Опубликован: 18.03.2010 | Доступ: свободный | Студентов: 1244 / 150 | Оценка: 3.85 / 3.72 | Длительность: 09:12:00
Специальности: Разработчик интернет-проектов
Теги:
Лекция 3:
Веб-страницы и типы содержимого
Создание библиотеки на основе типа содержимого
Теперь все готово для того, чтобы организовать меню - новую библиотеку блюд, которую мы построим на основе стандартной библиотеки рисунков. Выполнив следующие действия, мы, наконец, поймем, зачем были проведены подготовительные операции по настройке типа содержимого.
- В браузере выберите Действия узла / Создание / Библиотека рисунков.
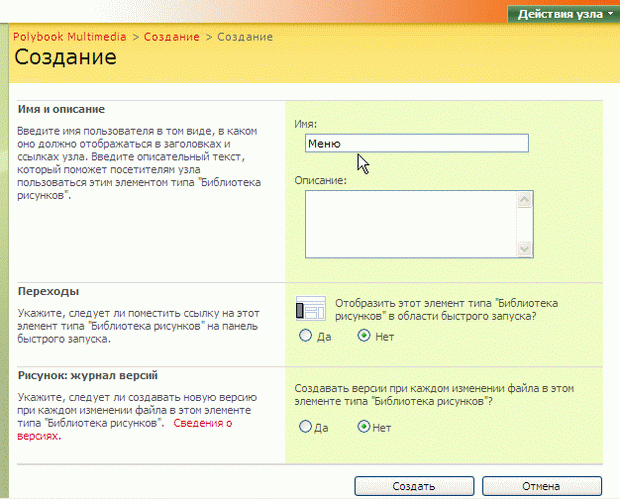
- Определите имя создаваемой библиотеки, например, Меню, и нажмите кнопку Создать (рис. 3.19).
- На странице вновь созданной библиотеки Меню нажмите кнопку Параметры и в меню выберите Библиотека рисунков: параметры.
- Щелкните ссылку Дополнительные параметры.
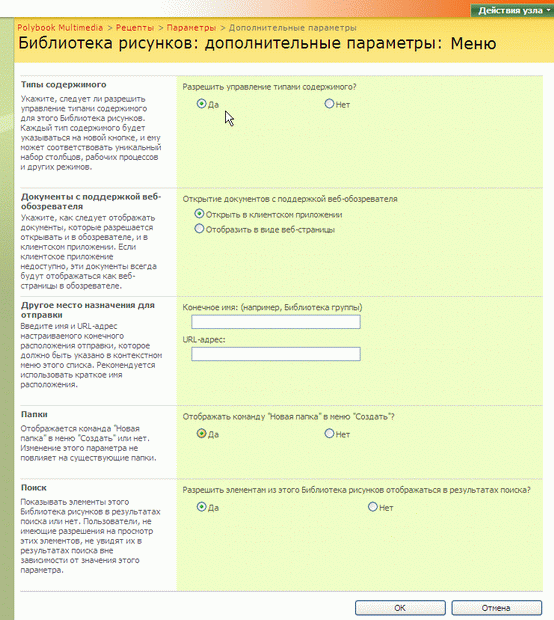
- На странице Библиотека рисунков: дополнительные параметры установите опцию управления типами содержимого (рис. 3.20).
- Нажмите кнопку ОК.
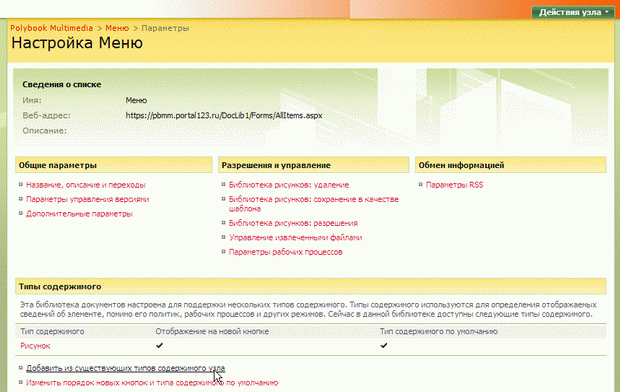
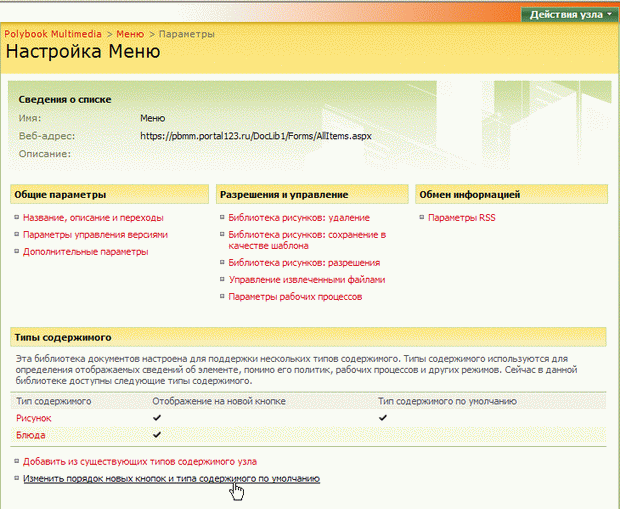
- На странице настройки библиотеки обратите внимание на то, что по умолчанию она пока содержит единственный тип содержимого Рисунок (рис. 3.21).
- Щелкните ссылку Добавить из существующих типов содержимого веб-узла (рис. 3.21).
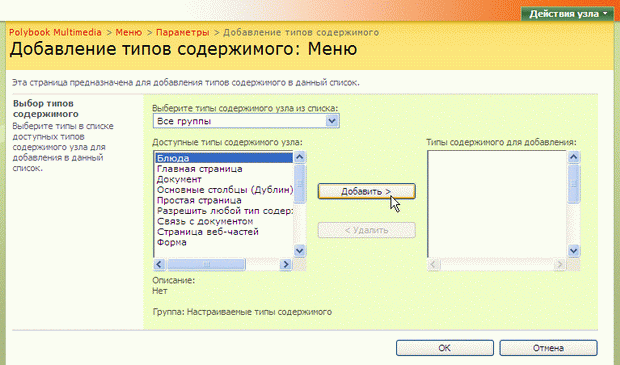
- Выберите в списке Доступные типы содержимого узла наш тип содержимого Блюда (рис. 3.22).
- Нажмите кнопку Добавить.
- Нажмите кнопку ОК.
- Убедитесь в появлении нового типа содержимого (рис. 3.23).
- Щелкните ссылку Изменить порядок новых кнопок и типа содержимого по умолчанию (рис. 3.23).
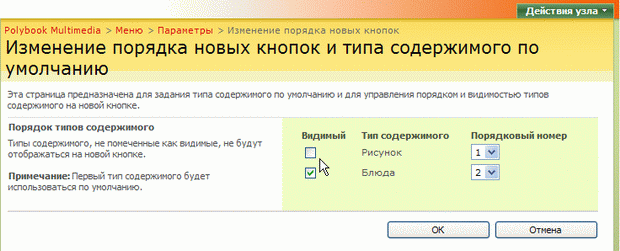
- На странице Изменение порядка новых кнопок и типа содержимого по умолчанию снимите флажок с типа содержимого Рисунок (рис. 3.24).
- Нажмите кнопку ОК.
Теперь можно добавить первый элемент (картинку и описание блюда) в библиотеку.
- Перейдите в библиотеку
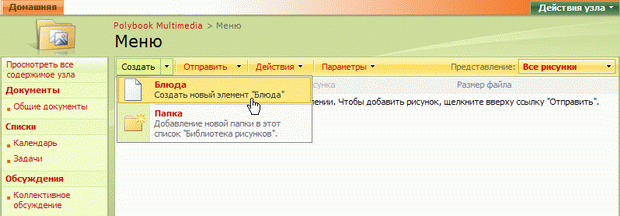
- Выберите Создать / Блюда (рис. 3.25).
- Загрузите с локального компьютера файл с изображением на сервер.
- Нажмите кнопку ОК.
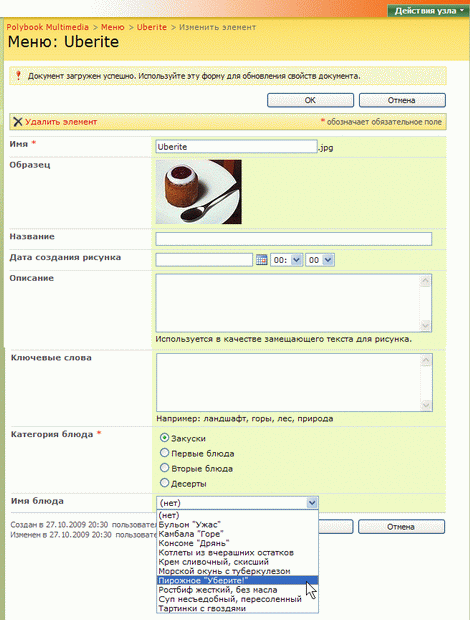
- На странице изменения элемента библиотеки выберите его категорию и имя (рис. 3.26).
Результат редактирования показан на рис. 3.27.