|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Оформление списков и ссылок
Объединяем все вместе - простое навигационное меню
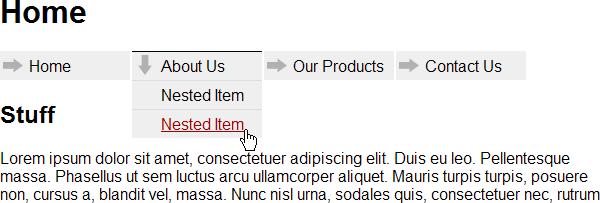
Для иллюстрации одного из способов объединения списков и ссылок, ниже представлен простой пример раскрывающегося навигационного меню, показанного на рис. 32.31. Раскрывающиеся меню являются очень распространенной навигационной системой.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN " "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd " >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv= "Content-Type" content="text/html; charset=utf-8"/>
<title>Styling Lists example - basic flyout list</title>
<link rel="stylesheet" href="styling-lists-example-flyout.css" type="text/css" media= "screen, projection"/>
<script type="text/javascript" src="styling-lists-example-flyout.js"></script>
</head>
<body>
<div id="page">
<h1 >Home</h1>
<!-- Обратите внимание, что ID контейнерного списка должен
соответствовать ID, заданному в Javascript. -- >
<ul id="nav">
<li><a href="http://example.com/">Home</a>
<ul>
<li><a href="http://example.com/">Nested Item</a></li>
<li><a href="http://example.com/">Nested Item</a></li>
</ul>
</li>
<li><a href="http://example.com/">About Us</a>
<ul>
<li><a href="http://example.com/">Nested Item</a></li>
<li><a href="http://example.com/">Nested Item</a></li>
</ul>
</li>
<li><a href="http://example.com/">Our Products</a >
<ul>
<li><a href="http://example.com/">Nested Item</a></li>
<li><a href="http://example.com/">Nested Item</a></li>
</ul>
</li>
<li><a href="http://example.com/">Contact Us</a>
<ul>
<li><a href="http://example.com/">Nested Item</a></li>
<li><a href="http://example.com/">Nested Item</a></li>
</ul>
</li>
</ul>
<h2>Stuff</h2>
<p>Text</p>
<p>Text</p>
</div> <!-- // #page -- >
</body>
</html>Заключение
Хорошие навыки оформления списков и ссылок являются существенно важными для разработчиков Web, так как они используются повсеместно. Они регулярно объединяются для создания навигации сайта; в то же время четкое оформление ссылок является критически важным при использовании любого сайта. Плохое оформление ссылок может серьезно запутать любого, и может даже сделать сайт непригодным для некоторых людей.
Контрольные вопросы
- Как выбирать оформление базовых списков, например, квадратные маркеры или римские цифры для упорядоченного списка?
- Что такое спрайт изображения, и зачем он используется?
- Почему важен цветовой контраст, и как проверить, что ссылки используют подходящие цвета?
- Что такое правильный порядок задания оформления различных состояний ссылок?
Дополнительное чтение
- Список исправлений WCAG Samurai для WCAG 1.0 (http://www.wcagsamurai.org/errata/errata.html), со специальной ссылкой на Рекомендацию 2. Не полагается только на цвет (http://www.wcagsamurai.org/errata/errata.html#GL2))
- Шрифт и цвет (глава из книги "Создание доступных Web-сайтов ", Джо Кларк) (http://joeclark.org/book/sashay/serialization/Chapter09.html)
- Juicy Studio: Выделение ссылок (http://juicystudio.com/article/highlighting-links.php)
- Max Design- Простые доступные внешние ссылки (http://www.maxdesign.com.au/presentation/external/)
- Анализатор контраста 2.0 (Paciello Group) (http://www.paciellogroup.com/resources/contrast-analyser.html)
- A List Apart: Спрайты CSS (http://alistapart.com/articles/sprites)
Об авторе
Бен Бучанан начал создавать Web-страницы более десяти лет назад, получив степень по всем наукам, кроме ИТ. Он работал как в публичном (университет), так и в частном секторах; и работал над реконструкцией крупных Web-сайтов, включая The Australian (http://www.theaustralian.com.au/) и три поколения корпоративного Web-сайта Университета Гриффита (http://www.griffith.edu.au/). Он работает в настоящее время в качестве Архитектора внешнего интерфейса в News Digital Media (http://www.newsdigitalmedia.com.au/) и пишет в блоге 200ok (http://weblog.200ok.com.au/).