|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Табличная и бестабличная вёрстка
CSS-вёрстка. Макет с двумя колонками
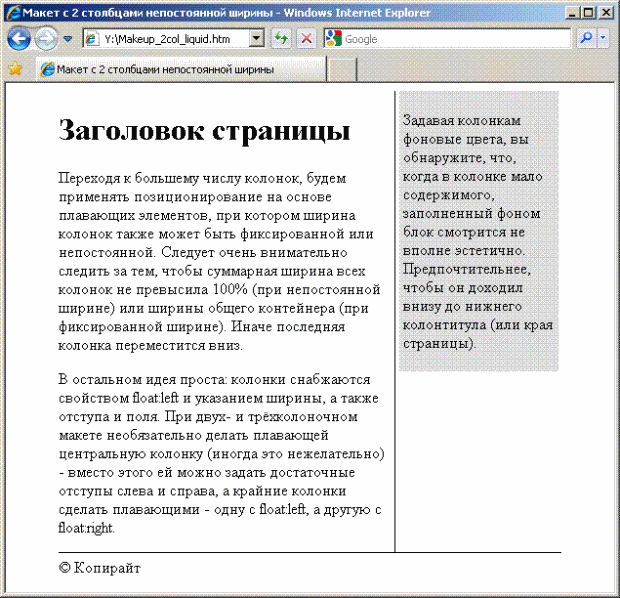
Переходя к большему числу колонок, будем применять позиционирование на основе плавающих элементов, при котором ширина колонок также может быть фиксированной или непостоянной. Следует очень внимательно следить за тем, чтобы суммарная ширина всех колонок не превысила 100% (при непостоянной ширине) или ширины общего контейнера (при фиксированной ширине). Иначе последняя колонка переместится вниз. Подсчитывая суммарную ширину, принимайте в расчёт значение свойства width колонки, а также padding и border и, если есть, margin. Разумеется, поля, границы и отступы учитываются с обеих сторон. С этим подсчётом связано следующее затруднение: как сложить, например, 50% и 2px? Решить его можно двумя способами: или пользоваться везде только одним способом измерения (пикселы либо проценты), или же оценить максимально возможную процентную долю пиксела, ограничив ширину макета. Например, если для глобального контейнера, содержащего весь макет, указано свойство min-width: 400px, то можно быть уверенным, что 4px не превосходят одного процента ширины макета.
В остальном идея проста: колонки снабжаются свойством float:left и указанием ширины, а также отступа и поля. При двух- и трёхколоночном макете необязательно делать плавающей центральную колонку (иногда это нежелательно) - вместо этого ей можно задать достаточные отступы слева и справа, а крайние колонки сделать плавающими - одну с float:left, а другую с float:right.
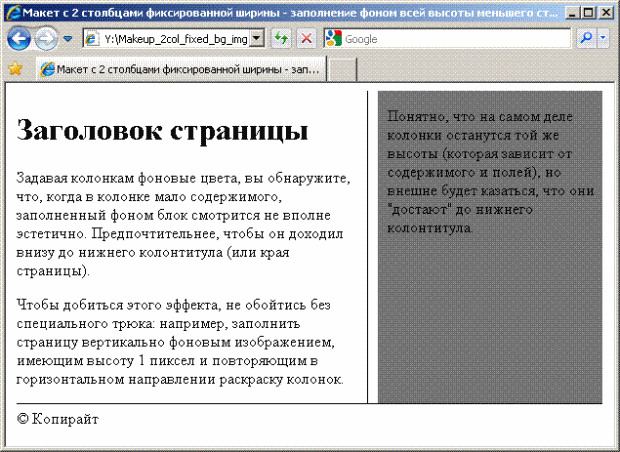
Задавая колонкам фоновые цвета, вы обнаружите, что, когда в колонке мало содержимого, заполненный фоном блок смотрится не вполне эстетично. Предпочтительнее, чтобы он доходил внизу до нижнего колонтитула (или края страницы).
Чтобы добиться этого эффекта, не обойтись без специального трюка: например, заполнить страницу вертикально фоновым изображением, имеющим высоту 1 пиксел и повторяющим в горизонтальном направлении раскраску колонок. Понятно, что на самом деле колонки останутся той же высоты (которая зависит от содержимого и полей), но внешне будет казаться, что они "достают" до нижнего колонтитула.
#frame {
width: 85%;
min-width: 400px;
margin: 0 auto;
}
#col1 {
float: left;
width: 66%;
padding-right: 4px;
margin-right: 4px;
border-right: 1px solid black;
}
#col2 {
float: left;
width: 30%;
padding: 4px;
background-color: #ddd;
}
#footer {
clear: both;
border-top: 1px solid black;
padding-top: 5px;
margin-top: 5px;
}
...
<div id="frame">
<div id="col1">
<h1>
Заголовок страницы</h1>
<p>
Переходя к большему числу колонок, будем применять позиционирование на
основе плавающих элементов...
</p>
<p>
В остальном идея проста: колонки снабжаются свойством float:left и указанием
ширины, а также отступа и поля...</p>
</div>
<div id="col2">
<p>
Задавая колонкам фоновые цвета, вы обнаружите, что, когда в колонке мало
содержимого, заполненный фоном блок смотрится не вполне эстетично...</p>
</div>
<div id="footer">
(c) Копирайт
</div>
</div>
Листинг
10.3.
Варианты вёрстки двухколоночного макета при помощи CSS. Макет с 2 столбцами непостоянной ширины
#frame {
width: 600px;
margin: 0 auto;
background-image: url(600px_220gray.png);
}
#col1 {
float: left;
width: 349px;
padding-right: 10px;
margin-right: 10px;
border-right: 1px solid black;
}
#col2 {
float: left;
width: 220px;
padding-left: 10px;
}
#footer {
clear: both;
border-top: 1px solid black;
padding-top: 5px;
background-color: White;
}
10.4.
Варианты вёрстки двухколоночного макета при помощи CSS. Макет с 2 столбцами фиксированной ширины - заполнение фоном всей высоты меньшего столбца