|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Томский политехнический университет
Опубликован: 01.08.2012 | Доступ: свободный | Студентов: 20739 / 2365 | Оценка: 3.91 / 4.09 | Длительность: 12:36:00
Специальности: Программист, Разработчик интернет-проектов
Теги:
Лекция 19:
HTML5. Работа с Canvas
Рисование дуг и кривых
Для рисования дуг используется метод arc:
arc(x, y, r, sА, eА, a)
Методу передаются
- x и y - центр окружности;
- r - радиус окружности;
- sA - начальный угол;
- eA - конечный угол;
- а - направление.
Рассмотрим на следующем примере:
function createImage()
{
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(100, 100, 75, 1.2*Math.PI, 1.8 * Math.PI, false);
ctx.lineWidth = 5;
ctx.strokeStyle = "black";
ctx.stroke();
}
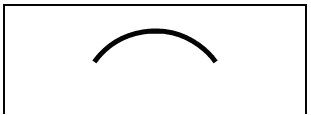
В результате получим следующую дугу:
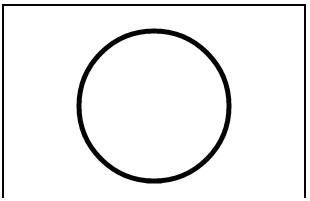
Частным случаем дуги является окружность, изменив одну строку предыдущего примера, а именно значения начального и конечного угла для метода arc (на ноль и  соответственно), получим следующий результат:
соответственно), получим следующий результат:
Рисование кривых Безье
Для построения квадратичной и кубической кривых используются соответственно функции:
- quadraticCurveTo (Px, Py, x, y)
- bezierCurveTo (P1x, P1y, P2x, P2y, x, y)
x и y это точки в которые необходимо перейти, а координаты P(Px, Py) в квадратичной кривой это дополнительные точки которые используются для построения кривой. В кубической кривой соответственно две дополнительные точки.
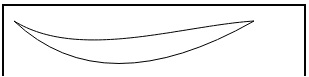
Следующий пример продемонстрирует отрисовку обеих кривых:
function createImage()
{
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(10, 15);
ctx.bezierCurveTo(75, 55, 175, 20, 250, 15);
ctx.moveTo(10, 15);
ctx.quadraticCurveTo(100, 100, 250, 15);
ctx.stroke();
}