|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Информационная архитектура - Планирование Web-сайта
Добавление деталей
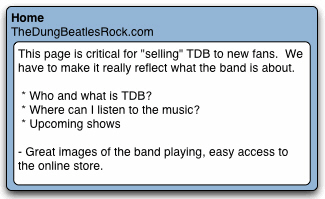
На данном этапе не требуется определять все детали, но нужно представить, по крайней мере, краткое описание того, что предполагается для каждой страницы. После получения структуры сайта, пронумеруйте все страницы и создайте краткое описание, как показано на рисунке 6.4 для домашней страницы (у вас есть возможность сделать это для остальных страниц в одном из контрольных вопросов в конце лекции.)
Описание рисунка 4: Текст этой информационной страницы содержит следующее:
Домашняя страница сайта DungBeatlesRock.com
Эта страница является критически важной для представления TDB новым фанатам. Мы должны сделать ее реально отражающей общую информацию о музыкальной группе. Необходимо включить следующие сведения:
- Кто и что такое TDB?
- Где можно послушать их музыку?
- Ближайшие выступления.
- Хорошие фотографии выступлений группы, и легкий доступ к сетевому магазину.
Здесь требуется поместить столько деталей, сколько вы считаете нужным. Не требуется описывать функции страницы, используемую для ее создания технологию, или подробное описание дизайна/компоновки. Опишите просто, что вы имеете в виду, в общих терминах. Задача здесь состоит в том, чтобы передать то, что вы думаете, своим клиентам и заставить себя продумать различные вопросы.
На данном этапе достаточно часто приходит понимание, что имеется слишком много страниц, и вы никогда не сможете найти для них контент. Можно слишком увлечься созданием иерархии страниц. Например, если члены группы просто хотят опубликовать о себе только один параграф, не нужно будет создавать отдельные страницы биографии для каждого члена. Все можно будет объединить на одной странице.
Заключение
В данной лекции Web-сайт был рассмотрен в целом, а также были рассмотрены подходы к его структуризации. В следующей лекции мы собираемся спуститься до уровня страницы, и посмотреть, что входит в создание хорошего Web-сайта: какие свойства добавить, и где их добавить. Лекции 8, 9 и 10 затем рассматривают визуальный дизайн страницы. Все это делается за три логических шага (согласуйте работу с клиентом на каждом этапе, чтобы убедиться, что он не будет возражать):
- Сначала определяют контент Web-сайта, и решают, как распределить этот контент по страницам.
- Затем определяют функции, которые будут реально использоваться на Web-сайте.
- Последнее, что надо сделать, перед тем, как переходить к реальному кодированию Web-сайта, это разработать визуальный дизайн сайта — компоновки страниц, цветовую схему, и т.д.
Контрольные вопросы
- Вернитесь к рисунку 6.1 и попробуйте проделать аналогичную работу для Web-сайта об автомобиле (выберите любой реальный или воображаемый автомобиль).
- Что захотят узнать посетители Web-сайта?
- Есть что-то на существующих автомобильных Web-сайтах, что вы считаете существенным? Поверхностным?
- Продумайте и попробуйте организовать информацию. Какие объединения страниц в группы имеют смысл?
- Иногда полезно при планировании Web-сайта посмотреть и сравнить с конкурентами. Поищите Web-сайты музыкальных групп (особенно групп подражателей), и посмотрите, что они предлагают. Мы ничего не пропустили?
- Посмотрите на рисунок 6.4 и попробуйте разработать аналогичные представления для других страниц, которые определены на Web-сайте.
Об авторе

Джонатан Лейн является Президентом компании Industry Interactive (http://industryinteractive.net/), занимающейся разработкой приложений Web, расположенной в Маун-Айленд, Британская Колумбия, Канада. Он начал заниматься разработкой приложений, работая в течение многих лет в Центре по разработке учебных курсов Университета Лейтбридж в качестве их координатора Web -проектов.
Он поддерживает блог по адресу http://www.flyingtroll.com/, и в настоящее время занимается разработкой Mailmanagr (http://www.mailmanagr.com/), интерфейса e-mail для приложения по управлению проектами Basecamp.