Урок 2: Модернизация до XHTML
Поиск изображений, не содержащих атрибут alt
К этому моменту страницы сайта Newland Tours соответствуют стандарту XHTML, – так что основная цель этого урока достигнута. Остается одна проблема, которая хоть и не относится к XHTML, тем не менее связана с кодом: у многих изображений отсутствует атрибут alt. Как известно, атрибут alt тега <img> содержит пояснения к изображению, которое необходимо, в частности, пользователям с нарушением зрительных функций и пользующимся в браузере экранным диктором, который воспроизводит с помощью синтезатора речи комментарии к картинкам.
Это изменение тоже сложно автоматизировать, поскольку у каждого изображения должно быть собственное значение атрибута alt. В данном упражнении функция поиска и замены будет использоваться двумя различными способами. Сначала – для того, чтобы добавить альтернативный текст ( alt к четырем изображениям, из которых состоит верхняя часть всех страниц. Далее – для поиска оставшихся изображений, у которых отсутствует атрибут alt.
-
Откройте документ about.htm.
На главной странице index.htm нет полноценного варианта навигационной панели, как на остальных страницах, и работа с файлом about.htm позволяет внести изменения во все изображения, из которых состоит навигационная панель.
-
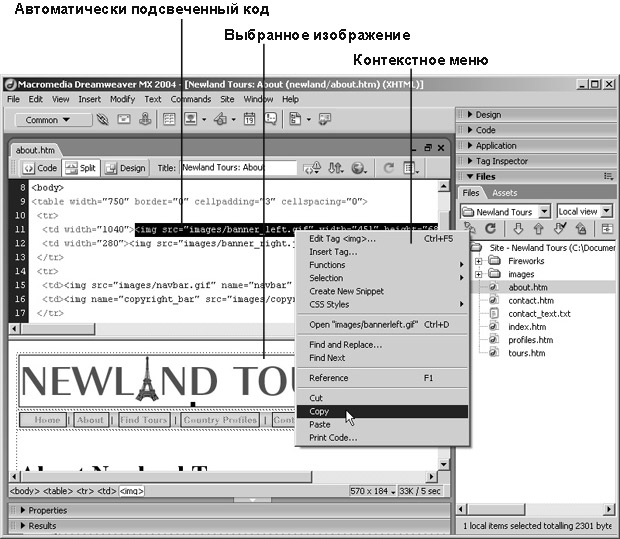
В режиме Design (Дизайн) щелкните на изображении Эйфелевой башни, чтобы выделить левую половину заголовка "Newland Tours". После этого в режиме Code (Код) будет выделен соответствующий HTML-код. Щелкните правой кнопкой мыши (Windows) или кнопкой мыши, удерживая нажатой клавишу (Control) (Macintosh), на выделенном участке кода и выберите в контекстном меню пункт Copy (Копировать).
Это самый быстрый способ поместить код нужного объекта в буфер обмена, чтобы в дальнейшем его можно было вставить в диалоговое окно Find and Replace (Найти и заменить) или повторно использовать на других страницах. Он применим не только к изображениям, но и к другим объектам: от карты ссылок до видеороликов Macromedia Flash.
-
Нажмите комбинацию клавиш (Ctrl)+(F) (Windows) или (Command)+ (F) (Macintosh), чтобы открыть диалоговое окно Find and Replace (Найти и заменить), а затем удалите из верхней текстовой области любой текст, оставшийся от предыдущих операций поиска, и вставьте скопированный HTML-код изображения.
Следует убедиться, что в раскрывающемся списке Find in (Поиск) выбрана опция Entire Current Local Site (Поиск на текущем сайте), а в списке Search (Поиск) – опция Source Code (Исходный код).
Совет. Чтобы в диалоговом окне Find and Replace (Найти и заменить) помещались длинные строки с текстом, достаточно изменить его размеры. -
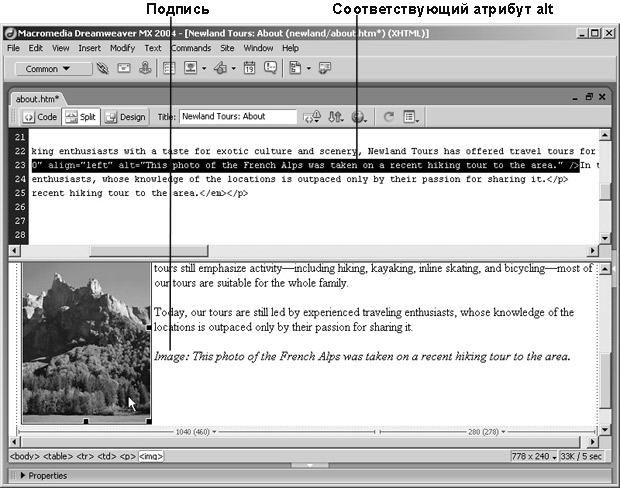
Вставьте тот же HTML-код в нижней текстовой области Replace With (Заменить на). Где-то внутри тега добавьте следующий текст: alt="Newland Tours Banner, Left" .
Порядок расположения атрибутов не имеет значения. Главное – убедиться, что атрибут набран в нижнем регистре, а значение атрибута заключено в кавычки.
-
Нажмите кнопку Replace All (Заменить все). В раскрывшемся диалоговом окне с предупреждением нажмите Yes (Да).
Тег alt для левой части заголовка был обновлен по всему сайту.
-
Повторите предыдущие шаги для правой части заголовка (три фотографии). Тег alt должен выглядеть следующим образом: alt="Newland Tours Banner, Right". После этого нажмите кнопку Replace All (Заменить все).
Теперь обе части баннера содержат атрибут alt.
-
Повторите предыдущие шаги, чтобы добавить атрибут alt к панели с кнопками, расположенной под заголовком "Newland Tours". Атрибут alt должен выглядеть следующим образом: alt="Navigation Bar" .
Файл index.htm не содержит навигационной панели, поэтому для того чтобы изменить ее, следует открыть другую страницу.
С навигационной панелью связана интересная проблема. Поскольку панель представляет собой графический объект с несколькими кнопками, то добавление атрибута alt не позволит указать, для чего предназначена каждая кнопка. Однако любая из кнопок функционирует отдельно от остальных (при щелчке на кнопке загружается соответствующая страница) благодаря карте ссылок. По этой причине необходимо добавить атрибут alt к каждому тегу <area> внутри карты ссылок. Эти атрибуты присутствовали изначально, так что добавлять их не требуется (cм. рис. вверху следующей страницы).
-
Повторите предыдущие шаги, чтобы добавить атрибут alt к изображению в виде мраморного прямоугольника, расположенного под тремя фотографиями. Атрибут alt должен выглядеть следующим образом: alt="Copyright 2004 Newland Tours" .
Это все изменения для заголовка и навигационной панели.
Cледующий шаг заключается в определении оставшихся изображений, не содержащих атрибута alt. Все они расположены на разных страницах, поэтому автоматизировать процесс замены при помощи функции поиска и замены нельзя. Однако можно автоматизировать процесс поиска изображений, которые не содержат атрибут alt, и, тем самым, все равно упростить работу.
-
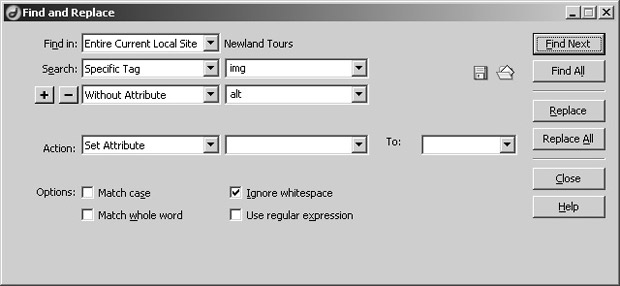
Снова откройте диалоговое окно Find and Replace (Найти и заменить) и в раскрывающемся списке Search (Поиск) выберите опцию Specific Tag (Специальный тег), а в списке тегов HTML – опцию img. Появится строка для дополнительного критерия поиска с выбранным по умолчанию вариантом With Attribute (С атрибутом). Измените его на Without Attribute (Без атибута) и в следующем раскрывающемся списке выберите пункт alt. Строку Action (Действие) с соответствующими списками настраивать не требуется.
Согласно этим настройкам Dreamweaver ищет все изображения, не содержащие атрибут alt. В строке Action с соответствующими списками ничего задавать не нужно, поскольку никаких действий в данном случае выполнять не требуется. Никакой замены не происходит, а инструменты Dreamweaver используются для того, чтобы найти теги, удовлетворяющие определенному критерию.
-
Нажмите кнопку Find Next (Найти далее).
Курсор автоматически переместится к изображению с тегом alt. Место перемещения зависит от расположения курсора в начале поиска.
-
Добавьте атрибуты alt к каждому изображению, найденному на странице, за исключением страниц tours.htm и profiles.htm. Некоторые изображения содержат подписи или внедренный текст, и подобную информацию нужно брать за основу альтернативного текста.
При написании альтернативного текста не нужно предъявлять к нему высоких требований, – достаточно, чтобы он качественно описывал назначение и отдельные элементы изображения.
Причина, по которой не нужно добавлять атрибуты alt на страницы tours.htm и profiles.htm, заключается в том, что эти страницы будут преобразованы в динамичные, и позже атрибуты alt еще будут изменены.
- Сохраните и закройте все открытые файлы.