|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Механизмы CSS
Комбинаторы
Нередко разработчику требуется изменить оформление элемента в зависимости от контекста, в котором он находится, например, рядом с какими или внутри каких элементов он расположен. Спецификация CSS позволяет отбирать элементы по этим признакам.
Потомки
Соединение двух (или более) простых селекторов пробелом (S1 S2) отбирает элементы S2, находящиеся внутри элементов S1.
div.note p {font-size: small;} соответствует любому элементу p (абзацу), являющемуся прямым или более поздним потомком элемента div класса note.
<div class="note">
<p>
Этот абзац соответствует правилу div.note p</p>
<table>
<tr>
<td>
<p>
Этот абзац также соответствует правилу div.note p</p>
</td>
</tr>
</table>
</div>Чтобы исключить прямых потомков, можно использовать универсальный селектор (*). div.list * p {...} соответствует "внукам" и более отдаленным потомкам.
Обратите также внимание, что два следующих селектора различаются
p.note {...}
p .note {...}Первый соответствует абзацу класса note, второй – любому элементу класса note, являющемуся потомком элемента p (абзаца).
Прямые потомки
Комбинация S1>S2 (или S1 > S2) отбирает элементы S2, являющиеся прямыми потомками элементов S1.
body > p {font-size: large;} соответствует абзацам, находящимся непосредственно в элементе body.
<body>
<p>
Соответствует правилу body > p</p>
<div>
<p>
Не соответствует правилу body > p</p>
</div>
</body>Близкие соседи
Комбинация S1+S2 (или S1 + S2) соответствует элементу S2, который следует непосредственно за элементом S1. S1 и S2 должны иметь общий родительский элемент.
<div>
<h1>
Главная страница</h1>
<h2>
Соответствует правилу h1 + h2</h2>
<h2>
Не соответствует правилу h1 + h2</h2>
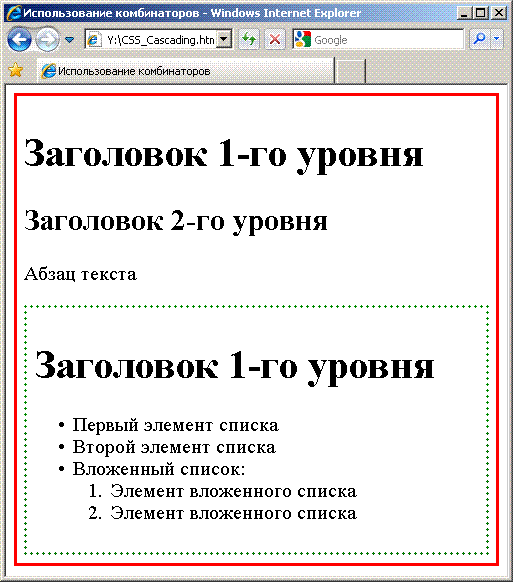
</div>div {
padding: 8px;
border: 4px dotted green;
}
.red_block {
border: 4px solid red;
}
...
<div class="red_block">
<h1>
Заголовок 1-го уровня</h1>
<h2>
Заголовок 2-го уровня</h2>
<p>
Абзац текста</p>
<div>
<h1>
Заголовок 1-го уровня</h1>
<ul>
<li>Первый элемент списка</li>
<li>Второй элемент списка</li>
<li>Вложенный список:
<ol>
<li>Элемент вложенного списка</li>
<li>Элемент вложенного списка</li>
</ol>
</li>
</ul>
</div>
</div>
Листинг
5.3.
Использование комбинаторов
- непрямым потомкам секции со сплошной рамкой - зелёный цвет;
- прямым потомкам секции со сплошной рамкой - красный цвет;
- заголовку 2-го уровня, идущему сразу за заголовком 1-го уровня - меньший отступ;
- заголовку в секции с точечной рамкой - размер шрифта 24 пикс;
- элементам вложенного списка - курсивное начертание.