|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Улучшение доступности видео-плеера HTML5
Кристиан И. Колсериу · 11 ноября 2010 г.
Введение
В моей последней статье я реализовал настраиваемый, совместимый с различными браузерами видео-плеер, использующий элемент <video> из HTML5 (http://dev.opera.com/articles/view/custom-html5-video-player-with-css3-and-jquery/). Он является хорошим решеним по многим причинам, включая доступность – элемент <video> в HTML5 значительно более доступен, чем альтернативные решения на основе плагинов, например, с точки зрения готовой клавиатурной доступности, и легкости настройки, не требуя при этом дорогостоящего IDE.
Но на этом работа не заканчивается. Построенное до сих пор решение, как и другие виджеты на основе JavaScript, по-прежнему имеет ряд проблем доступности с точки зрения семантики и возможности обнаружения, что можно было бы рассмотреть с помощью спецификации WAI-ARIA (http://www.w3.org/TR/wai-aria/) Инициативы W3C по доступности Web.
В этой статье я покажу, как решать такие проблемы с помощью WAI-ARIA, и будут добавлены еще некоторые усовершенствования в плеер, такие как титры.
Мультимедиа
До появления в HTML5 собственных элементов <video> и <audio>, все мультимедийные возможности, применяемые в Web, полагались в браузерах на плагины сторонних разработчиков. Эти плагины создают множество проблем для доступности, от трудностей с клавиатурной навигацией до отсутствия непосредственной доступности для вспомогательных технологий.
Решения для этих проблем постоянно развиваются создателями и разработчиками плагинов, но они не являются стандартными, и не очень широко распространены.
Текущее состояние собственных элементов управления браузера
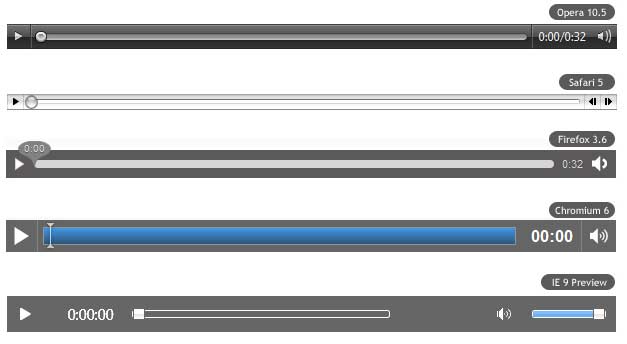
Все последние версии популярных Web-браузеров поддерживают элементы <audio> и <video>, и каждый браузер предоставляет набор кнопок управления для этих элементов. Проблема в том, что не все браузеры предоставляют клавиатурный доступ к этим элементам управления:
- В сентябре 2010, Opera 10.6 являлся, видимо, единственным браузером, который предоставлял полный клавиатурный доступ ко всем отдельным элементам управления плеера (см. Рисунок 5.1).
- Firefox 3.6.10 также предоставляет полную поддержку для управления поведением плеера, но пользователь, по сути, не может получить доступ к отдельным элементам управления через клавиатуру. Вместо этого, пользователи могут задать фокус на элементе, затем запустить событие воспроизведения с помощью клавиши пробела, искать с помощью клавиш правой и левой стрелок, и изменять уровень громкости с помощью клавиш со стрелками вверх и вниз.
- Браузер Internet Explorer 9 beta использует систему почти идентичную той, которая применяется в Firefox 3.6.10.
- Safari 5 и Chrome 6 не могут получать доступ к плееру через клавиатуру.

Рис. 5.1. Собственные элементы управления видео в браузере Opera 10.63, с фокусом на кнопке громкости
Индивидуальный видеоплеер HTML5 с улучшенной доступностью
Решением этих проблем является создание своего собственного плеера мультимедиа, и отображение доступных с клавиатуры элементов управления, используя API элементов медиа (http://www.whatwg.org/specs/web-apps/current-work/multipage/video.html#media-elements).
В этой статье мы сосредоточимся на адаптации специального видео-плеера из моей последней статьи с помощью jQuery и CSS3, делая его насколько возможно доступным, и добавляя попутно новые свойства, такие как скрытые титры и стенограммы.
Прогрессивное улучшение
Наш плагин jQuery создан с учетом прогрессивного улучшения — именно поэтому он создан поверх стандартного элемента видео. В этом случае, если JavaScript отключен, пользователь получит стандартные элементы управления, предоставляемые браузером. Это должно обеспечить базовый уровень доступности, даже если сейчас не все браузеры предоставляют это "свойство", а некоторые даже не показывают их, когда JavaScript отключен.
Элементы управления плеера
Исходная разметка для элементов управления выглядит следующим образом:
<div class="ghinda-video-controls">
<a class="ghinda-video-play" title="Play/Pause"></a>
<div class="ghinda-video-seek"></div>
<div class="ghinda-video-timer">00:00</div>
<div class="ghinda-volume-box">
<div class="ghinda-volume-slider"></div>
<a class="ghinda-volume-button" title="Mute/Unmute"></a>
</div>
</div>Первая версия была по большей части проверкой концепции, и разметка, конечно, может быть улучшена в смысле семантики и доступности. Давайте перепишем это сейчас, используя более содержательные элементы для каждого элемента управления:
<div class="acorn-video-controls">
<button class="acorn-play-button" title="Start the playback" aria-controls="video1">Play</button>
<input type="range" class="acorn-seek-slider" title="Video seek control" value="0" min="0"
max="150" step="0.1" aria-controls="video1"/>
<span class="acorn-timer">00:00</span>
<div class="acorn-volume-box">
<button class="acorn-volume-button" title="Mute volume" aria-controls="video1">Mute</button>
<input type="range" class="acorn-volume-slider" title="" value="1" min="0"
max="1" step="0.05" aria-controls="video1"/>
</div>
</div>Прежде всего, мы заменили элементы <a>, которые ведут себя как кнопки, на реальные элементы <button>, так что разметка показывает их смысл, а считыватели экрана интерпретируют их правильно.
Вместо бессодержательных <div> для ползунков, мы используем собственные ползунки HTML5: <input type="range">.
Можно также видеть новый атрибут, кроме обычно используемых. Атрибут aria-controls является частью спецификации WAI-ARIA, и определяет, какой элемент контролируется. Можно определить ID элемента или список ID. Наше значение в данный момент video1, но в реальном продукте мы бы использовали ID для видео, или сгенерировали какое-то уникальное значение, если значение не было бы предоставлено. Основная разметка выглядит как на Рисунке 5.2.
Если вы не знакомы с WAI-ARIA, то я настоятельно рекомендую прочитать статью Введение в WAI ARIA (http://dev.opera.com/articles/view/introduction-to-wai-aria/) на сайте Dev.Opera (http://dev.opera.com/).
Кнопки
Все наши кнопки имеют содержательные метки и атрибуты title. Атрибуты title предоставляют также всплывающие подсказки, которые будут особенно полезны, если разработчик решит показывать только кнопки, без меток. Они также полезны для пользователей считывателей экрана, предоставляя им более длинное объяснение, что реально делает элемент управления.
В предыдущей разметке можно увидеть, что метка для кнопки воспроизведения Play была "Play/Pause", а метка для кнопки приглушения Mute была "Mute/Unmute", но в новой версии мы помечаем их просто "Play" и "Mute". Это связано с тем, что мы теперь используем JavaScript для изменения метки на каждой кнопке после ее нажатия. Поэтому после нажатия на кнопке Play, метка на ней станет "Pause".
Мы также добавляем различные классы в каждую кнопку после нажатия.
Ползунки
Для ползунков поиска и громкости мы использовали тип элемента формы HTML5 <input type="range">. К сожалению, все не так просто, как мы надеялись:
- Opera является единственным браузером, который полностью поддерживает элемент, c клавиатурной доступностью для горизонтальных и вертикальных ползунков.
- Браузер Chrome поддерживает его с клавиатурной доступностью, но не поддерживает вертикальные ползунки. Браузер Safari ведет себя почти также, но без клавиатурной доступности.
- Браузеры Firefox (версия 3.6 и Minefield 4.0b7) и Internet Explorer 9 Beta не поддерживают ползунки вообще, а используют обычные текстовые элементы ввода.
В связи с этими проблемами мы будем по-прежнему использовать jQuery UI для создания ползунков, но, тем не менее, предоставляем собственные ползунки в качестве варианта для плагина, на тот случай, когда они будут правильно реализованы во всех браузерах.
В предыдущей версии плагина мы вызывали плагин ползунка UI на пустом <div>, но теперь мы собираемся вызывать его на элементе <input>. У нас теперь имеется проблема, так как плагин добавляет классы к ползунку, и присоединяет к нашему элементу другие элементы, такие как регулятор ползунка. Это не будет работать, так как <input> является линейным (inline), поэтому не может включать другие элементы.
Поэтому перед вызовом плагина ползунка мы должны удалить <input>, заменить его элементом <div> (или <p> или любым другим обычным элементом HTML) и вызвать на нем плагин.