|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Структура XML документа. Программный интерфейс XML DOM API
Порядок выполнения лабораторной работы
- Описание структуры XML-документа с помощью DTD-схемы.
- Создание XML-документа timetable.xml. Содержимое документа приведено ниже.
<?xml version="1.0"?> <timetable> <day dayOfWeek="Monday"> <lesson type="practical"> <timeFrom>08.00</timeFrom> <timeTo>09.30</timeTo> <subject>Deutsch</subject> <teacher>Borisova</teacher> <room>216</room> </lesson> <lesson type="lecture"> <timeFrom>09.40</timeFrom> <timeTo>11.10</timeTo> <subject>SAP Administration</subject> <teacher>Egorov</teacher> <room>384</room> </lesson> <lesson type="practical"> <timeFrom>11.20</timeFrom> <timeTo>12.50</timeTo> <subject>SAP Administration</subject> <teacher>Petrov</teacher> <room>384</room> </lesson> </day> </timetable>Загрузите этот файл в браузере. Обратите внимание на иерархическую структуру документа.
- Добавьте в начало файла внутреннюю DTD-схему:
<?xml version="1.0"?> <!DOCTYPE timetable[ <!ELEMENT timetable (day*)> <!ELEMENT day (lesson+)> <!ELEMENT lesson (timeFrom, timeTo, subject, teacher, room?)> <!ELEMENT timeFrom (#PCDATA)> <!ELEMENT timeTo (#PCDATA)> <!ELEMENT subject (#PCDATA)> <!ELEMENT teacher (#PCDATA)> <!ELEMENT room (#PCDATA)> <!ATTLIST day dayOfWeek CDATA #REQUIRED> <!ATTLIST lesson type CDATA #REQUIRED> ]>
- Сохраните файл и проверьте его на правильность с помощью программы-валидатора, например, по адресу: http://validator.w3.org. Попробуйте удалить какой-либо элемент или атрибут, проверьте документ снова с помощью валидатора.
- Вынесите схему во внешний файл с размещением на него ссылки внутри XML-документа. Проверьте, как будет загружаться XML-документ.
- Создание XML-документа timetable.xml. Содержимое документа приведено ниже.
- Описание структуры XML-документа с помощью XML Schema.
- Создание XML-документа timetable2.xml. Содержимое документа приведено ниже.
<?xml version="1.0"?> <timetable xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="timetable.xsd"> <day dayOfWeek="Monday"> <lesson type="practical"> <timeFrom>08.00</timeFrom> <timeTo>09.30</timeTo> <subject>Deutsch</subject> <teacher>Borisova</teacher> <room>216</room> </lesson> <lesson type="lecture"> <timeFrom>09.40</timeFrom> <timeTo>11.10</timeTo> <subject>SAP Administration</subject> <teacher>Egorov</teacher> <room>384</room> </lesson> <lesson type="practical"> <timeFrom>11.20</timeFrom> <timeTo>12.50</timeTo> <subject>SAP Administration</subject> <teacher>Petrov</teacher> <room>384</room> </lesson> </day> </timetable> -
Создание файла timetable.xsd, содержащего XML Schema:
<?xml version="1.0" encoding="ISO-8859-1" ?> <xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema"> <xs:element name = "timetable"> <xs:complexType> <xs:sequence> <xs:element ref = "day" minOccurs = "0" maxOccurs = "unbounded"/> </xs:sequence> </xs:complexType> </xs:element> <xs:element name = "day"> <xs:complexType> <xs:sequence> <xs:element ref = "lesson" maxOccurs = "unbounded"/> </xs:sequence> <xs:attribute name = "dayofWeek" use = "required" type = "xs:string"/> </xs:complexType> </xs:element> <xs:element name = "lesson"> <xs:complexType> <xs:sequence> <xs:element ref = "timeFrom"/> <xs:element ref = "timeTo"/> <xs:element ref = "subject"/> <xs:element ref = "teacher"/> <xs:element ref = "room" minOccurs = "0"/> </xs:sequence> </xs:complexType> </xs:element> <xs:element name = "timeFrom" type = "xs:string"/> <xs:element name = "timeTo" type = "xs:string"/> <xs:element name = "subject" type = "xs:string"/> <xs:element name = "teacher" type = "xs:string"/> <xs:element name = "room" type = "xs:string"/> </xs:schema>
- Проверьте схему на правильность с помощью программы-валидатора, например, по адресу: http://www.w3.org/2001/03/webdata/xsv.
- Создание XML-документа timetable2.xml. Содержимое документа приведено ниже.
- Загрузка и изменение дерева XML документа
При выполнении данной лабораторной работы потребуется XML документ timetable.xml:
<?xml version="1.0"?> <timetable> <day dayOfWeek="Monday"> <lesson type="practical"> <timeFrom>08.00</timeFrom> <timeTo>09.30</timeTo> <subject>Deutsch</subject> <teacher>Borisova</teacher> <room>216</room> </lesson> <lesson type="lecture"> <timeFrom>09.40</timeFrom> <timeTo>11.10</timeTo> <subject>SAP Administration</subject> <teacher>Egorov</teacher> <room>384</room> </lesson> <lesson type="practical"> <timeFrom>11.20</timeFrom> <timeTo>12.50</timeTo> <subject>SAP Administration</subject> <teacher>Petrov</teacher> <room>384</room> </lesson> </day> </timetable>- Создание JavaScript сценария загрузки XML документа.
Создайте текстовый файл loadxmldoc.js, содержащий описание функции загрузки XML документа:
function loadXMLDoc(dname) { try //Internet Explorer { xmlDoc=new ActiveXObject("Microsoft.XMLDOM"); } catch(e) { try //Firefox, Mozilla, Opera, etc. { xmlDoc=document.implementation.createDocument("","",null); } catch(e) {alert(e.message)} } try { xmlDoc.async=false; xmlDoc.load(dname); return(xmlDoc); } catch(e) {alert(e.message)} return(null); }и сохраните его в той же папке, где находится файл timetable.xml.
Код вызова этой функции может выглядеть следующим образом:
<html> <head> <script type="text/javascript" src="loadxmldoc.js"> </script> </head> <body> <script type="text/javascript"> xmlDoc=loadXMLDoc("timetable.xml"); document.write("xmlDoc is loaded, ready for use"); </script> </body> </html> - Перемещение по дереву узлов.
Подготовьте следующую HTML страницу:
<html> <head> <script type="text/javascript" src="loadxmldoc.js"> </script> </head> <body> <script type="text/javascript"> xmlDoc = loadXMLDoc("timetable.xml"); x = xmlDoc.getElementsByTagName("subject"); for (i=0; i<x.length; i++) { document.write(x[i].childNodes[0].nodeValue); document.write("<br />"); } </script> </body> </html>После загрузки страницы в браузере можно будет увидеть следующий результат:
Deutsch SAP Administration SAP Administration
- Изменение значения элемента.
Следующий пример демонстрирует изменение значения элемента <subject>:
xmlDoc=loadXMLDoc("timetable.xml"); x=xmlDoc.getElementsByTagName("subject")[0].childNodes[0]; x.nodeValue="Java programming"; x = xmlDoc.getElementsByTagName("subject"); for (i=0; i<x.length; i++) { document.write(x[i].childNodes[0].nodeValue); document.write("<br />"); }Внесите соответствующие изменения в предыдущую страницу и загрузите ее в браузере.
- Перемещение по узлам дерева с использованием отношений между ними.
Следующий код показывает, как используя отношения firstChild и nextSibling можно получить для текущего узла список его дочерних узлов:
x = xmlDoc.getElementsByTagName("lesson")[0].childNodes; y = xmlDoc.getElementsByTagName("lesson")[0].firstChild; for (i = 0; i < x.length; i++) { if (y.nodeType == 1) { document.write(y.nodeName + "<br />"); } y=y.nextSibling; }Внесите необходимые изменения в html страницу и загрузите ее в браузере.
- Создание JavaScript сценария загрузки XML документа.
- Реализация XSLT преобразования XML документа в XHTML средствами браузера.
- Создайте файл ttable.xml следующего содержания:
<?xml version="1.0"?> <?xml-stylesheet type="text/xsl" href="ttable.xsl"?> <timetable> <lesson> <timeFrom>09.30</timeFrom> <timeTo>11.00</timeTo> <subject>Deutsch</subject> <teacher>Borisova</teacher> </lesson> <lesson> <timeFrom>11.10</timeFrom> <timeTo>12.20</timeTo> <subject>SAP Administration</subject> <teacher>Petrov</teacher> </lesson> <lesson> <timeFrom>12.40</timeFrom> <timeTo>14.00</timeTo> <subject>SAP Administration</subject> <teacher>Ivanov</teacher> </lesson> <lesson> <timeFrom>14.00</timeFrom> <timeTo>15.20</timeTo> <subject>Wen-technology</subject> <teacher>Loktev</teacher> </lesson> </timetable> - Подготовьте для него соответствующий файл таблицы стилей (ttable.xsl):
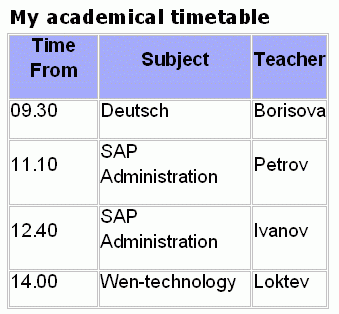
<?xml version="1.0" encoding="ISO-8859-1"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html> <body> <h2>My academical timetable</h2> <table border="1"> <tr bgcolor="#a5abfa"> <th align="left">Time From</th> <th align="left">Subject</th> <th align="left">Teacher</th> </tr> <xsl:for-each select="timetable/lesson"> <tr> <td><xsl:value-of select="timeFrom"/></td> <td><xsl:value-of select="subject"/></td> <td><xsl:value-of select="teacher"/></td> </tr> </xsl:for-each> </table> </body> </html> </xsl:template> </xsl:stylesheet>Первая строка в файле ttable.xml вида:
<?xml-stylesheet type="text/xsl" href="ttable.xsl"?>
представляет собой ссылку на подходящую таблицу стилей.
В данном примере для описания шаблона был использован элемент <xsl:template>.
Атрибут match применяется для связывания XML элемента с шаблоном. Значение атрибута match является выражение XPath. В данном случает match="/" указывает на весь документ.
Содержимое элемента <xsl:template> описывает фрагмент HTML кода в выходном документе. Элемент <xsl:value-of> может быть использован для извлечения значения XML элемента и добавления его в выходной поток при преобразовании. Значение атрибута select является выражением XPath, которое напоминает нотацию, используемую в файловой системе; знак (/) указывает на обращение к подкаталогу.
Элемент <xsl:for-each> позволяет выбирать каждый элемент XML указанного множества узлов.
-
При наличии подходящего браузера можно будет увидеть следующий результат после загрузке файла ttable.xml:
Для фильтрации вывода элементов можно добавить атрибут элемента <xsl:for-each>, задающий критерий отбора элементов. Например:
<xsl:for-each select="timetable/lesson[subject='SAP Administration']">
Проверьте работу данного фильтра.
Допустимо использование следующих операторов для описания фильтра:
- = (равно)
- != (не равно)
- < (меньше чем)
- > (больше чем)
- Создайте файл ttable.xml следующего содержания:
- Реализация преобразования с помощью JavaScript.
- Подготовьте html файл, содержащий код:
<html> <head> <script> function loadXMLDoc(fname) { var xmlDoc; // Код для IE if (window.ActiveXObject) { xmlDoc=new ActiveXObject("Microsoft.XMLDOM"); } // Код для Mozilla, Firefox, Opera и др. else if (document.implementation && document.implementation.createDocument) { xmlDoc=document.implementation.createDocument("","",null); } else { alert('Your browser cannot handle this script'); } xmlDoc.async=false; xmlDoc.load(fname); return(xmlDoc); } function displayResult() { xml=loadXMLDoc("ttable.xml"); xsl=loadXMLDoc("ttable.xsl"); // Код для IE if (window.ActiveXObject) { ex=xml.transformNode(xsl); document.getElementById("example").innerHTML=ex; } // Код для Mozilla, Firefox, Opera и др. else if (document.implementation && document.implementation.createDocument) { xsltProcessor=new XSLTProcessor(); xsltProcessor.importStylesheet(xsl); resultDocument = xsltProcessor.transformToFragment(xml,document); document.getElementById("example").appendChild(resultDocument); } } </script> </head> <body id="example" onLoad="displayResult()"> </body> </html>Функция loadXMLDoc() загружает XML и XSL файлы в зависимости от типа браузера.
Функция displayResult() используется для отображения XML файла в стиле, задаваемом XSL файлом. Она выполняет следующие действия:
- загружает XML и XSL.
- определяет тип браузера.
- если браузер поддерживает ActiveX объекты:
- с помощью метода transformNode() таблица стилей XSL применяется к XML документу.
- формируется тело текущего документа.
- если браузер клиента не поддерживает ActiveX объекты:
- создается новый объект XSLTProcessor и в него импортируется XSL файл.
- с помощью метода transformToFragment() таблица стилей XSL применяется к XML документу.
- формируется тело текущего документа.
- Загрузите этот документ в веб-браузере.
- Подготовьте файл, содержащий следующий код сценария на языке ASP:
<% 'Load XML set xml = Server.CreateObject("Microsoft.XMLDOM") xml.async = false xml.load(Server.MapPath("ttable.xml")) 'Load XSL set xsl = Server.CreateObject("Microsoft.XMLDOM") xsl.async = false xsl.load(Server.MapPath("ttable.xsl")) 'Transform file Response.Write(xml.transformNode(xsl)) %>В начале сценария создается экземпляр парсера Microsoft XML parser (XMLDOM), и XML файл загружается в память. Далее создается еще один экземпляр парсера, и XSL файл загружается в память. В последней строке выполняется собственно преобразование XML файла с использованием XSL файла в XHTML, который отправляется обратно браузеру.
- Проверьте работу сценария в веб-браузере.
- Подготовьте html файл, содержащий код: