|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Знакомство с HTML и CSS
Часть 1. Создание html-документа. Добавление абзацев. Назначение стилей элемента body
1. Создание каркаса документа XHTML 1.0 Transitional.
На начальном этапе мы рекомендуем воспользоваться простейшим (не специализированным) текстовым редактором, который не окажет вам абсолютно никакой помощи по вводу HTML-тэгов и атрибутов - зато вы получите возможность обратить внимание на каждую деталь, что наверняка окажется полезным в дальнейшей работе. Предлагаем использовать, например, WordPad. Откройте редактор и сразу сохраните пустой еще файл под именем Lab1.htm в какую-либо папку, которую вы создали специально для лабораторных работ по данному курсу.
Введите определение типа документа XHTML 1.0 Transitional, затем элемент html, а внутри него - head (с заголовком) и body - пока без содержимого. Напоминаем, что определение пустого элемента состоит из открывающего и следующего сразу за ним закрывающего тэга. Примеры этих элементов имеются в первой лекции. Советуем не копировать (на этот раз), а набрать вручную - это дает некоторую гарантию того, что вы будете помнить то, как код должен выглядеть и быстрее находить в нем ошибки (с которыми вы рано или поздно столкнетесь).
2. Ввод заголовка и абзаца текста.
В теле документа (внутри элемента body ) введите элемент заголовка первого уровня с произвольным текстом. Затем введите элемент абзаца - также с произвольным текстом. Изучая технику применения веб-технологий, мы в данном курсе абстрагируемся от содержания и используем, как правило, бессмысленный заполняющий текст - исторически для дизайнеров это "Lorem ipsum" (см. http://www.lipsum.com). Следите за соответствием открывающих и закрывающих тэгов - каждый элемент должен либо соседствовать с другими элементами, либо быть полностью вложенным - "пересекаться" элементы не могут.
Сохраните документ и откройте в браузере. Мы изучаем стандартные средства HTML, и они должны одинаково работать во всех браузерах. Однако в первую очередь обычно проверяют веб-страницы в Microsoft Internet Explorer (сокращенно IE или, как он стал называться позже, Windows Explorer), который уже много лет лидирует по популярности среди пользователей Интернет. Рекомендуем использовать последнюю версию этого браузера (на момент написания курса - 8.0). Необходимо также делать проверку и в других браузерах - профессионалы держат под рукой все современные (и многие старые) версии всех популярных браузеров. По крайней мере, в одном из современных ориентированных на стандарты браузеров проверку делать имеет смысл (помимо IE) - дело в том, что во многом из-за своей популярности IE ведет себя наиболее нестандартно - это обусловлено стремлением его разработчиков "не обрушить Web", а поддерживать совместимость с прошлыми версиями различных спецификаций (многие из которых содержат ошибки).
Если в вашей работе заголовок не выделяется форматированием из остального текста, то, вероятнее всего, где-нибудь тэг забыт или закрыт не там, где нужно.
3. Добавление таблицы каскадных стилей.
Браузер отображает текст черным цветом на белом фоне, начиная с левого верхнего угла окна (точнее, как правило, делая отступ в 2 пиксела со всех сторон) во всю его ширину. Изменим этот стиль по умолчанию на собственный.
Добавьте в раздел head элемент style с атрибутом type="text/css". Добавьте в него пустое правило для элемента body:
<style type="text/css">
body {
}
</style>Теперь по порядку назначим при помощи этого правила элементу body следующий ряд свойств:
- цвет фона (неяркий)
- толстую серую рамку
- большой отступ - чтобы отдалить рамку от границ окна
- небольшое поле - чтобы отделить текст от рамки
- крупный размер шрифта (например, 20px)
- гарнитуру Comic Sans MS
- отступ первой строки
Уберем рамку справа и снизу, назначив свойствам border-bottom и border-right значение none.
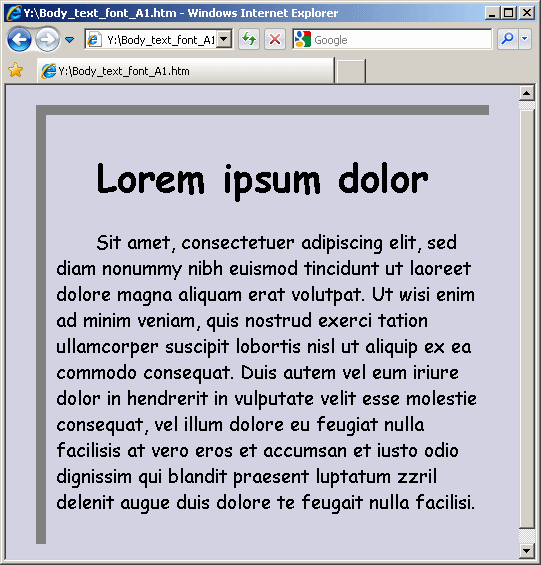
После каждого дополнения сохраняйте документ в редакторе (Ctrl-S), переходите в браузер (в котором ваша рабочая страница уже открыта) и нажимайте Обновить (F5), чтобы убедиться в том, что действия достигают желаемого эффекта и не нарушают прежних достижений. Удобно разделить рабочую область экрана так, чтобы одновременно видеть и редактор, и браузер. Добейтесь примерно такого вида: