Урок 2: Модернизация до XHTML
Модернизация типа документа до XHTML
Цель этого урока: преобразовать HTML-код сайта в XHTML и настроить Dreamweaver таким образом, чтобы весь код, добавляемый в дальнейшем, также соответствовал стандартам XHTML.
Что же представляет собой XHTML и чем он отличается от HTML? Стандарт XHTML был разработан, чтобы заменить HTML, – таким образом, отношения между двумя стандартами носят исторический характер.
Возможно, самое заметное изменение, которое привнес XHTML, мало связано с самим кодом. Это принципиально новый подход, который позволяет привести HTML в соответствие языку XML (eXtensible Markup Language – расширяемый язык разметки [гипертекста]). XML является мета-языком, то есть набором правил, которые позволяют разрабатывать новые языки, не выходя за рамки общего стандарта. XML – это язык разметки, такой же, как и HTML, – так что их синтаксис очень похож. Пример фрагмента XML-кода: <authorname type="first">Jeffrey</authorname>. Существуют различные вариации XML, например, MathML, язык разметки, используемый математиками для записи математических выражений. XHTML – это вариация языка, которая применяется разработчиками для (отметим этот знаменательный факт "барабанной дробью") разметки веб-страниц.
Один из основных принципов спецификации XML заключается в том, что теги описывают содержимое документа, а не его внешний вид. Внешний вид страниц, выполненных в формате XML, определяется отдельным типом кода (например, CSS, XSLT или XSL-FO). В предыдущих версиях HTML логическая разметка содержимого и его внешнего вида смешивались. Поскольку логика при построении таких элементов, как <font color="green" size="+1"> не соответствует логической разметке, по этой причине они отменены, то есть не рекомендованы к использованию, а рано или поздно будут исключены из стандартов, но в данный момент они все еще работают. Эти теги ничего не говорят пользователю о своем предназначении, а просто сообщают браузеру как отображать заключенное внутри них содержимое (в отличие от элемента <authorname> из предыдущего абзаца, который указывает о том, информацию какого плана он содержит).
Если говорить кратко, XHTML применяется для описания логической структуры документа: заголовков разного уровня ( <h1>, <h2> и т. д.), списков ( <ol>, <ul>, <li> ), текста в теле документа ( <p> ), выделяемого текста ( <strong>, <em> ), ссылок ( <a> ) и т. п. Для указания правил, по которым браузеры (такие как Internet Explorer и Netscape) должны отображать информацию, вместо тегов внешнего вида (таких как <font> или <b> ) используются каскадные таблицы стилей CSS.
Отделение содержимого от внешнего вида имеет не только чисто гипотетические преимущества. Во-первых, это позволяет большему количеству браузеров, включая так называемые экранные дикторы для людей с нарушениями зрения, отображать содержимое, не удаляя (или, что еще хуже, не интерпретируя) теги, поддерживающие внешний вид страниц. Во-вторых, правильное использование XHTML и каскадных таблиц стилей заметно ускоряет разработку и поддержку веб-сайтов.
XHTML в основном подобен HTML. Многие теги остались точно такими же: <body>, <head>, <h1>, <p>, <ol>, <a>, <table>, <tr>, <td>, <form> и другие. Фактически, при переходе к XHTML большая часть HTML-кода остается неизменной. Это значительно сокращает необходимое количество изменений.
Но XHTML имеет и ряд отличий от HTML. В последующих упражнениях эти различия будут найдены и соответствующим образом изменены. Вследствие обязательного разделения логической разметки страниц от их внешнего вида, о чем говорилось выше, важно выделить следующие различия:
- все теги XHTML и их атрибуты записываются в нижнем регистре. В HTML теги <p> и <P> допустимы в равной степени, и многие разработчики использовали верхний регистр, поскольку это позволяло выделять теги на фоне остального кода. Но язык XHTML построен на основе правил XML, согласно которым все теги должны записываться в нижнем регистре, так что здесь допустим только тег <p>. Атрибуты тегов, например атрибут cellpadding="3" тега <table>, тоже вводится в нижнем регистре. В коде сайта Newland Tours теги записаны в нижнем регистре, так что эту проблему решать не придется;
- все XHTML-теги должны быть закрытыми. Например, если на странице применяется тег <h1>, где-то должен быть и закрывающий тег </h1>. Однако у некоторых элементов нет закрывающих тегов. В частности, к таким пустым тегам относятся теги <br>, <img src="xyz.gif">, <hr> и <input>. Помимо этого, в HTML такие теги, как <p> и <li>, могли быть как закрытыми, так и пустыми. В XHTML они должны быть парными, то есть иметь закрывающие теги, в частности, </p> и </li>. Пустые теги закрываются особым образом при помощи следующего синтаксиса: <пустой_тег />. Следовательно, приведенные выше пустые теги должны быть преобразованы таким образом: <br />, <img src="xyz.gif" />, <hr /> и <input />. Пробел и обратная косая черта (обратный слэш) заменяют закрывающий тег;
- поскольку существует множество различных версий HTML, разработчики в коде страниц указывают тип документа. Например, Dreamweaver в верхнюю строку большинства документов добавляет следующий код: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">. Эта строка сообщает браузерам о том, какая версия кода (Модификация Transitional стандарта HTML 4.01) и какой язык (скажем, английский) используются в документе. В XHTML применяется другая форма объявления типа документа. Помимо этого, поскольку XHTML соответствует стандартам XML, документ должен содержать и объявление XML;
- как говорилось ранее, теги физического форматирования отменены. Вместо этого для управления внешним видом применяются каскадные таблицы стилей.
Итак, пора приступать.
-
Откройте в Dreamweaver документ index.htm.
Операция поиска и замены распространяется на весь сайт, поэтому неважно, какой именно файл открыт – это может быть даже пустой несохраненный документ. Файл требуется только для того, чтобы открыть диалоговое окно Find and Replace (Найти и заменить)
Буквально через несколько шагов функция поиска и замены будет применена для того, чтобы преобразовать страницы сайта в XHTML. Для этого определение типа документа с использованием модификации Transitional стандарта HTML 4.01 следует заменить на модификацию Transitional спецификации XHTML 1.0. Документ будет полностью соответствовать стандартам XHTML, только тогда, когда в код будут внесены все необходимые изменения. После корректировки информации о типе документа все браузеры будут распознавать, что документ относится к XHTML, а Dreamweaver будет автоматически генерировать код, соответствующий новым стандартам.
-
Оставаясь в комбинированном режиме Split (Режим разделения), поместите курсор в конец раздела о перспективах отпуска Featured Vacation, расположенного в области Design (Дизайн) (после текста "$899/child USD") и нажмите комбинацию клавиш (Shift)+(Return) (Macintosh) или (Shift)+(Enter) (Windows).
Указанная комбинация клавиш добавляет элемент разрыва строки – пустой тег <br>, который в данный момент вставляется в формате HTML. Это доказывает, что по умолчанию Dreamweaver генерирует код, не соответствующий стандартам XHTML. Объясняется это тем, что в определении типа документа указана модификация Transitional версии HTML 4.01, в которой применение тега <br> не является ошибкой.
Пора изменить информацию о типе документа.
-
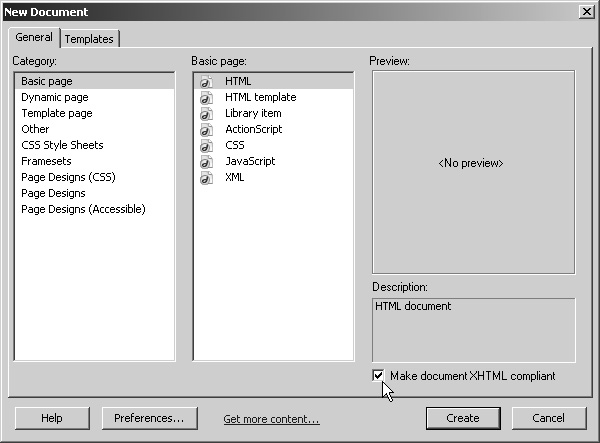
Выполните команды File\New (Файл\Создать), чтобы создать новый документ. Убедитесь в том, что выбрана категория Basic Page (Главная страница), а во втором столбце выбран тип файла HTML. Следует установить флажок Make Document XHTML Compliant (Сделать документ, совместимым со спецификацией XHTML) в правом нижнем углу. Нажмите кнопку Create (Создать).
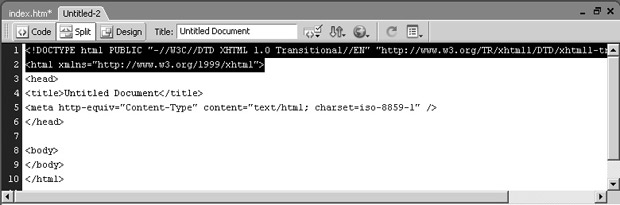
При создании страницы, совместимой с XHTML, Dreamweaver помещает нужную информацию о типе документа в верхней строке кода. Для того, чтобы изменить тип всех страниц сайта, нужно скопировать этот код и заменить им все объявления версии HTML 4.01 Transitional.
-
Выделите первую и вторую строки нового документа, а затем выполните команды Edit\Copy (Файл\Копировать), чтобы скопировать код в буфер обмена. Закройте новый файл, не сохраняя его.
Скопированный код выглядит следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">"
Первая строка включает определение типа документа (в теге <DOCTYPE> ), которое подобно определению в HTML 4.01. Но в данном случае изменились версия HTML и адрес DTD-файла. Итак, определение типа документа DTD (document type definition – определение типа документа) задает список элементов и атрибутов, определяющих тип документа и разрешенных в данной версии XML-документа. Следует отметить, что DTD может присутствовать в том же файле, что и документ, либо содержатся в отдельном DTD-файле.
Вторая строка содержит открывающий тег <html>, обязательный для всех HTML-документов. Его отличие в том, что он содержит атрибут xmlns (XML Name Space – пространство имен языка XML). В этом параметре указывается источник всех тегов. В XML этот параметр необходим, поскольку существует вероятность того, что два языка на основе XML будут использовать один и тот же тег. Если по умолчанию указано пространство имен, то программа, отображающая документ (в данном случае веб-браузер), способна устранить подобные конфликты.
-
Выполните команды Edit\Find and Replace (Правка\Найти и заменить).
Откроется диалоговое окно Find and Replace (Найти и заменить). Первоначальные настройки по умолчанию показаны на рисунке, но, в реальности, они могут отличаться в зависимости от тех настроек, которые были применены последними. Если область Replace With (Заменить на) или область, расположенная над ней, уже содержит какой-то текст, то следует удалить его. Прежде чем переходить к следующему шагу, нужно очистить оба поля.