|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
HTML5. Работа с веб-формами
Шаг 3
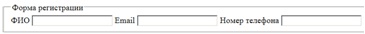
Создадим поля для ввода email и номера телефона, почтового индекса и города:
<fieldset>
<legend>Форма регистрации</legend>
<label for=fio>ФИО</label>
<input id=fio name=fio type=text>
<label for=email>Email</label>
<input id=email name=email type=email>
<label for=phone>Номер телефона</label>
<input id=phone name=phone type=tel>
</fieldset>
18.3.
Как можно видеть по следующему рисунку, результат немного иной, нежели мы ожидали:
Шаг 4
Для выравнивания элементов формы построчно и относительно друг друга необходимо создать таблицу с двумя колонками и без видимых границ. Изменим код следующим образом:
<fieldset>
<legend>Форма регистрации</legend>
<table class="alignment">
<tr>
<td> <label for=fio>ФИО</label> </td>
<td> <input id=fio name=fio type=text> </td>
</tr>
<tr>
<td> <label for=email>Email</label> </td>
<td> <input id=email name=email type=email> </td>
</tr>
<tr>
<td> <label for=phone>Номер телефона</label> </td>
<td> <input id=phone name=phone type=tel> </td>
</tr>
</table>
</fieldset>
18.4.
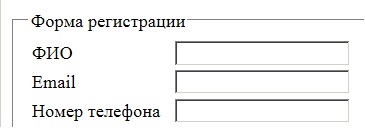
В результате получим следующее:
Шаг 5
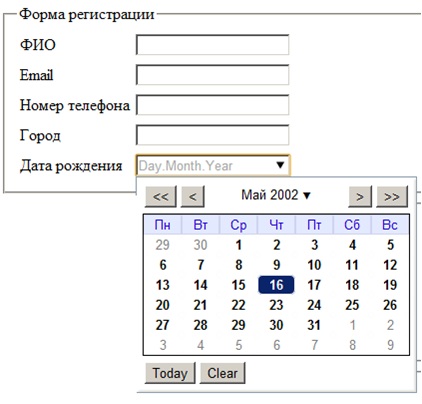
Добавим поле для ввода даты рождения, для этого используем type=date (работает не со всеми браузерами). Добавим к таблице следующую строку:
<tr> <td><label for=dateofbirth>Дата рождения</label></td> <td><input id=dateofbirth name=dateofbirth type="date" /></td> </tr>18.5.
В случае, если ваш браузер поддерживает данный тип элементов управления, получим следующее:
Шаг 6
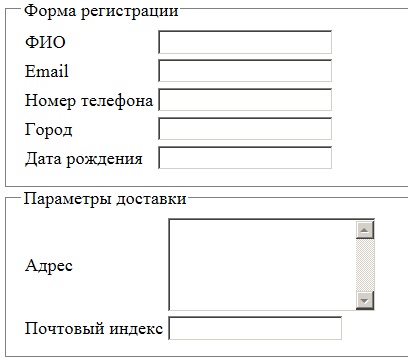
Для логической группировки, добавим еще один fieldset, объединяющий элементы, указывающие адрес и почтовый индекс:
<fieldset>
<legend>Параметры доставки</legend>
<table>
<tr>
<td><label for=address>Адрес</label></td>
<td><textarea id=address name=address rows=5 ></textarea></td>
</tr>
<tr>
<td><label for=postcode>Почтовый индекс</label></td>
<td><input id=postcode name=postcode type=text ></td>
</tr>
</table>
</fieldset>
18.6.
Поскольку написание полного адреса, скорее всего займет не одну строку, зададим атрибут rows, со значением равным 5 для соответствующего тега.