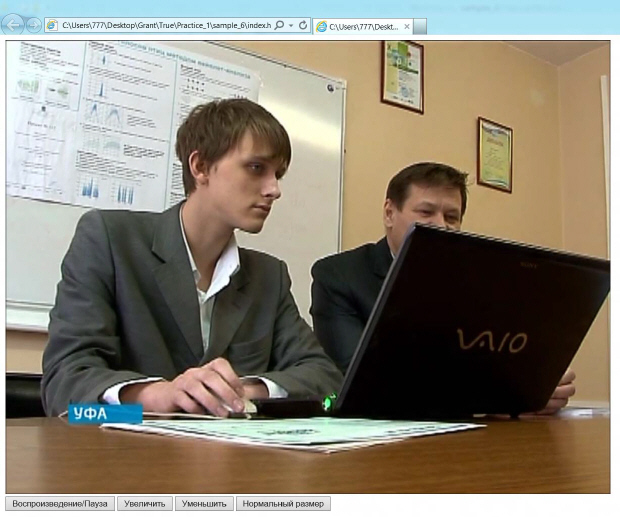
Итак, мы научились воспроизводить видео. Однако, нашему примеру нужен более совершенный интерфейс. В следующем примере (sample_6)мы наделим наше приложение кнопками воспроизведение/пауза и добавим возможность масштабирования.
<!DOCTYPE html>
<html>
<body>
<div>
<video id="myVideo">
<source src="Video/1.mp4"type="video/mp4"/>
<source src="video/1.ogv"type="video/ogv"/>
<source src="video/1.webm"type="video/webm"/>
Ваш браузер не поддерживает HTML5-видео.
</video>
<br/>
<button onclick="Play()">Воспроизведение/Пауза</button>
<button onclick="Enlarge()">Увеличить</button>
<button onclick="Reduce()">Уменьшить</button>
<button onclick="Normalize()">Нормальный размер</button>
</div>
<scripttype="text/javascript">
varmy Video = document.getElementById("myVideo");
function Play() {
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function Enlarge() {
myVideo.width = (myVideo.videoWidth * 3);
}
function Reduce() {
myVideo.width = (myVideo.videoWidth / 3);
}
function Normalize() {
myVideo.width = (myVideo.videoWidth);
}
</script>
</body>
</html>